
Pos Allen Responsive Prestashop Theme
Pos Allen is a Prestashop theme with advanced admin module, extremely customizable and fully responsive. It is suitable for every type of store. It is a standalone design package so you can easily create your own sub-themes.
And here you can find out more about theme updates, new features and about our upcoming themes:
- Follow us on Facebook
- Follow us on Twitter
- Follow us on Posthemes
PosThemes,
Installation
Before you get started, make sure you have all the requirements available: Server space at a Hosting Provider, Domain Name, FTP client, Text Editor.
- System: Unix, Linux or Windows. Unix is highly recommended.
- Web server: Apache Web server 1.3 or later, Microsoft's IIS Web server 6.0 or later, and nginx 1.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your Server (64 Mb is comfortable, the more the better).
To install this theme you must have a working version of Prestashop already installed. For information in regard to installing the Prestashop platform, please see the Prestashop Wiki : http://doc.prestashop.com/display/PS16/Getting+Started
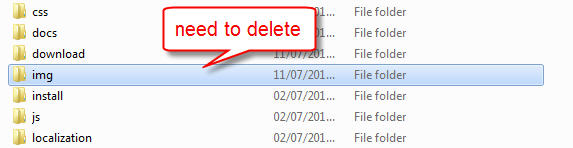
After Prestashop is installed, you must delete “install” folder in your Prestashop.
Install
For each package, you will have: quickstart package, theme package, PSD. There are two ways to install a Prestashop Theme:
-
Install Quickstart Package: By using the quickstart package, you will set the theme exactly as our Demo with sample data.
-
Install Template : If you have available shop, you can install only template.
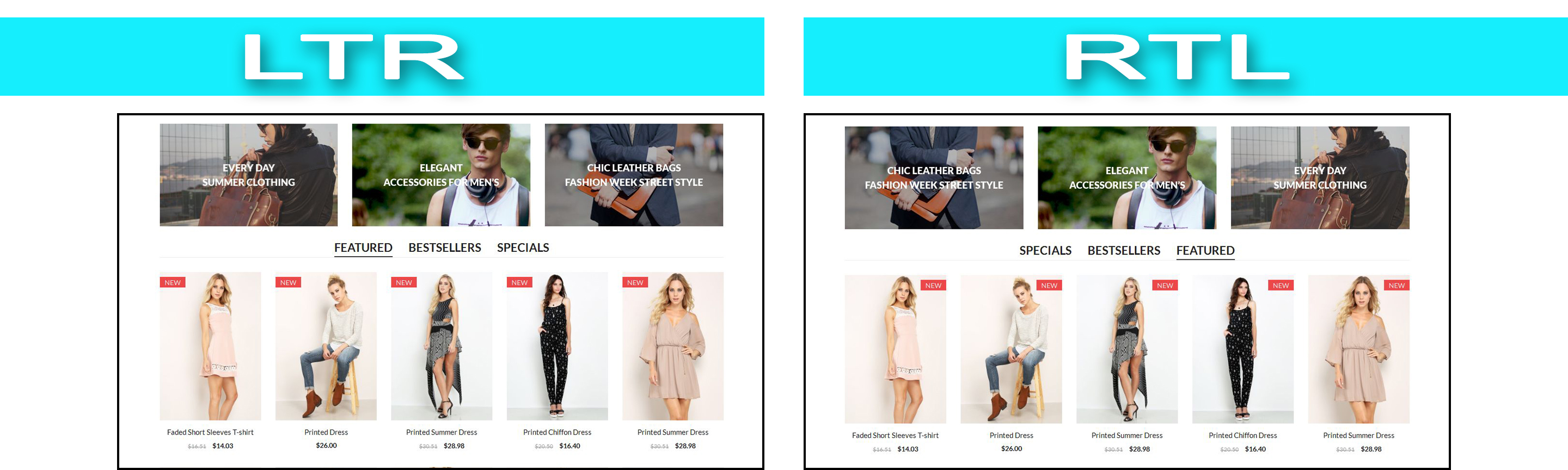
RTL Language
RTL means Right To Left. Only a few languages in the world use RTL text direction, but these languages cover over a billion people. When written in Latin or Cyrillic scripts, Azeri ... is written left-to-right (LTR). When written in the Hebrew or Persian Arabic script..., it is written right-to-left (RTL).
Here are two pages, one in LTR and one in RTL:

How to enable RTL:
- Login your prestashop admin
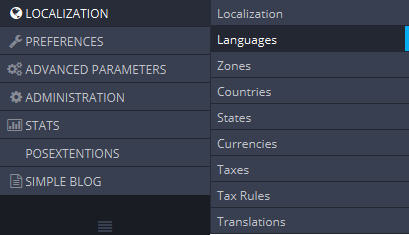
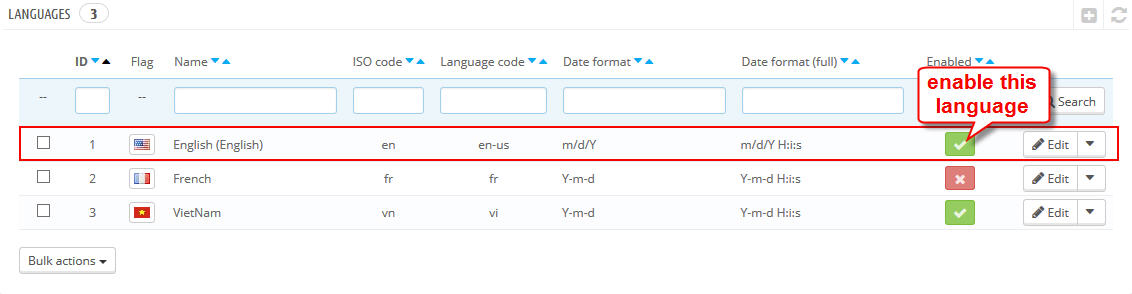
- Navigate to Advanced Parameters > Languages

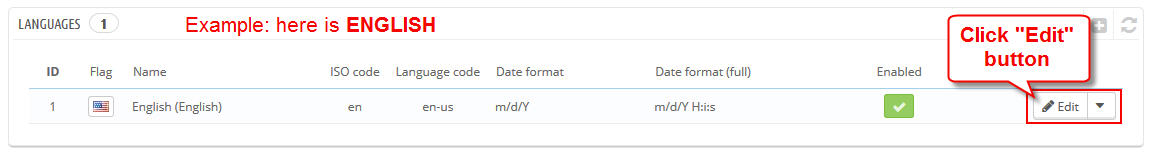
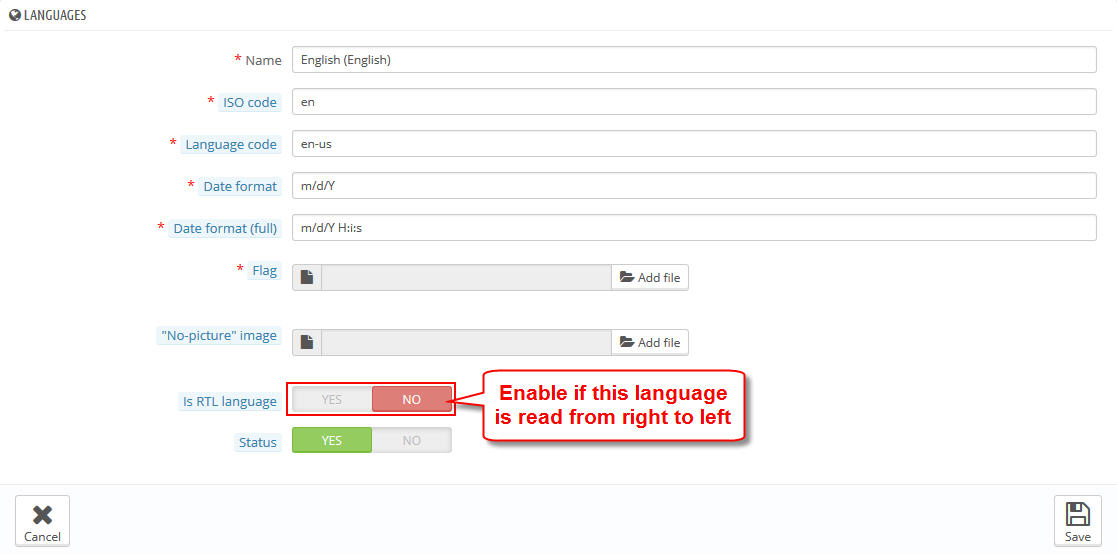
- Choose language which written in RTL language.


- Click “Save” button.
Enabling Static Block and Static Footer with other language
In your template, if there are 3 languages or more, please enabling static block by below guide:
- Login your prestashop admin
- Navigate to Advanced Parameters > Languages

- Navigate to Posextensions > Manage Staticblocks (or Manage Static Footer)
- Click "Edit" button of your selected block
- Choose Source Code
 to show code HTML of this block in English. Then copy source code.
to show code HTML of this block in English. Then copy source code.

- Click
 to choose language you want to translate. Choose Source Code
to choose language you want to translate. Choose Source Code 

- Click Save button when you finish
Install Quickstart
You install new website with database sample. After you install your website like our demo.
Each template we update has its quickstart, here, we guide quickstart installation in general.
-
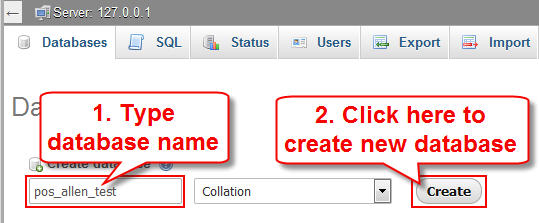
Create new database by :
- Open your Browse and type : localhost/phpmyadmin
- Then create database :

-
Extract and upload the whole Quickstart package (admin, modules, themes,…) in pos_allen_quickstart folder to your server.
Copy all of folder to your Prestashop.
-
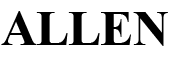
Open browser and navigate to your site (where the quickstart uploaded) to load default Prestashop installer with the database you just created.
As an example, name of prestashop is pos_allen_test.
Choose language you want to install.
Click “Next” button.
-
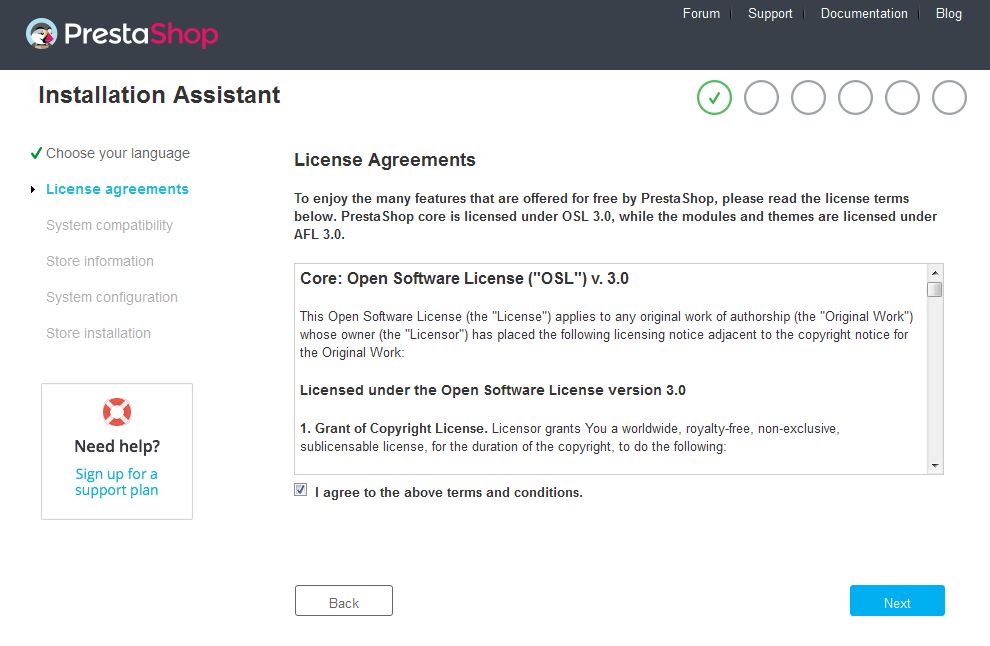
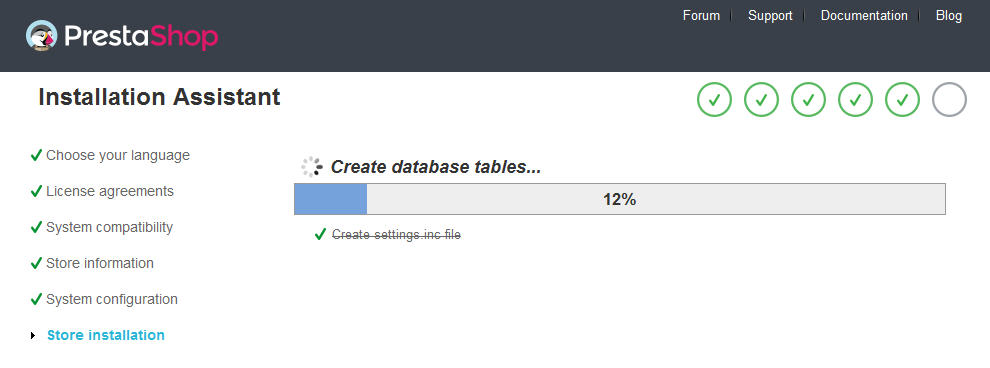
Step by step to follow the instructions.
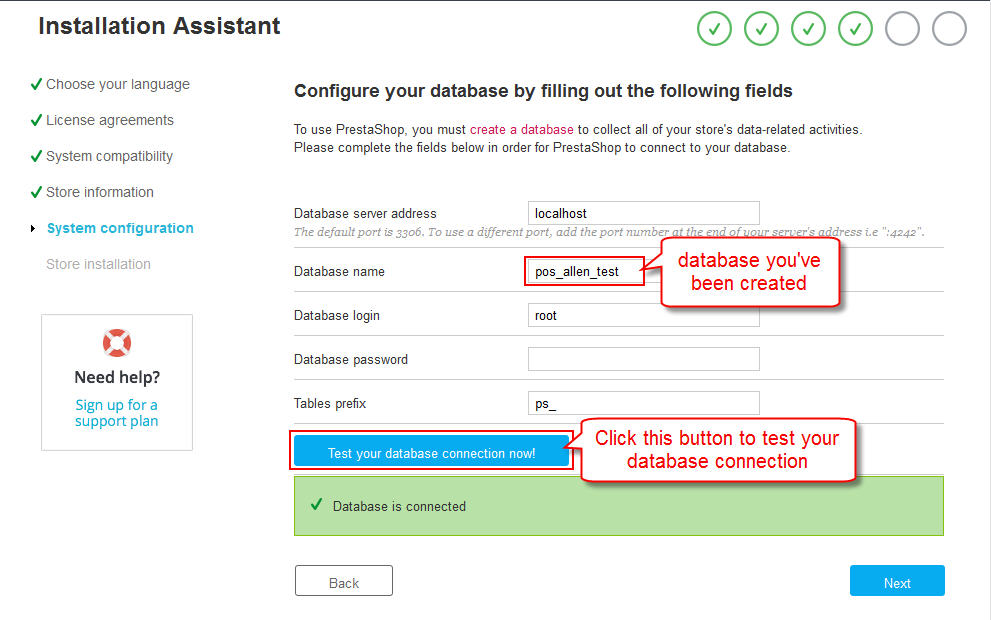
Click “Next” to continue, we got:
Click “Next” to continue, we got:
- With database name : pos_allen_test – database name you have just created
- User name : root
- User password: No need to fill in
- Click “Next” button


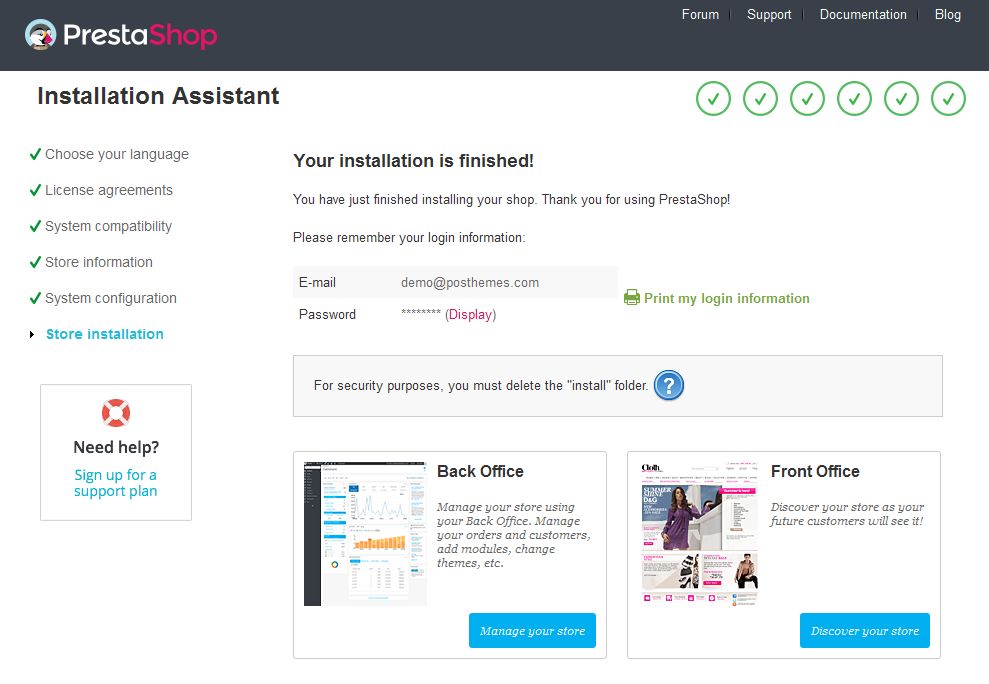
- Click Manage your store to login your Amin Prestashop
- Click Discover your store to your home page
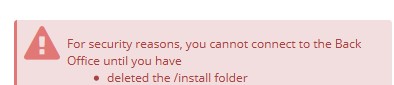
If you click “Manage your store”, you will have a trouble:
You have to delete the “install” folder in your Prestashop.
Then, you access your Admin Prestashop.
- Finish installer.
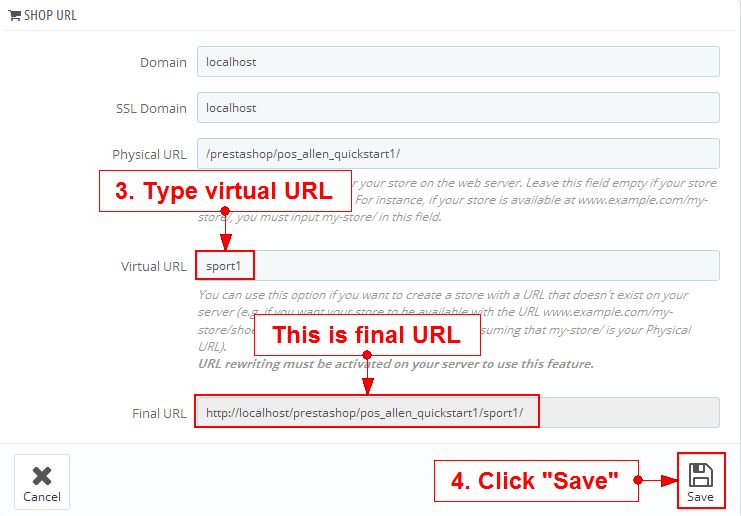
Set URL for Pos Allen template in the quickstart
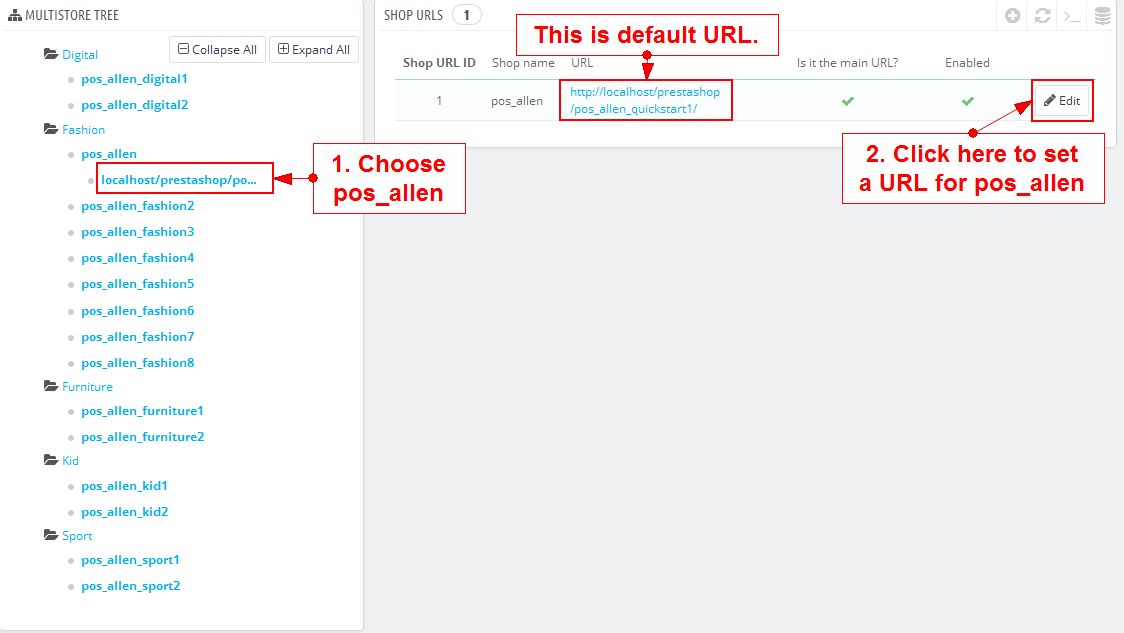
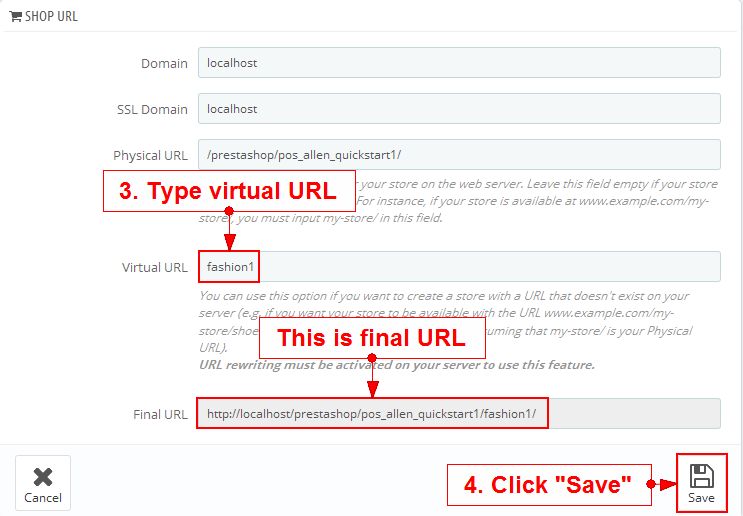
- How to set URL for Pos Allen Fashion1 template
- Login your prestashop admin
- Navigate to Advanced Parameters > Multistore


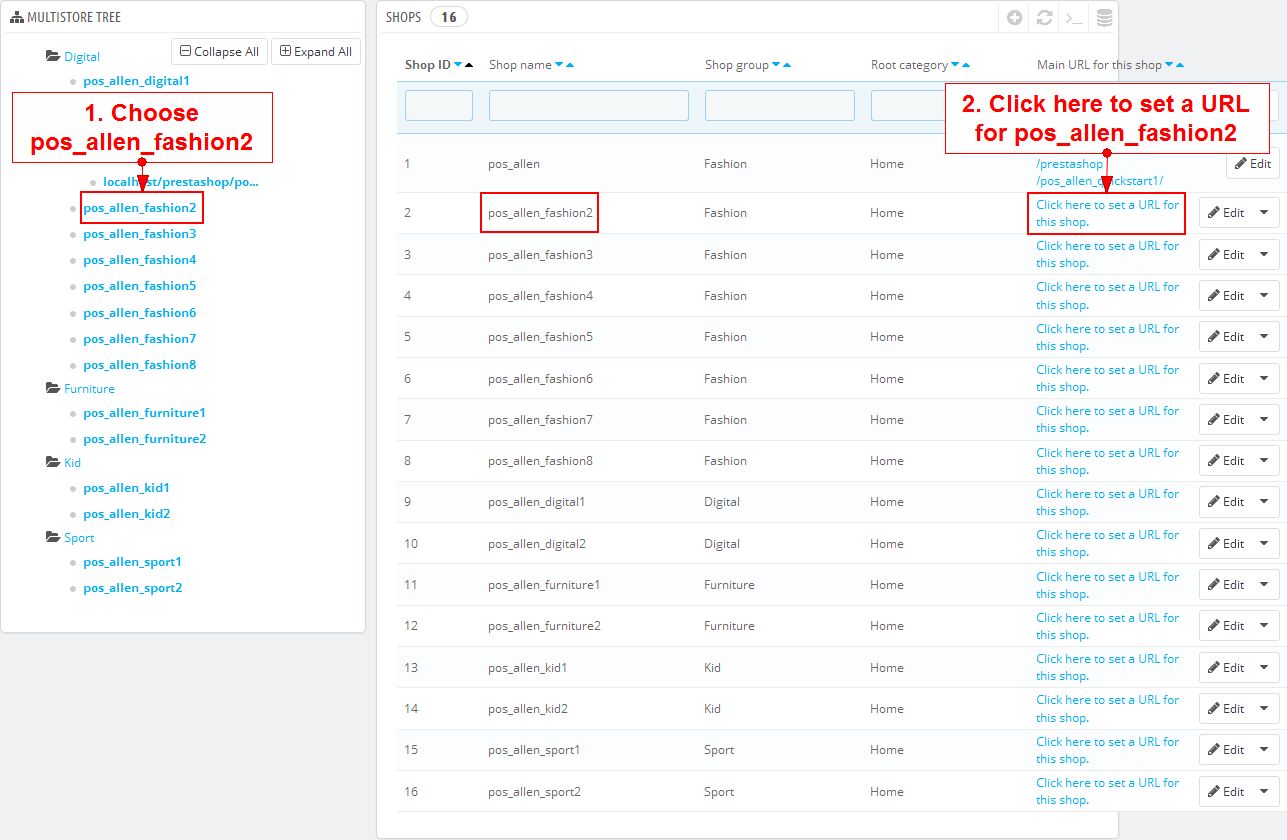
- How to set URL for Pos Allen Fashion2 template
- Login your prestashop admin
- Navigate to Advanced Parameters > Multistore


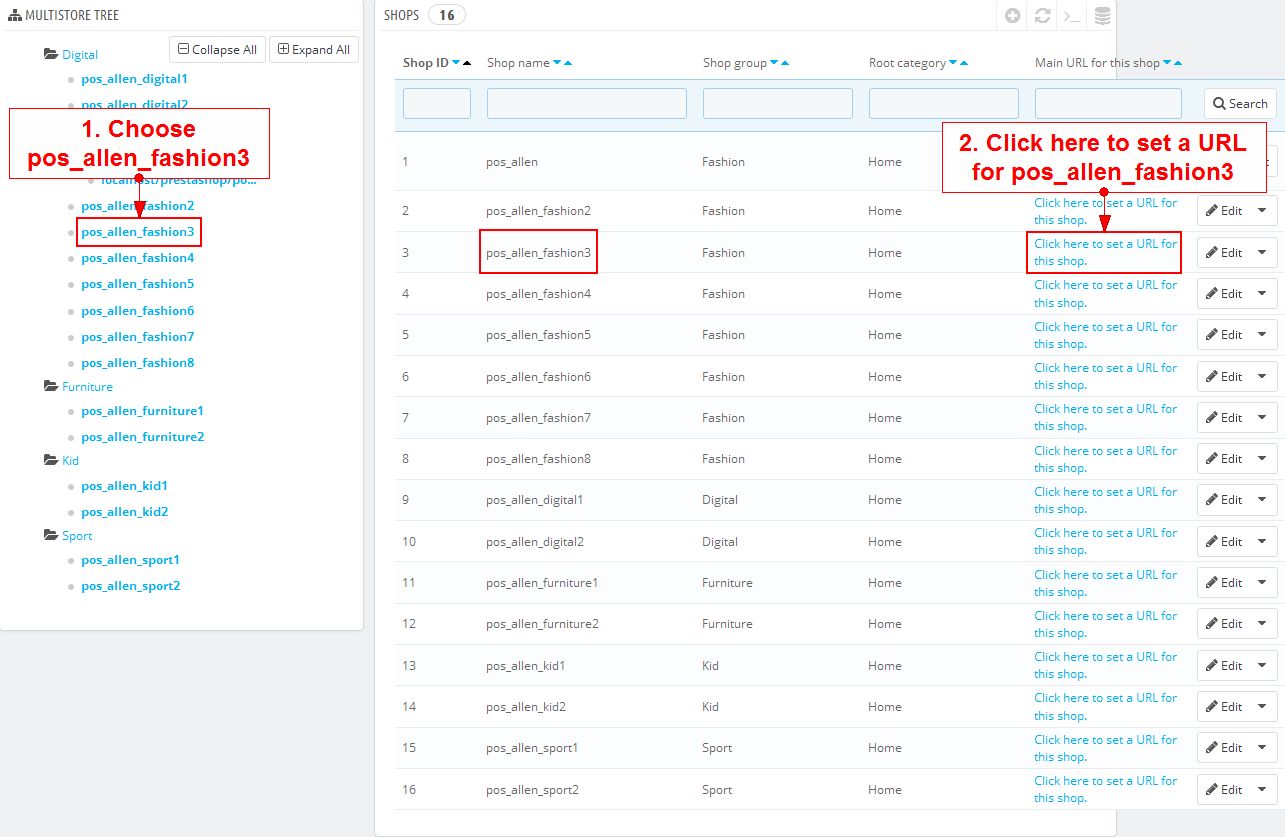
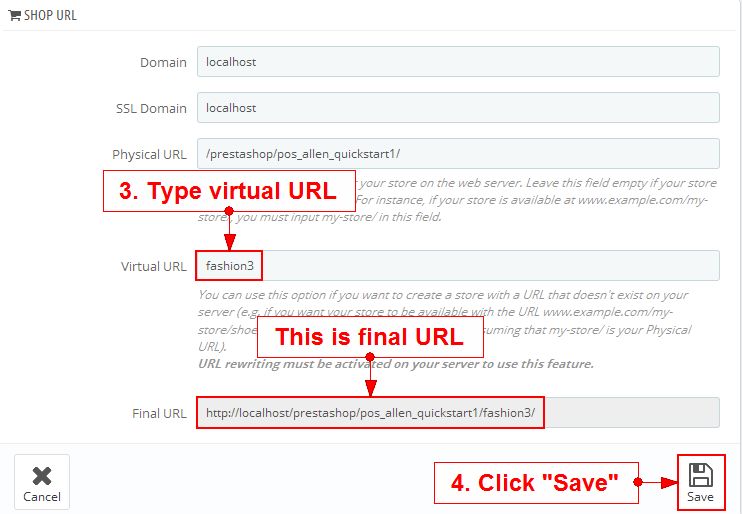
- How to set URL for Pos Allen Fashion3 template
- Login your prestashop admin
- Navigate to Advanced Parameters > Multistore


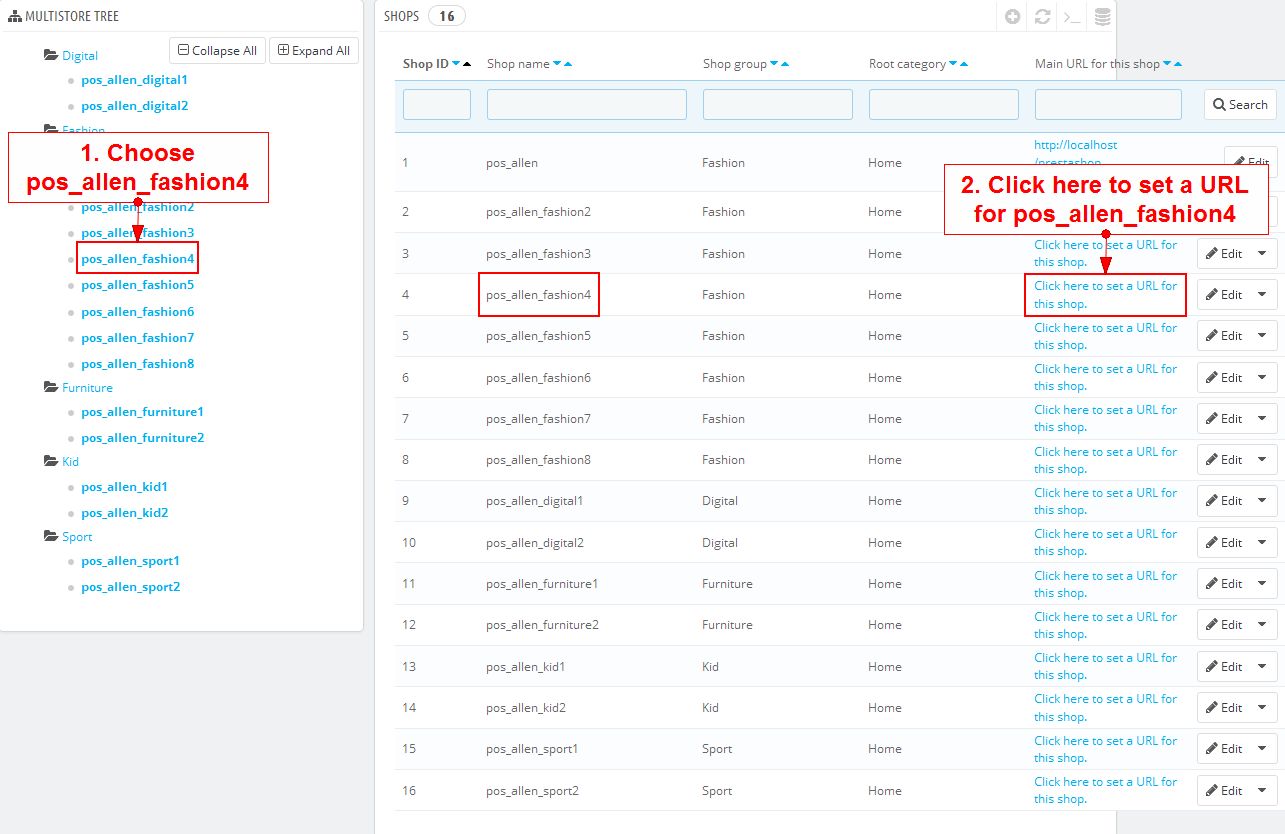
- How to set URL for Pos Allen Fashion4 template
- Login your prestashop admin
- Navigate to Advanced Parameters > Multistore


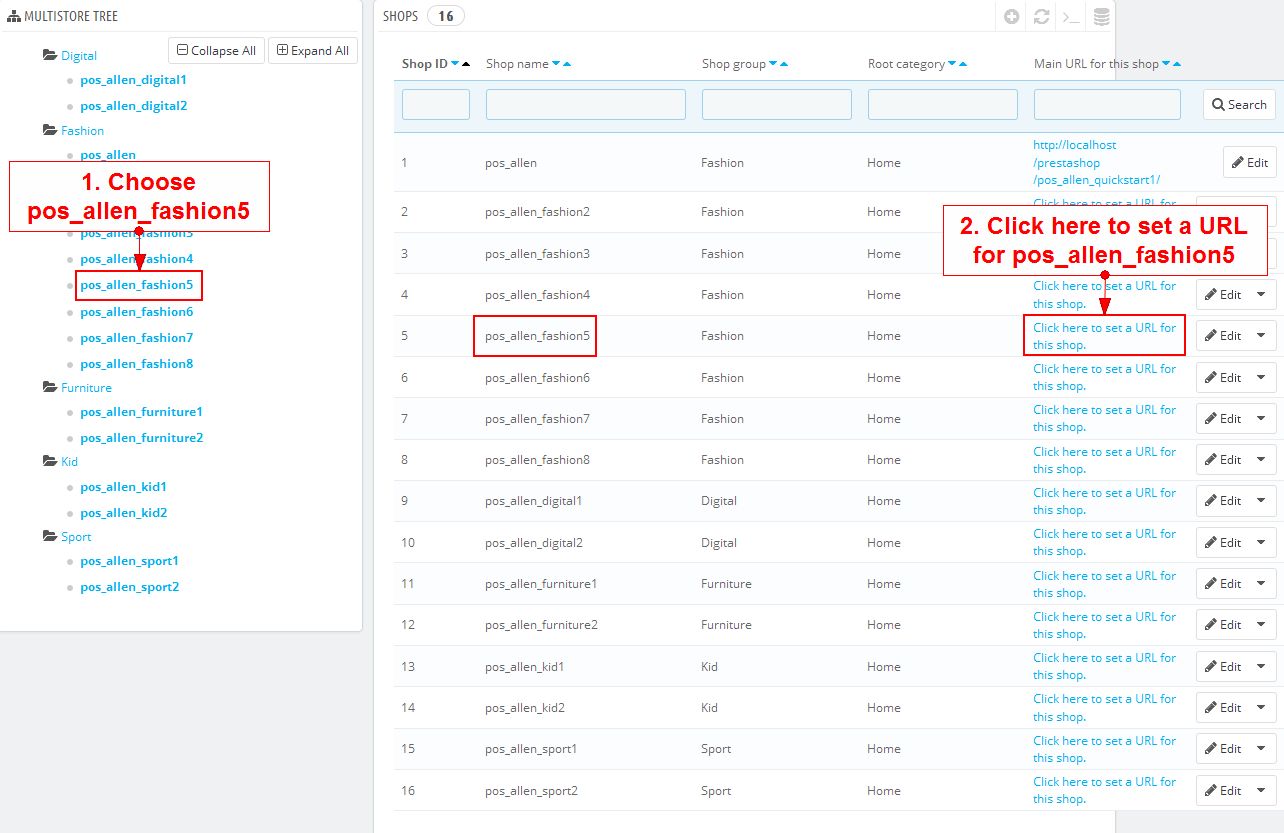
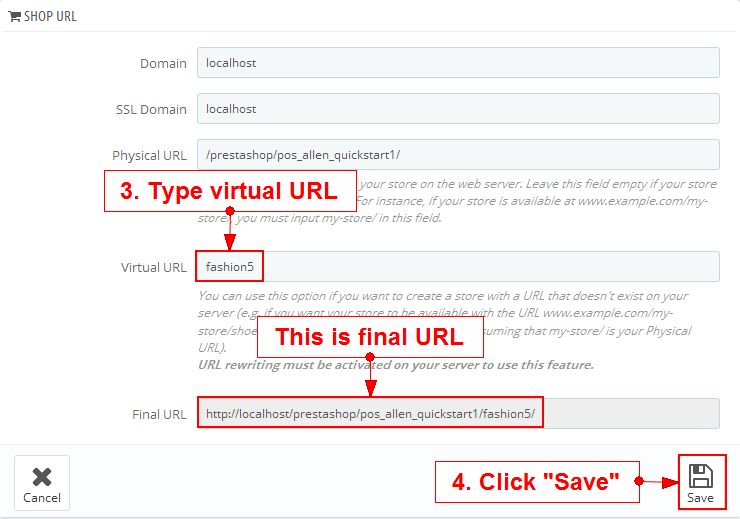
- How to set URL for Pos Allen Fashion5 template
- Login your prestashop admin
- Navigate to Advanced Parameters > Multistore


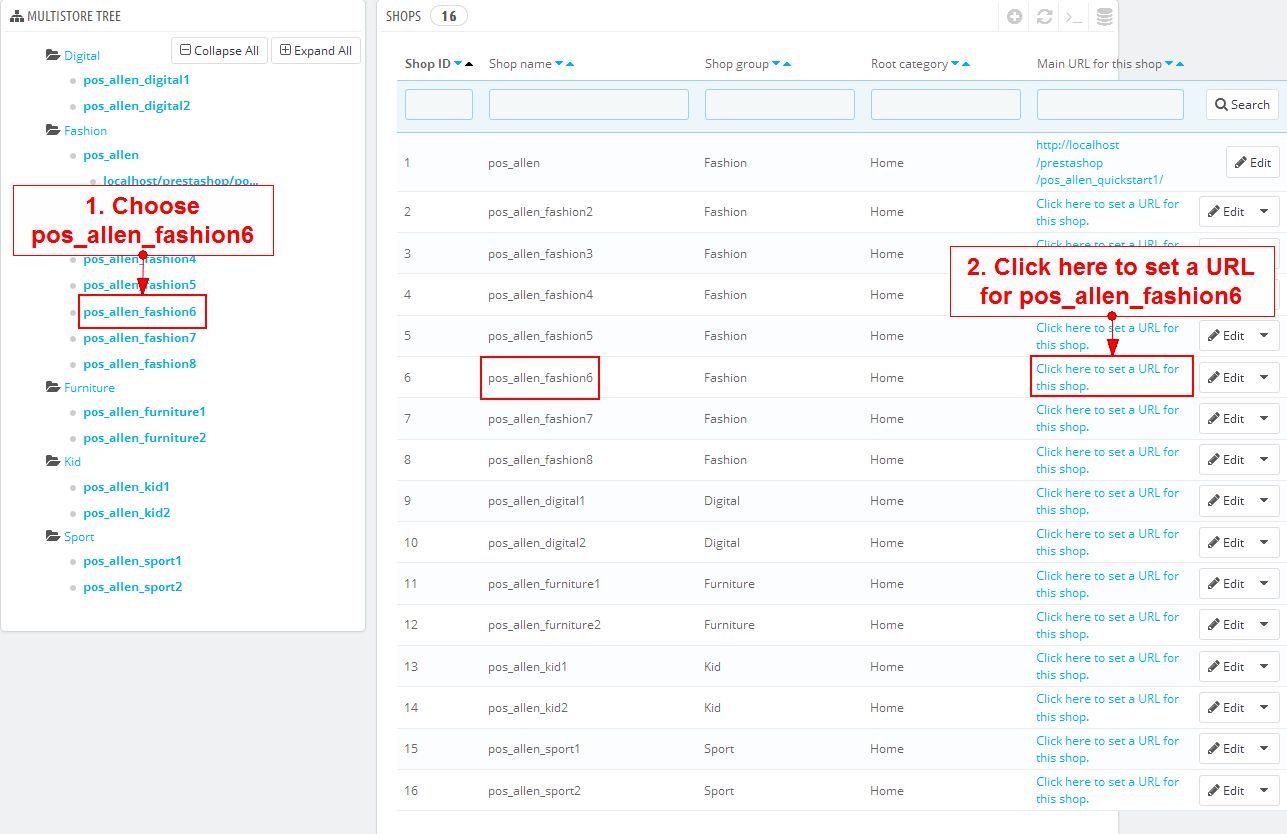
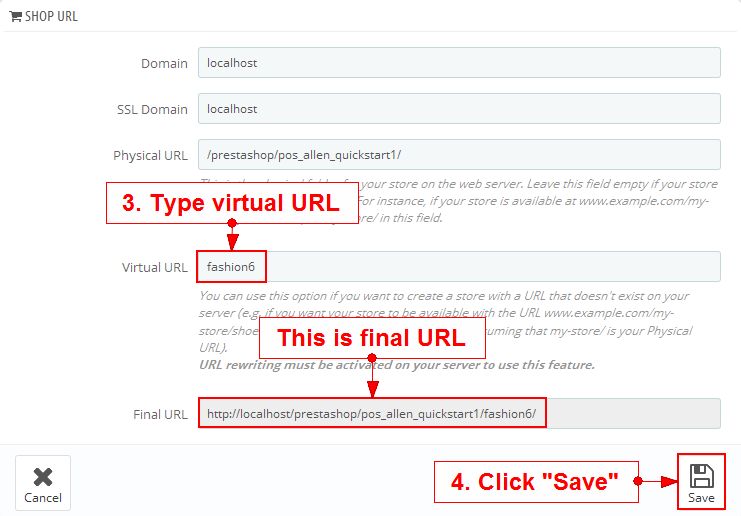
- How to set URL for Pos Allen Fashion6 template
- Login your prestashop admin
- Navigate to Advanced Parameters > Multistore


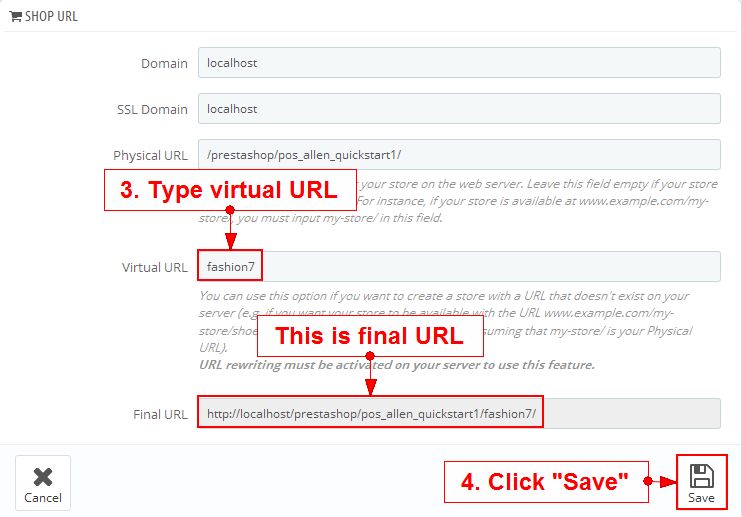
- How to set URL for Pos Allen Fashion7 template
- Login your prestashop admin
- Navigate to Advanced Parameters > Multistore


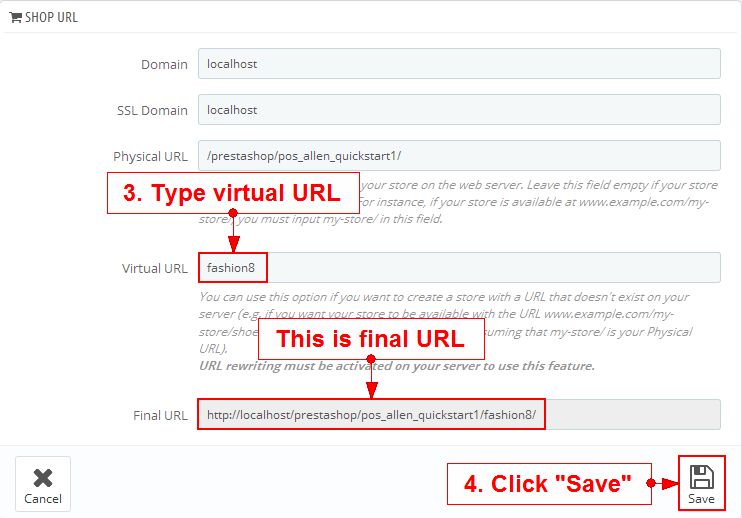
- How to set URL for Pos Allen Fashion8 template
- Login your prestashop admin
- Navigate to Advanced Parameters > Multistore


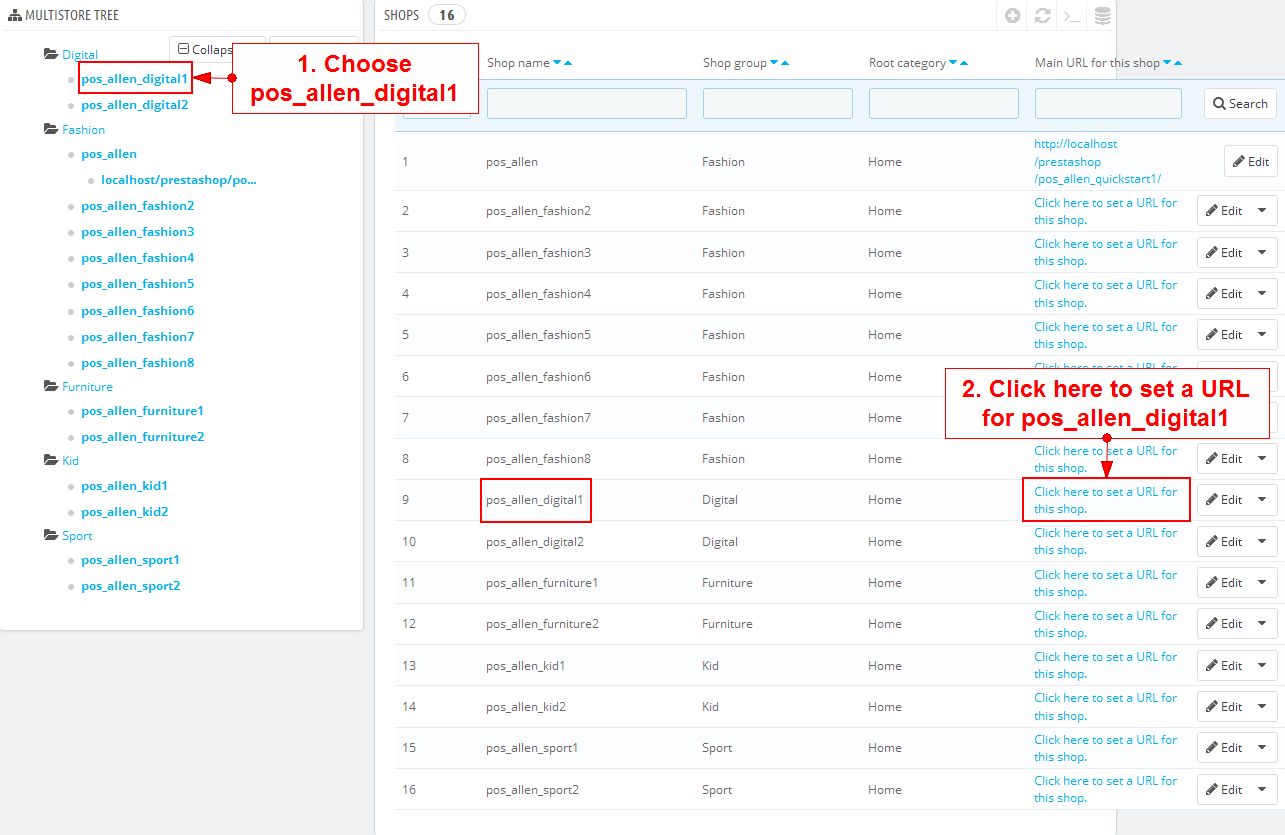
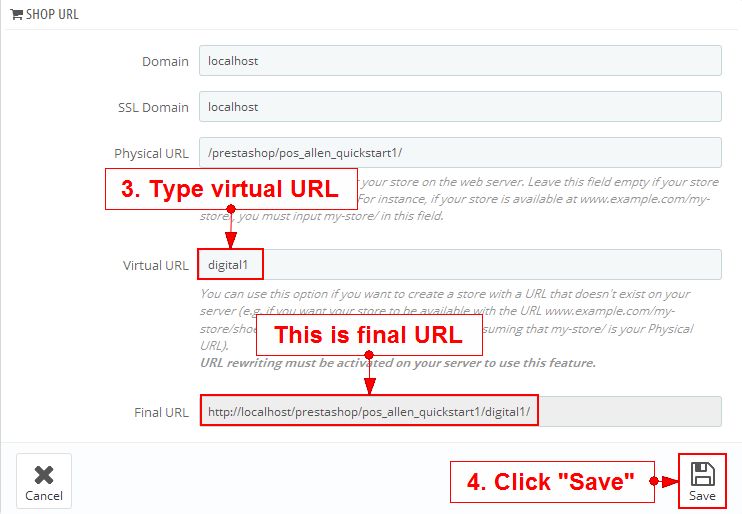
- How to set URL for Pos Allen Digital1 template
- Login your prestashop admin
- Navigate to Advanced Parameters > Multistore


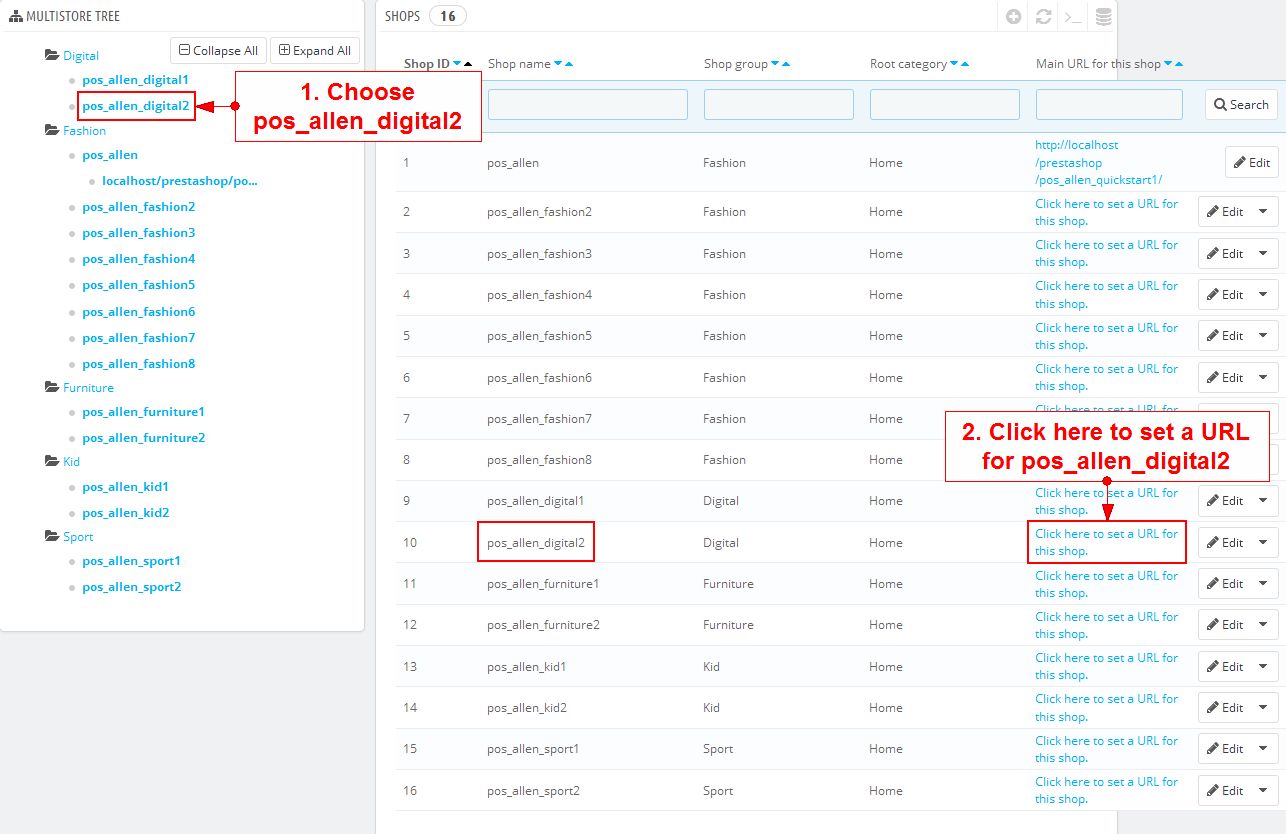
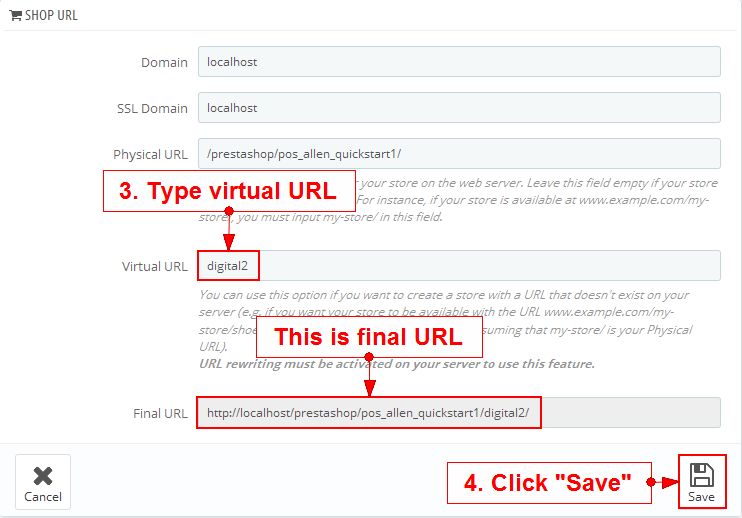
- How to set URL for Pos Allen Digital2 template
- Login your prestashop admin
- Navigate to Advanced Parameters > Multistore


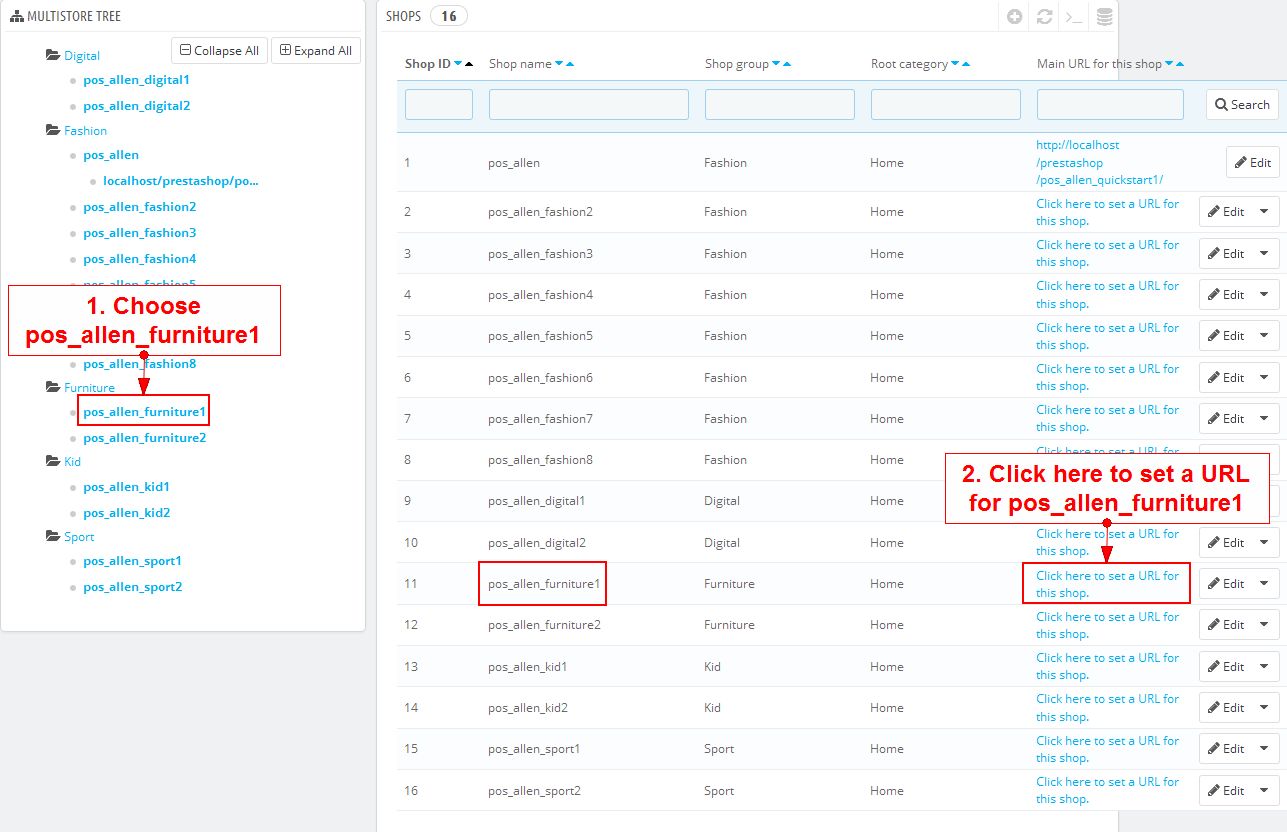
- How to set URL for Pos Allen Furniture1 template
- Login your prestashop admin
- Navigate to Advanced Parameters > Multistore


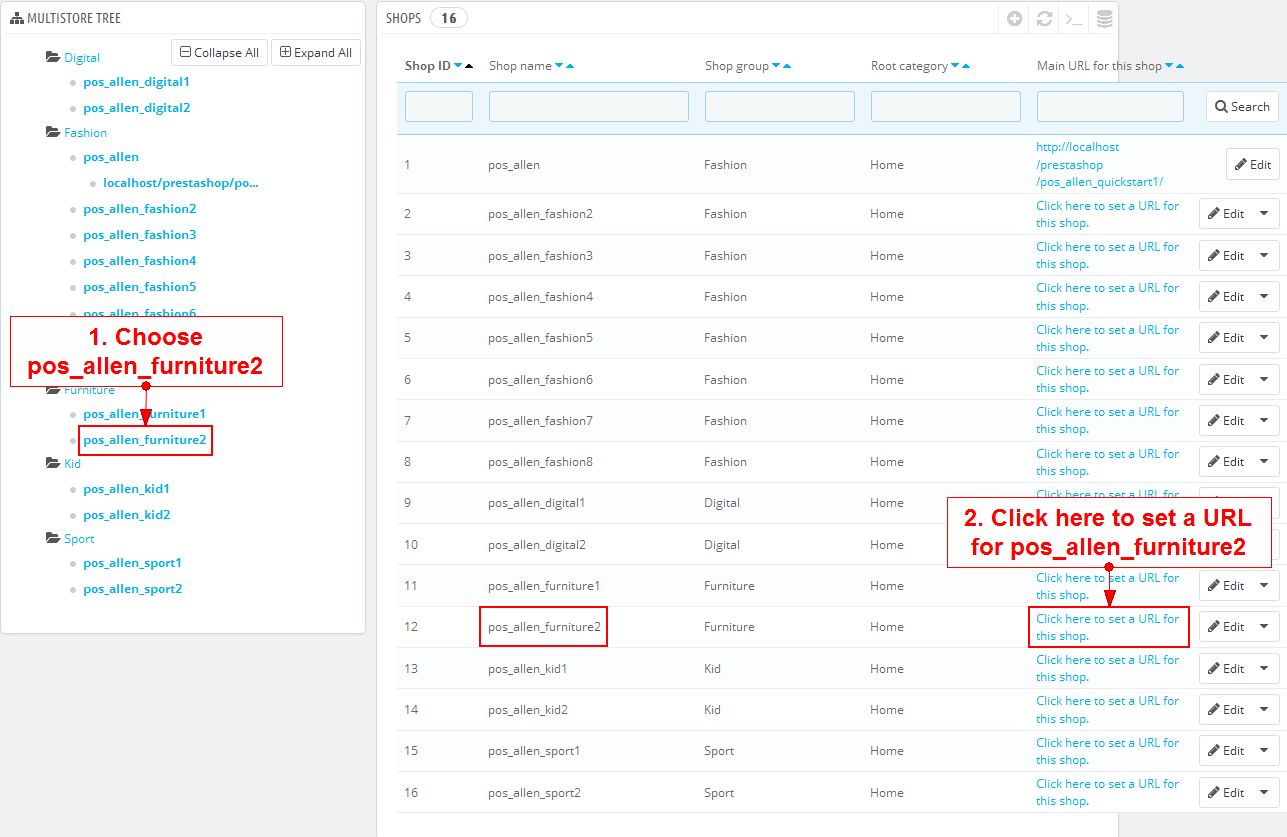
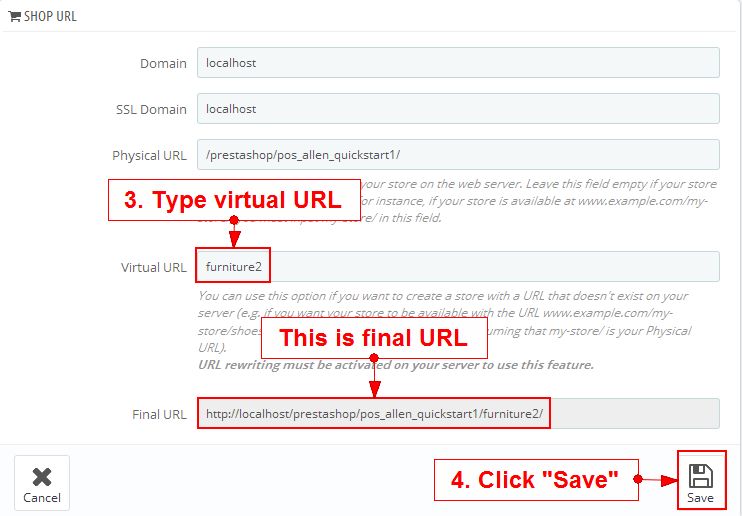
- How to set URL for Pos Allen Furniture2 template
- Login your prestashop admin
- Navigate to Advanced Parameters > Multistore


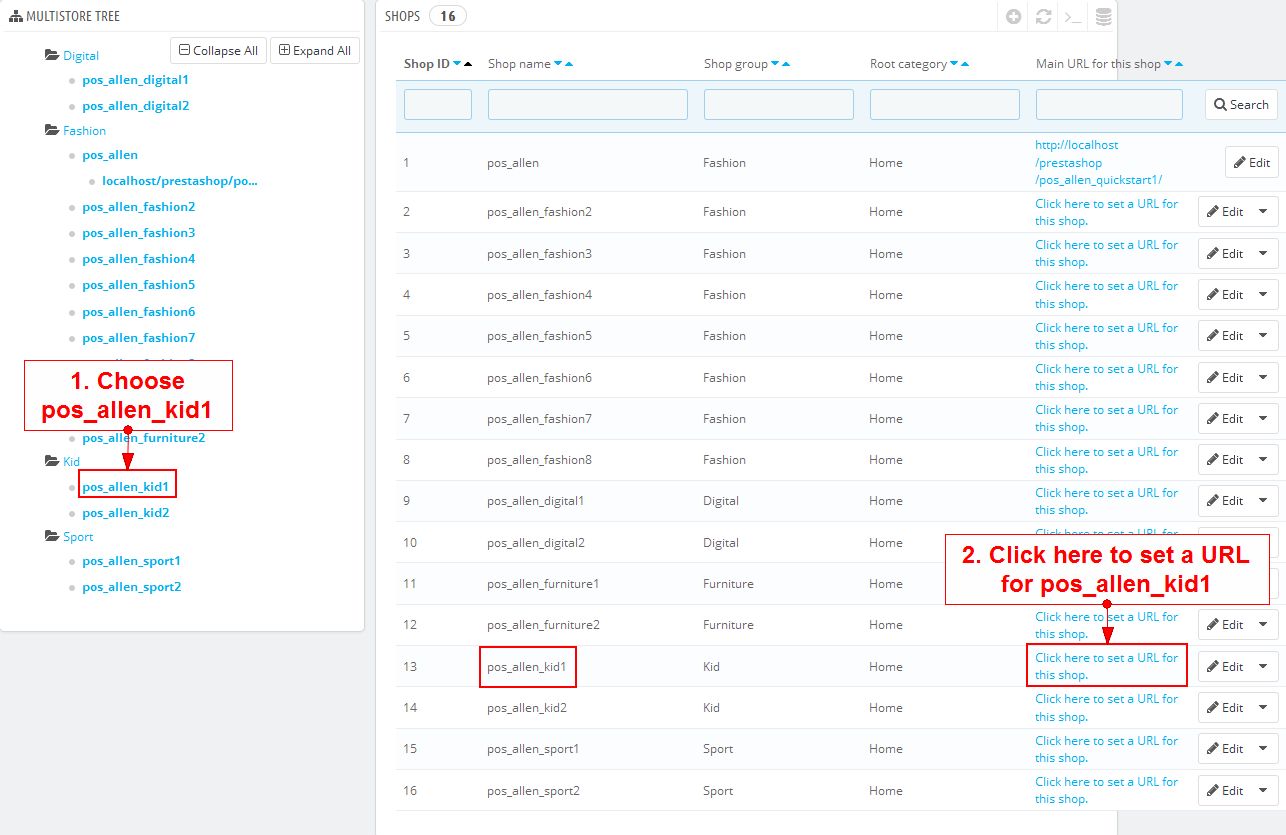
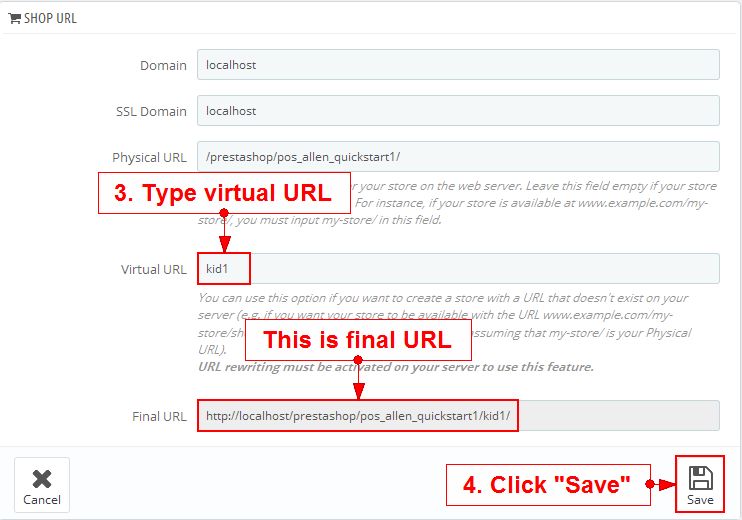
- How to set URL for Pos Allen Kid1 template
- Login your prestashop admin
- Navigate to Advanced Parameters > Multistore


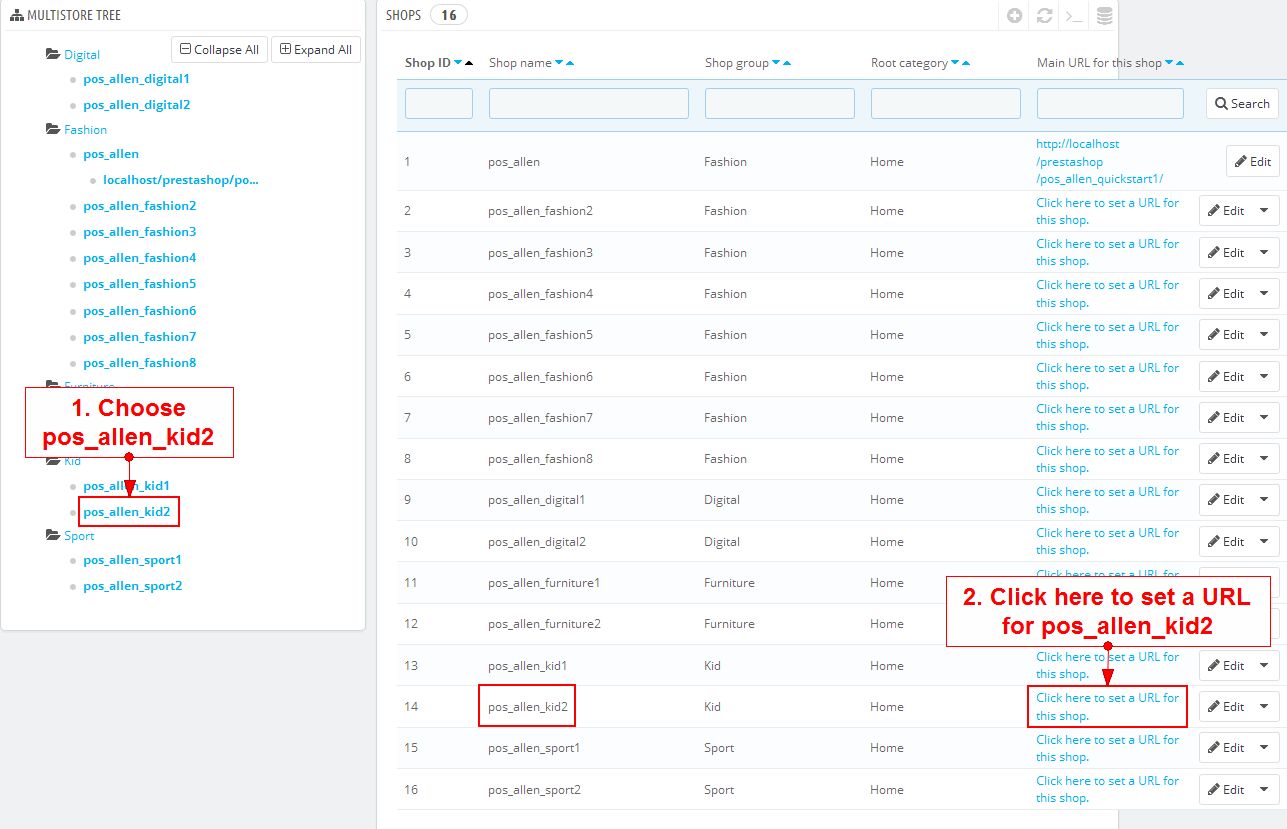
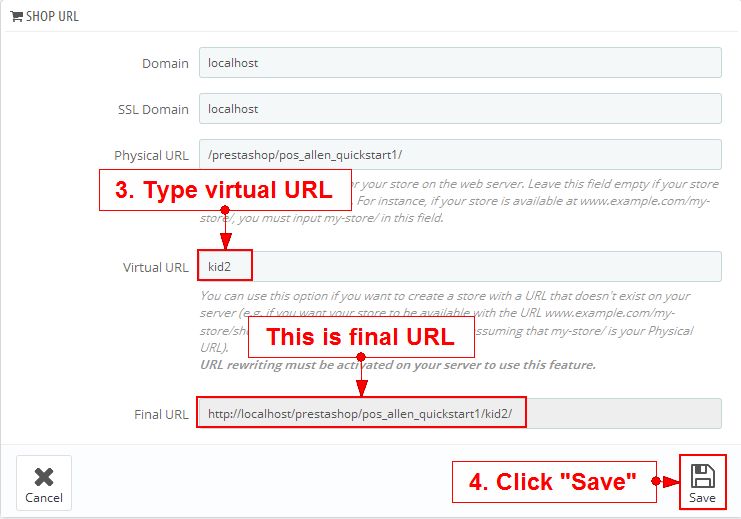
- How to set URL for Pos Allen Kid2 template
- Login your prestashop admin
- Navigate to Advanced Parameters > Multistore


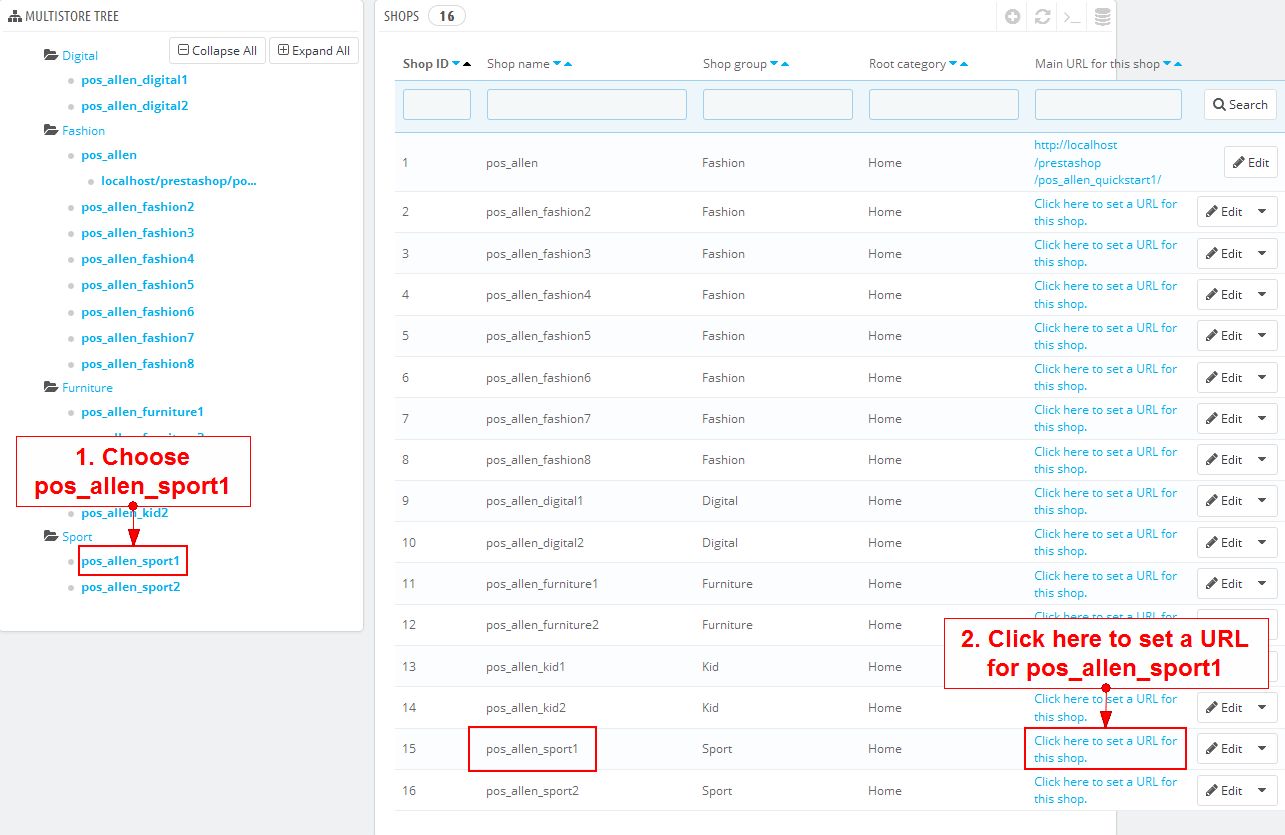
- How to set URL for Pos Allen Sport1 template
- Login your prestashop admin
- Navigate to Advanced Parameters > Multistore


- How to set URL for Pos Allen Sport2 template
- Login your prestashop admin
- Navigate to Advanced Parameters > Multistore


Install Template
You must install default prestashop before. You can see instruction install default prestashop on Prestashop Wiki: http://doc.prestashop.com/display/PS16/Installing+PrestaShop
- To install this theme automatically do the following the video:
How to add new language
When working with different languages in PrestaShop, you should add new language by this guide
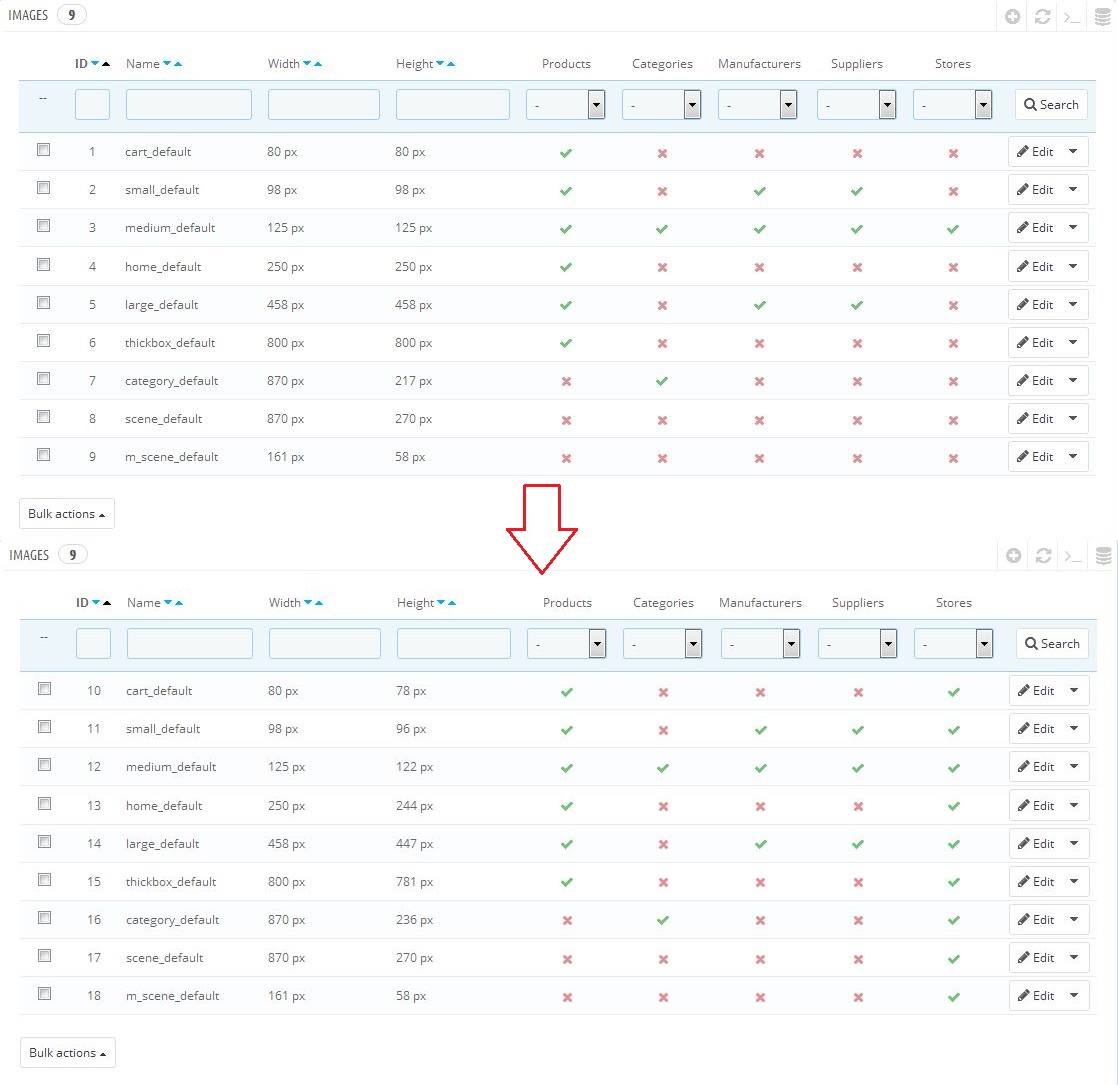
Create or edit size image and Regenerate thumbnails
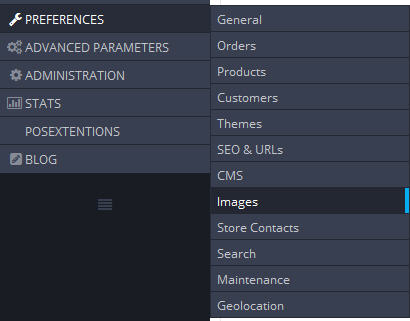
- Navigate to Preferences > Images
- Create or edit size image
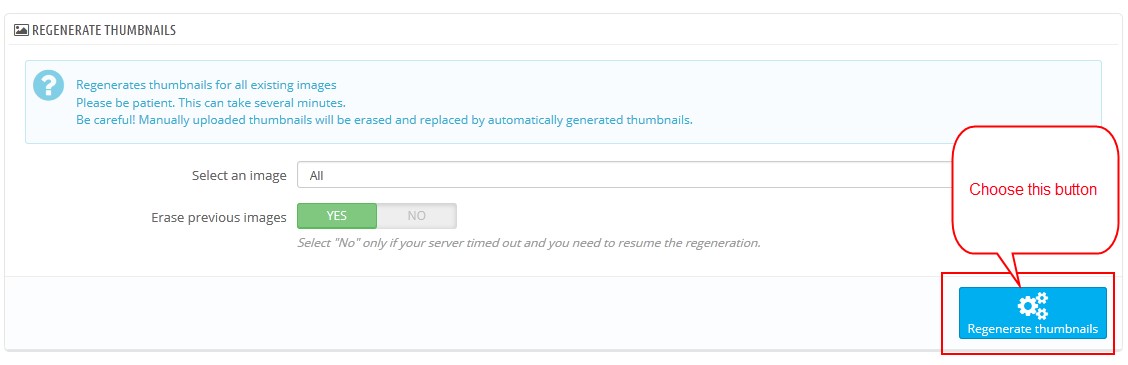
- Choose Regenerate thumbnails button
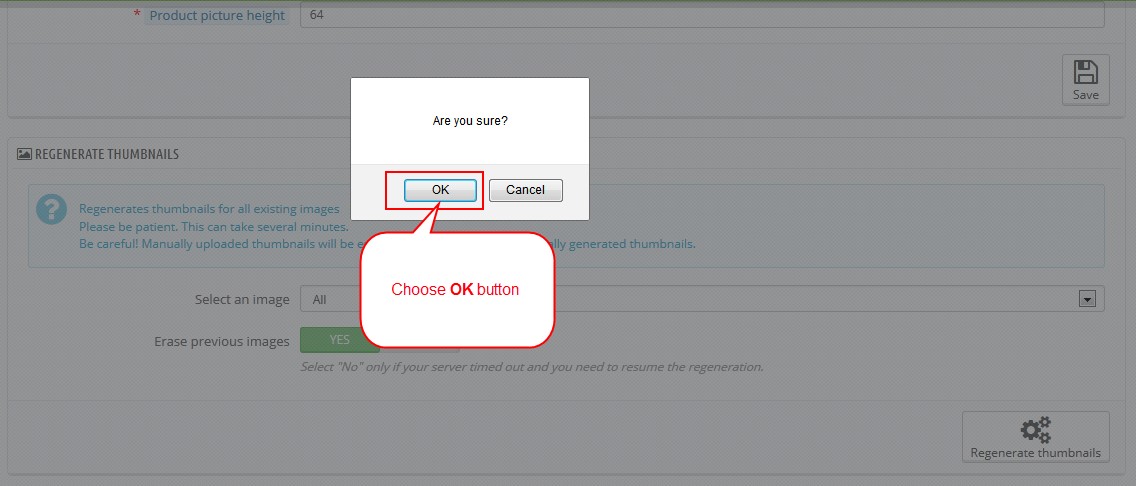
- After that, we got:
PrestaShop’s Features
User will also be able to efficiently manage your PrestaShop site without related the programming skill. You work in the front-office interface directly (in the Administration Area), which can be helpful to everyone, special for shop owners. To find more informations, please read on http://doc.prestashop.com/display/PS16/User+Guide
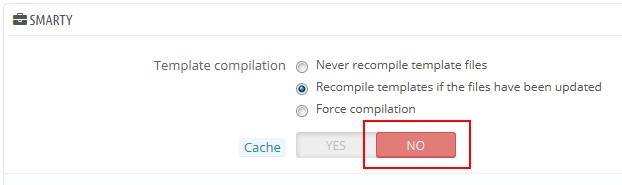
Note: When you finish install template, you should disable cache. This step will help your Prestashop site active normally.
- Advanced parameters > Performance
- At field Cache, choose No

- Click Save button
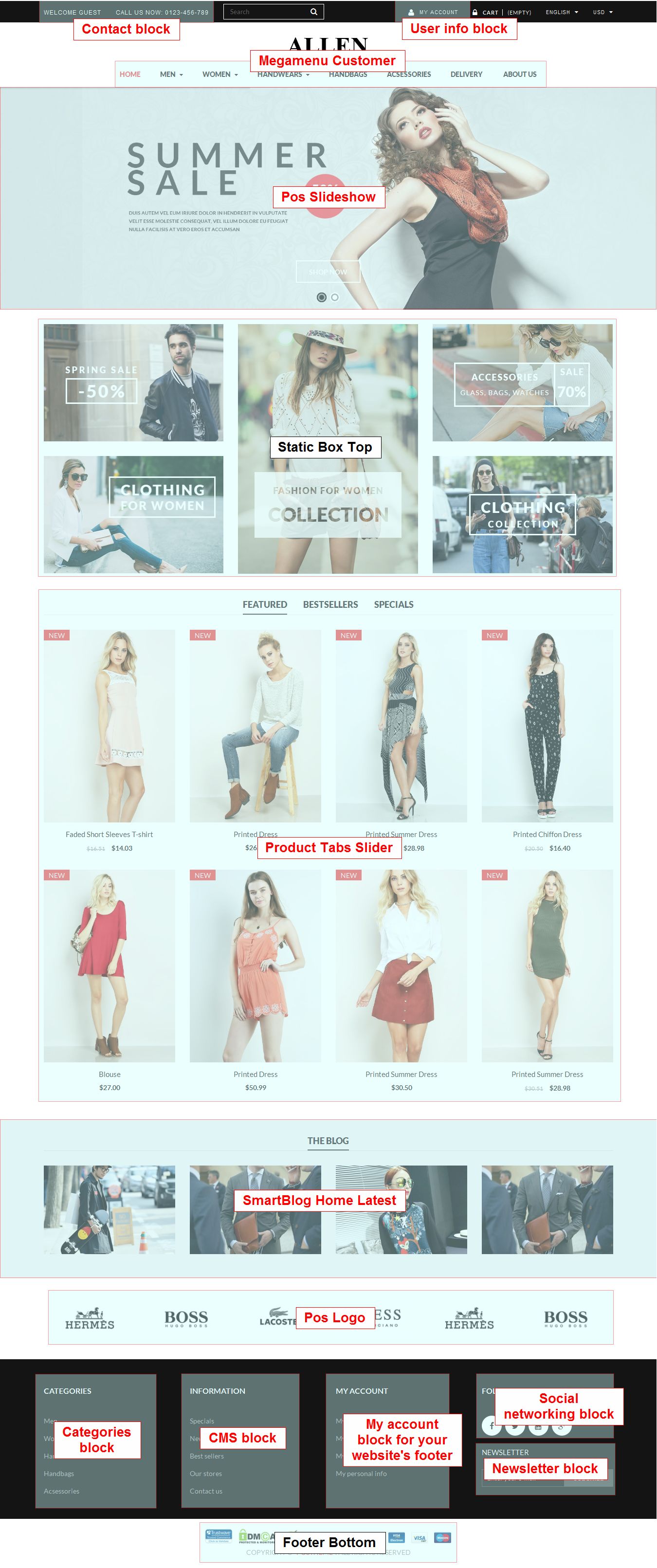
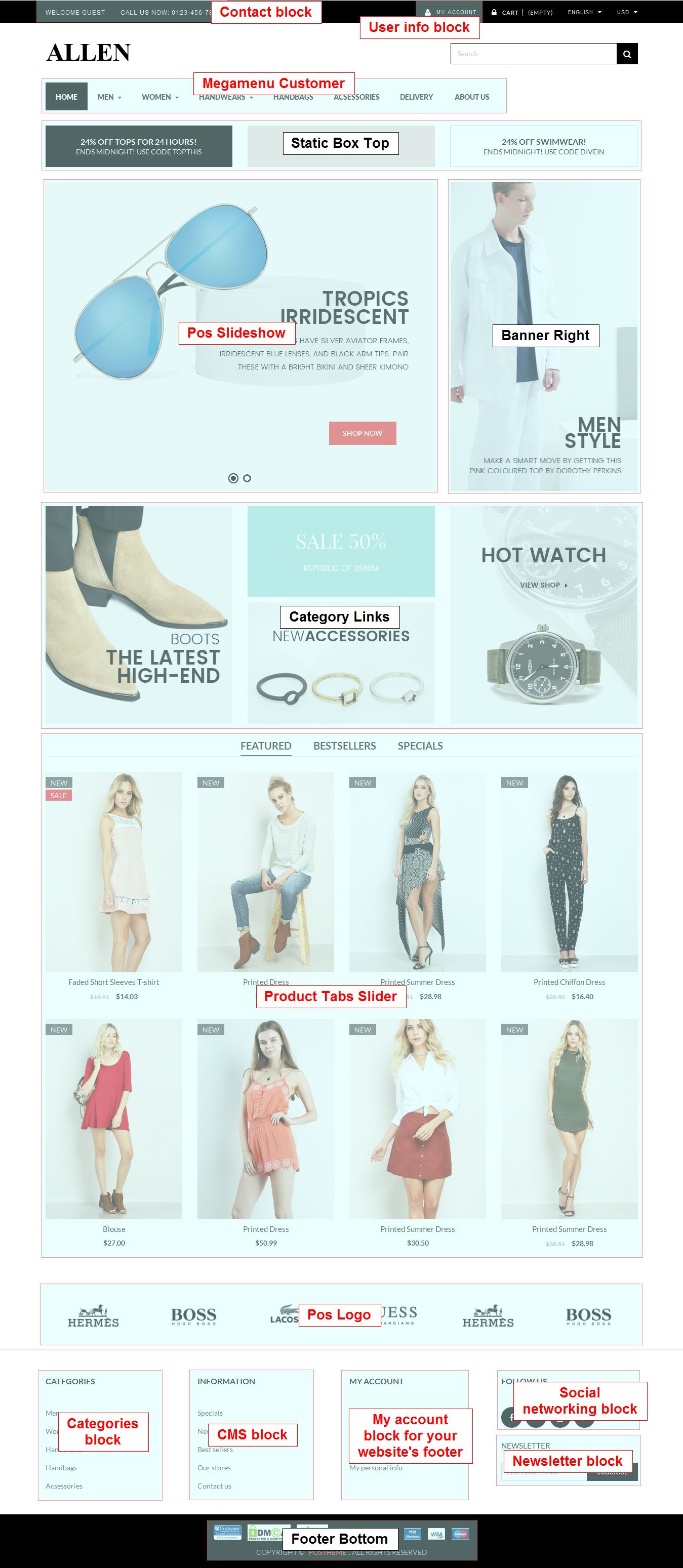
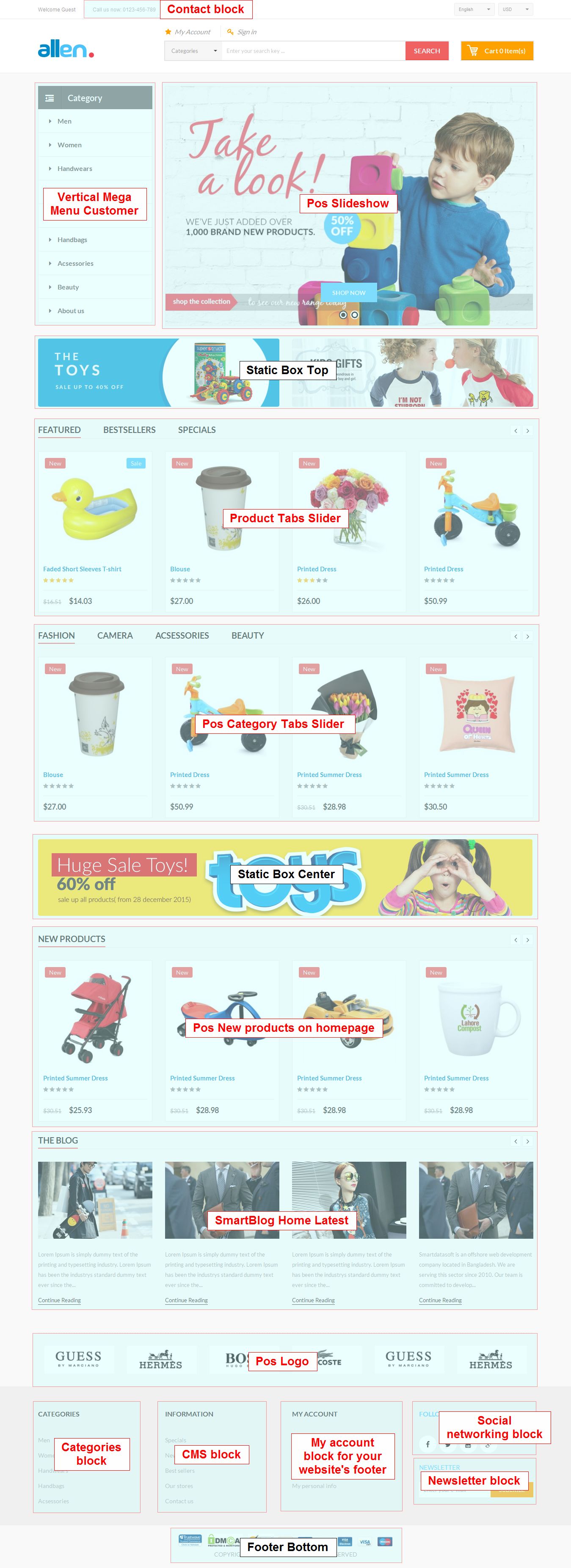
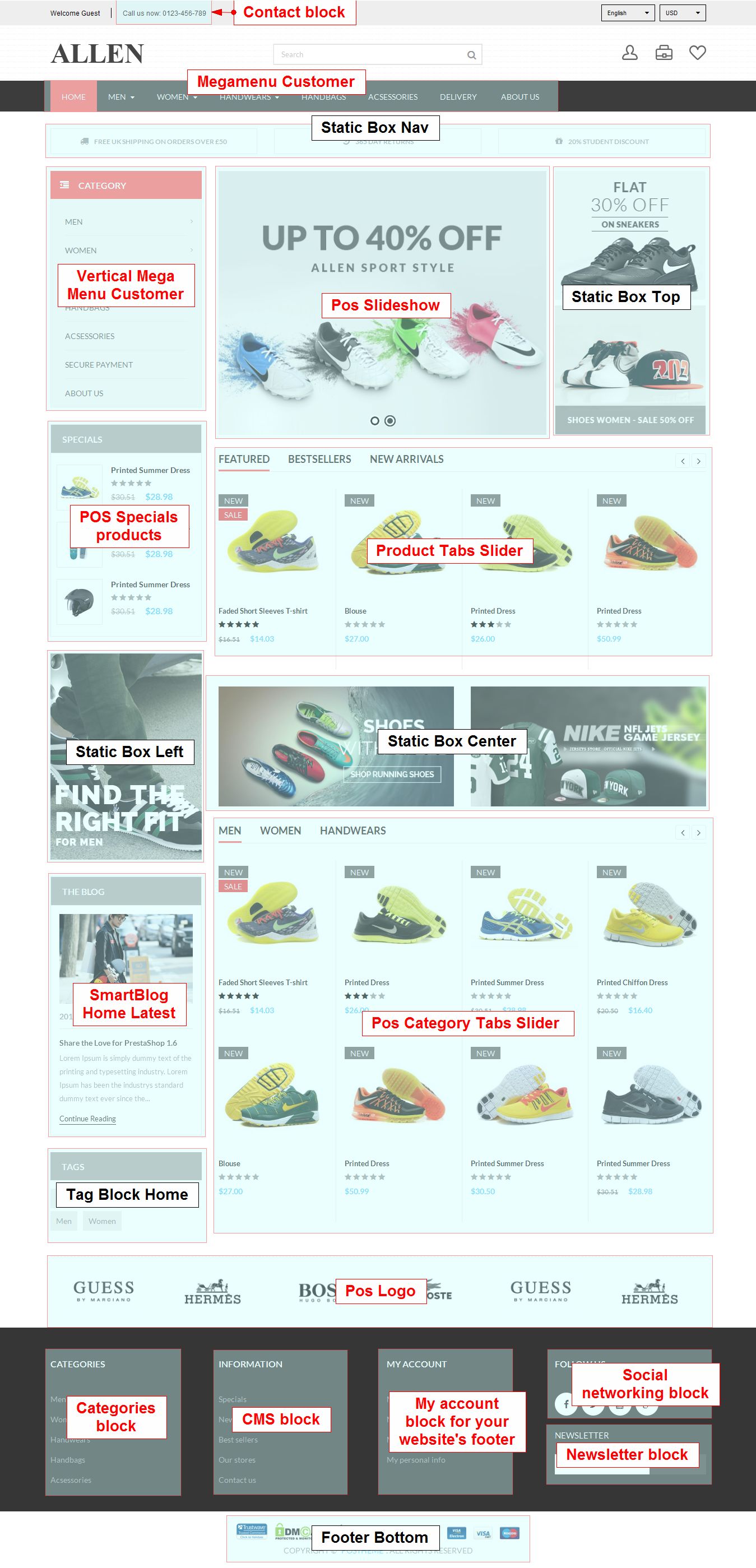
Modules names and Static Blocks on front-end
Note
- BLACK texts: name of blocks.
- RED texts: name of modules.
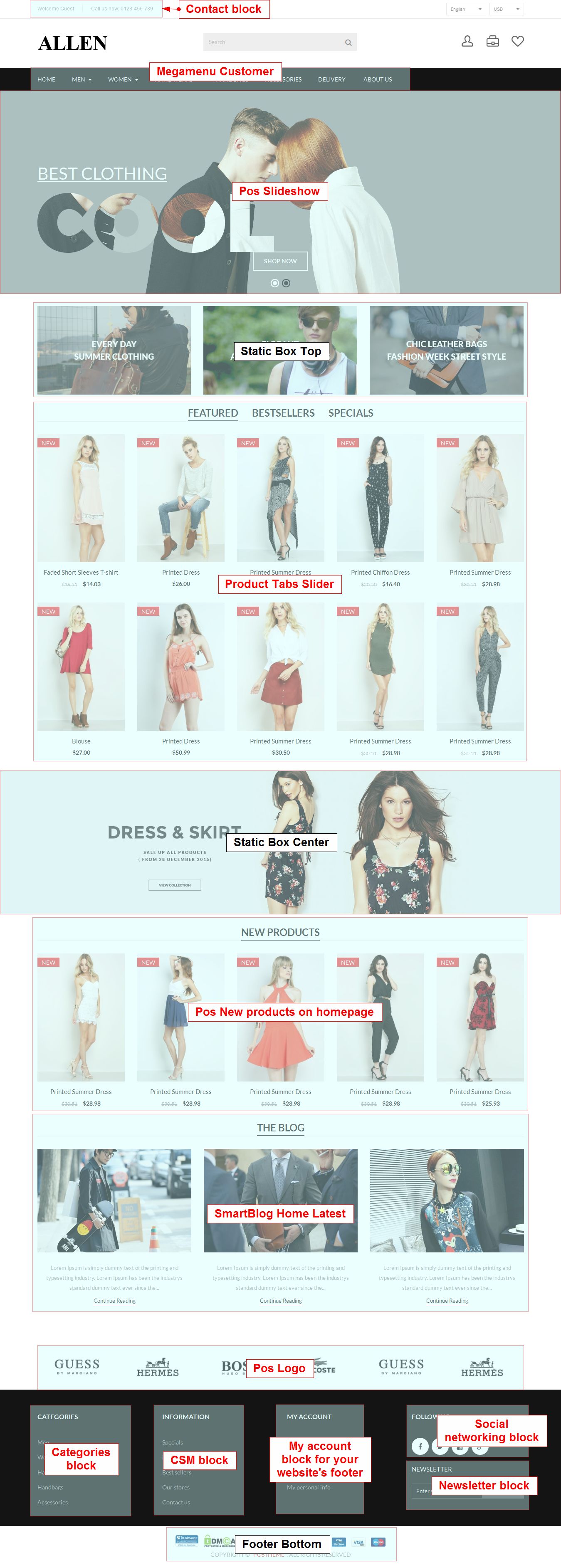
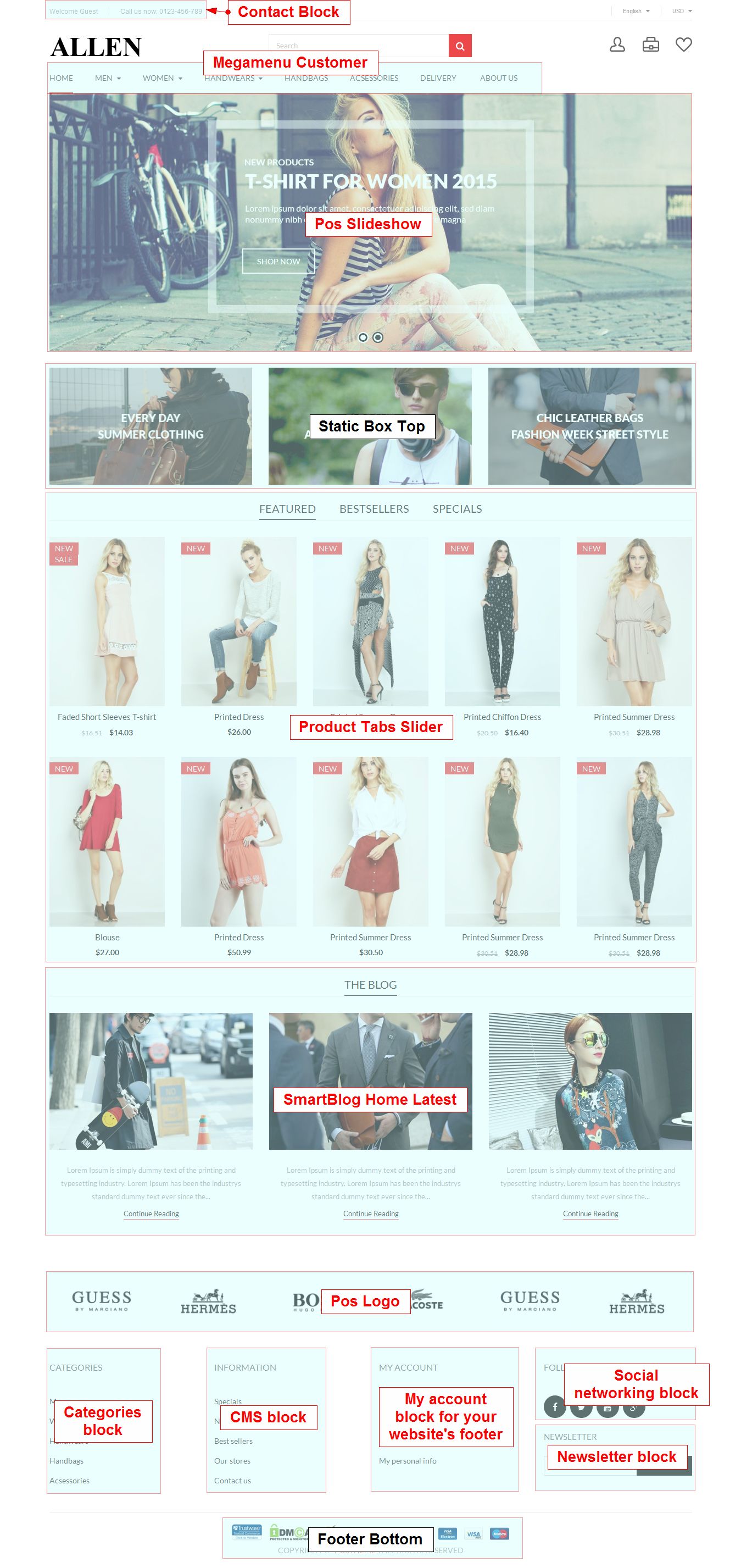
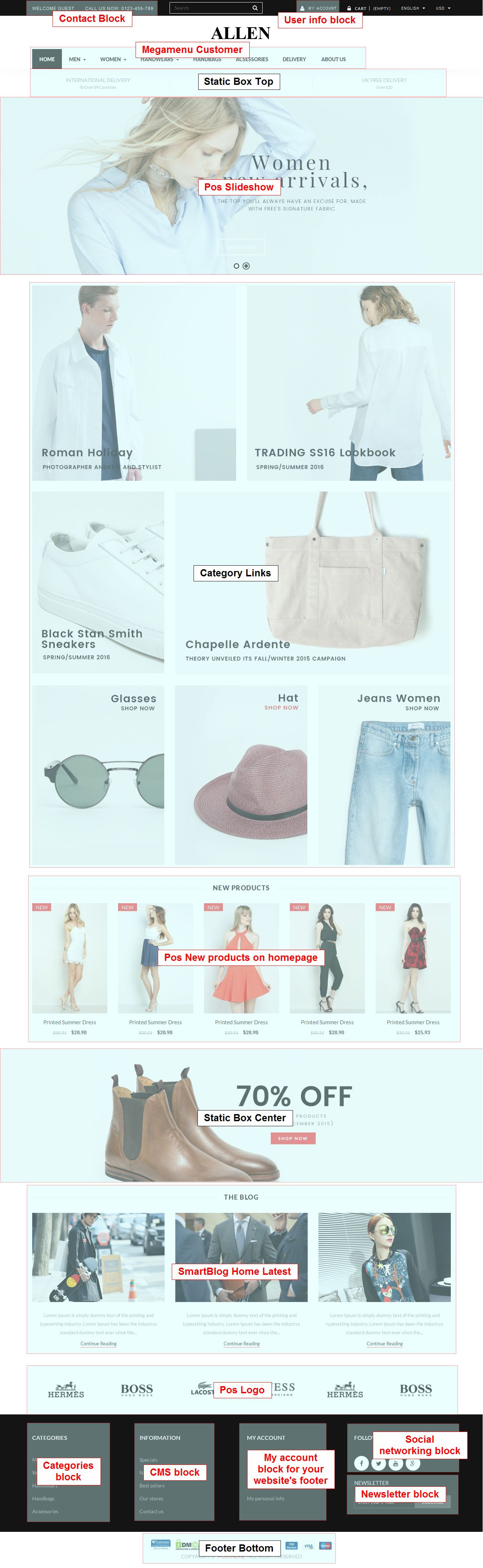
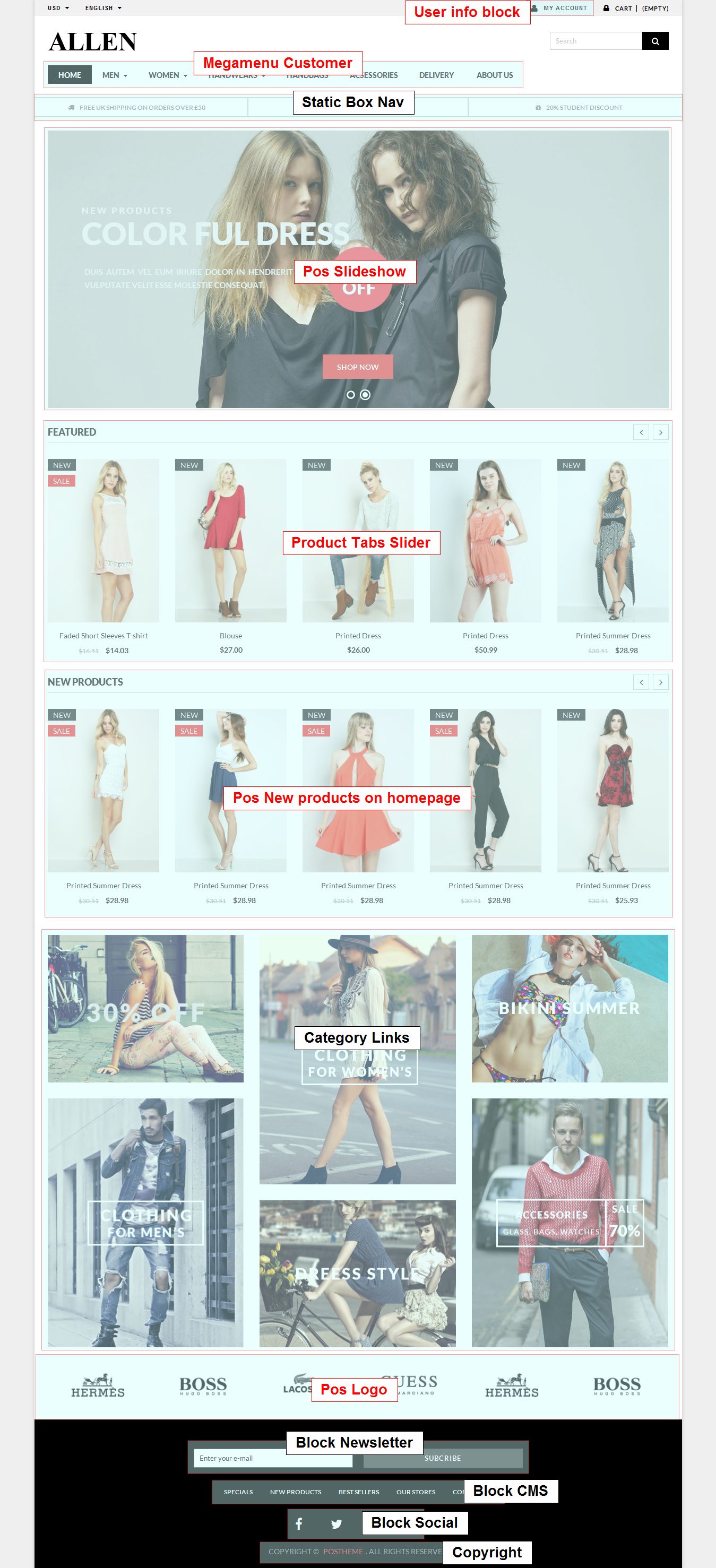
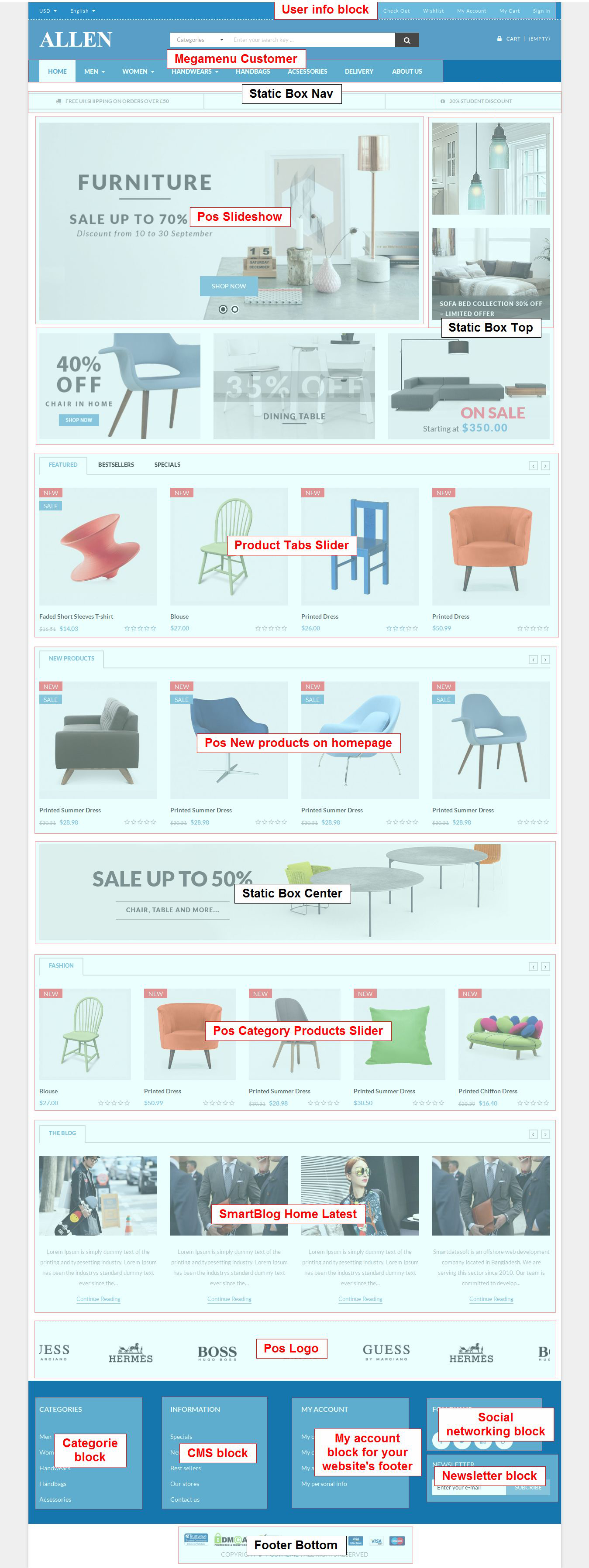
#Fashion1
List of Modules
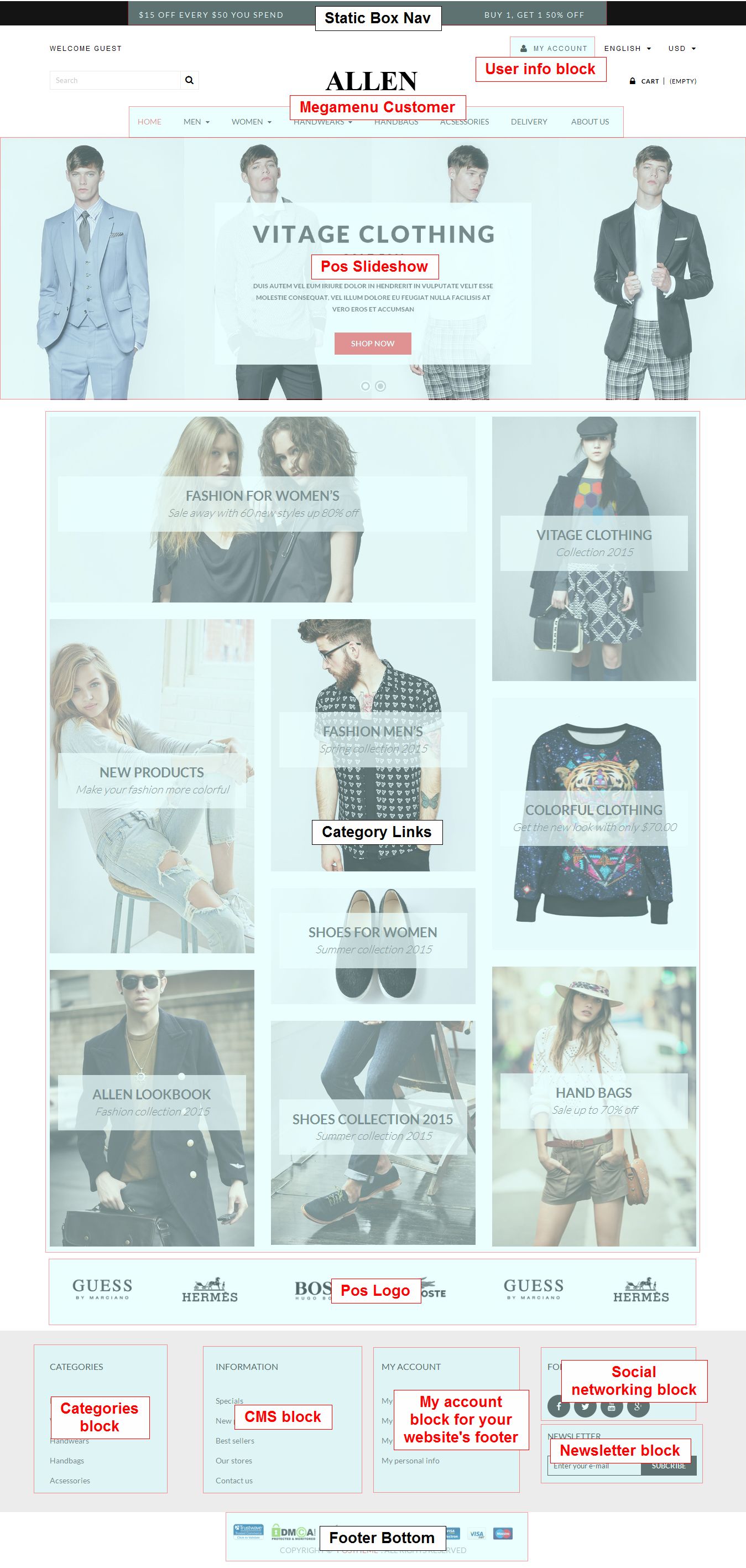
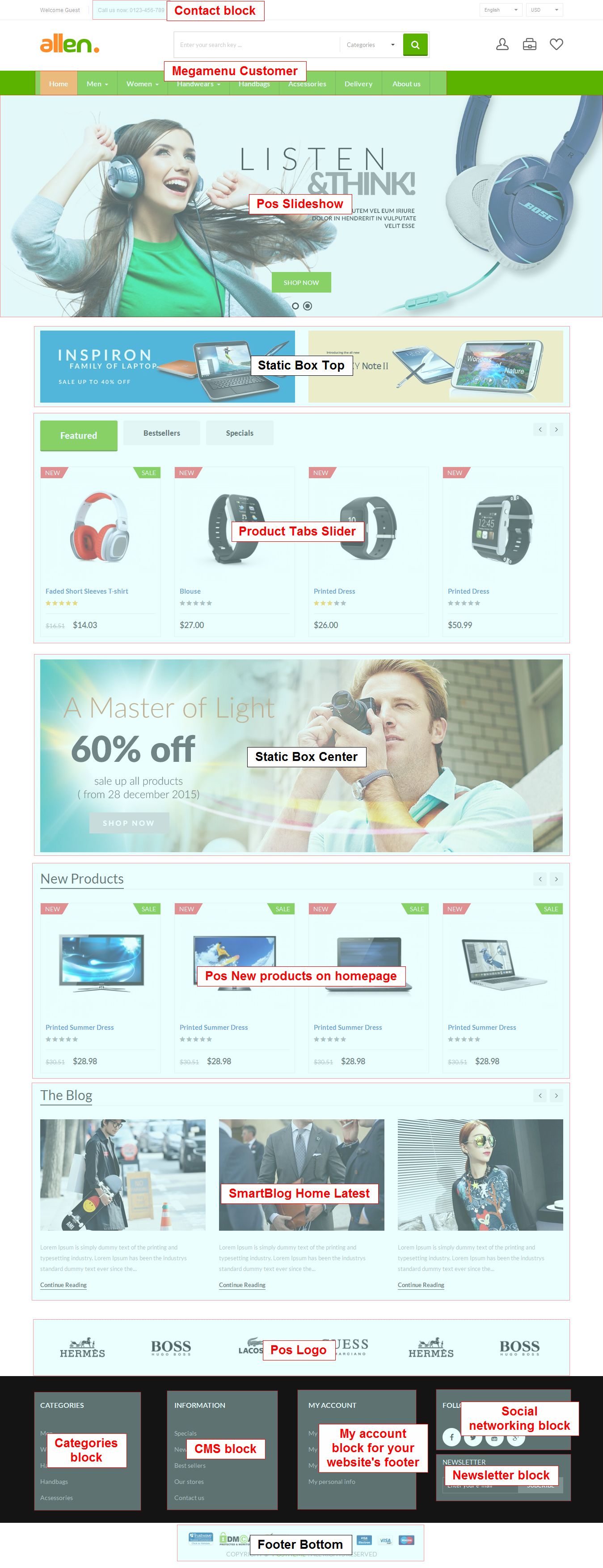
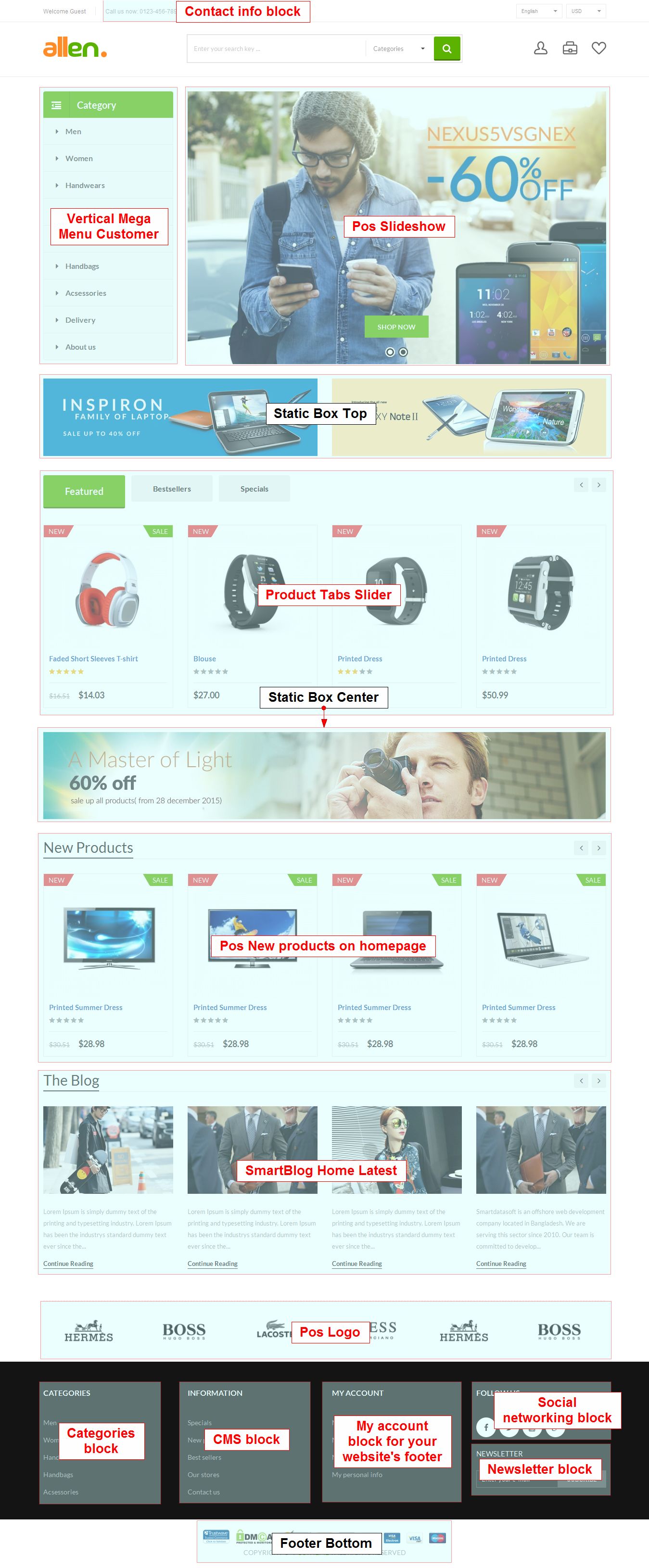
- Pos Logo
- Megamenu Customer
- Pos New products on homepage
- Pos Slideshow
- Pos theme editor
- Product Tabs Slider
- Scroll to top
List of Staticblocks
- Static Box Top
- Static Box Center
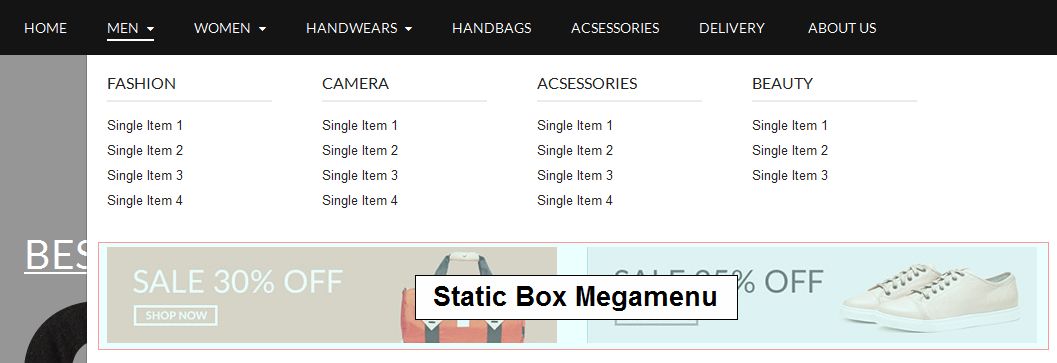
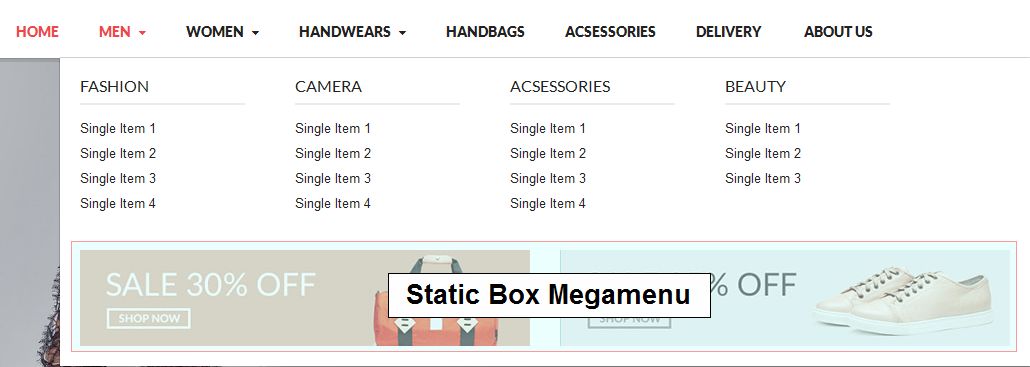
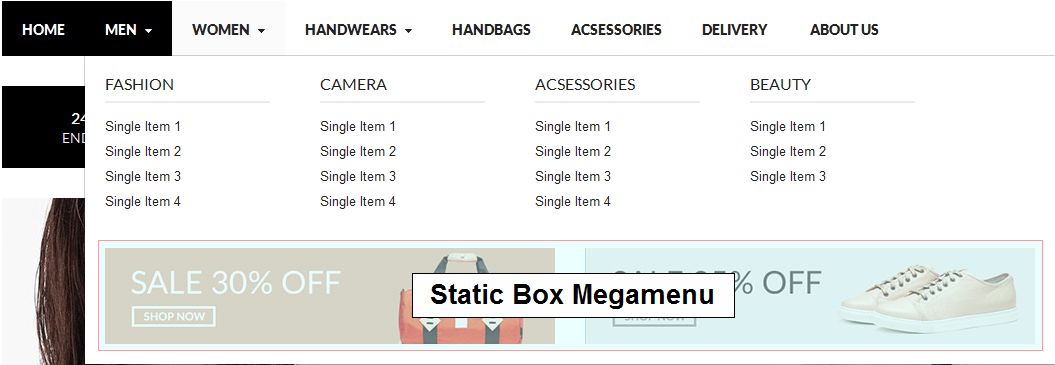
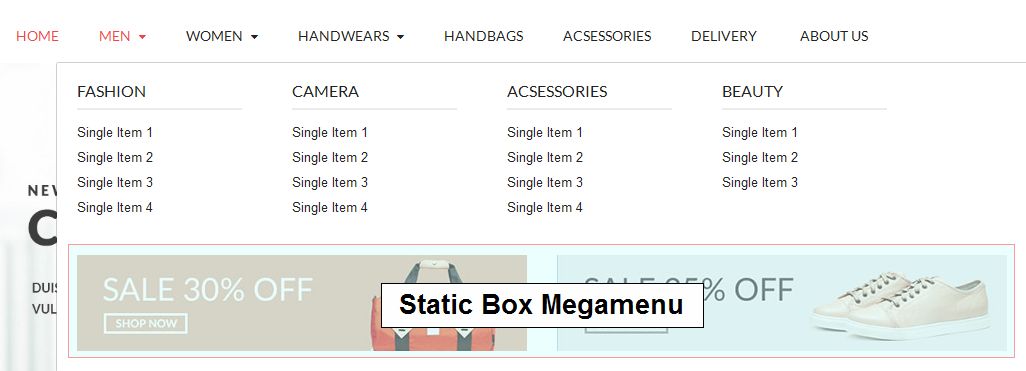
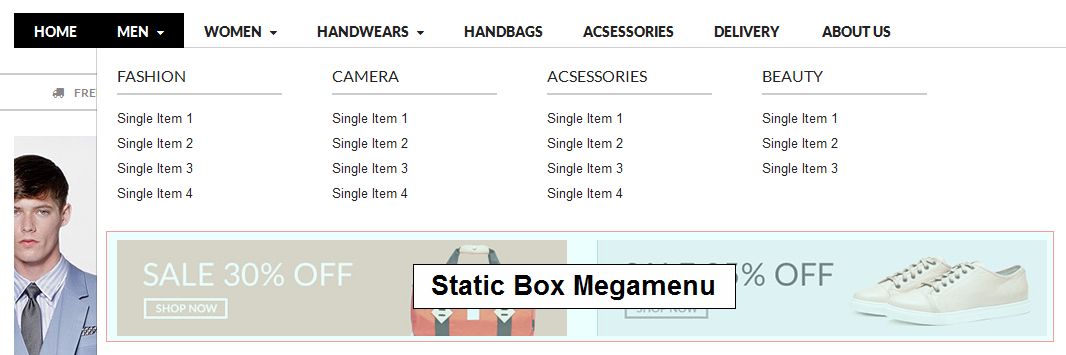
- Static Box Megamenu
- Footer Bottom
Home page

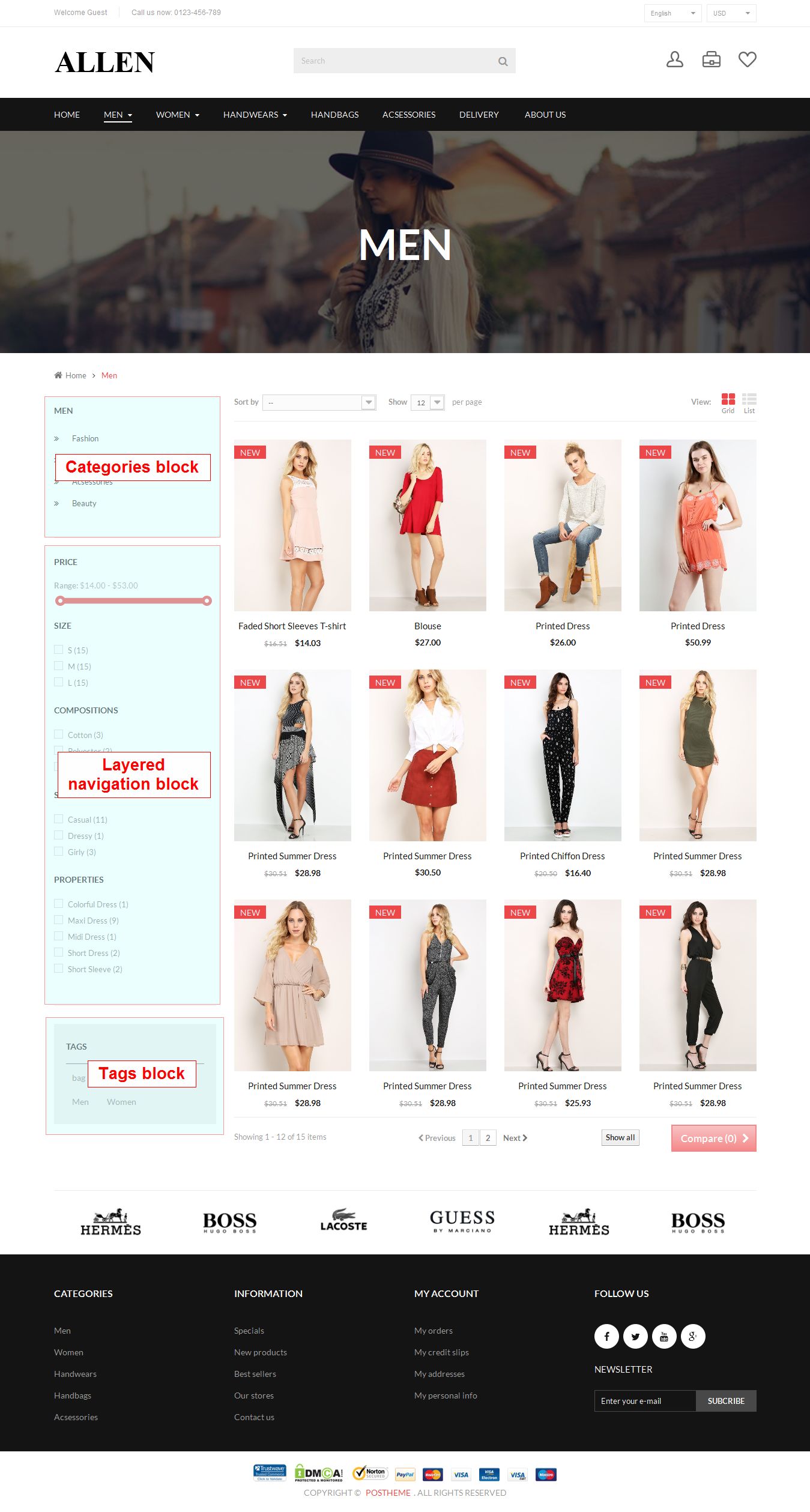
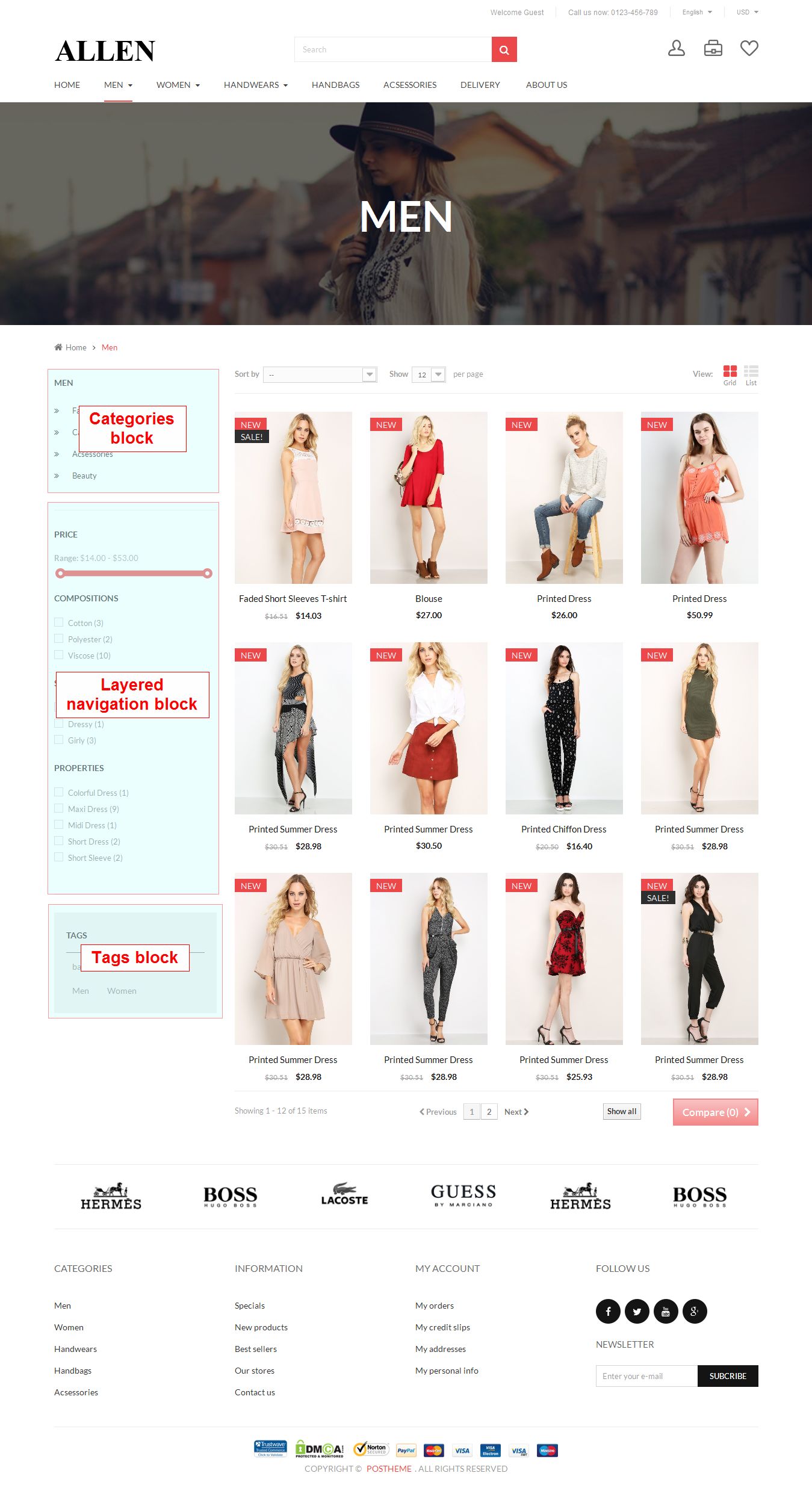
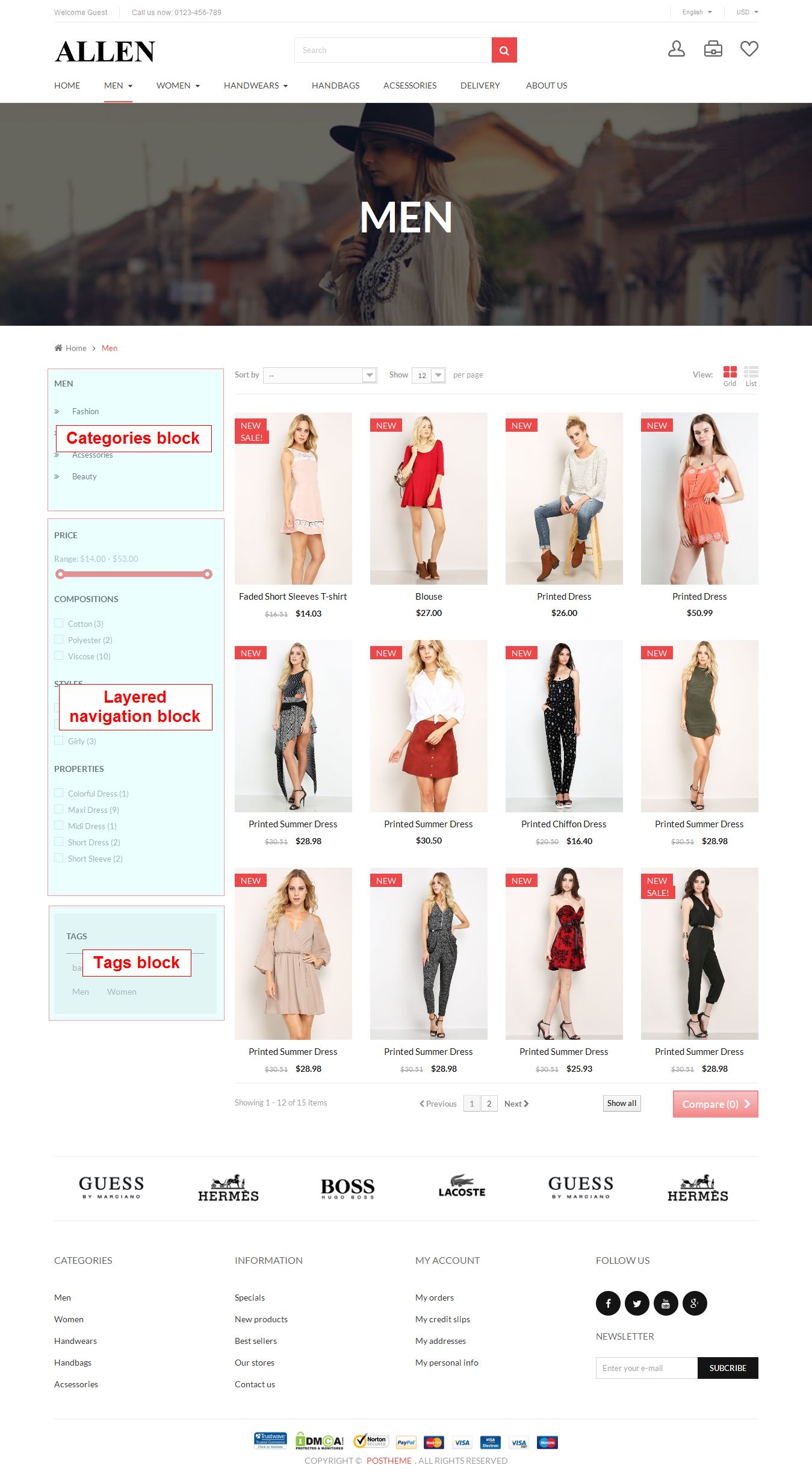
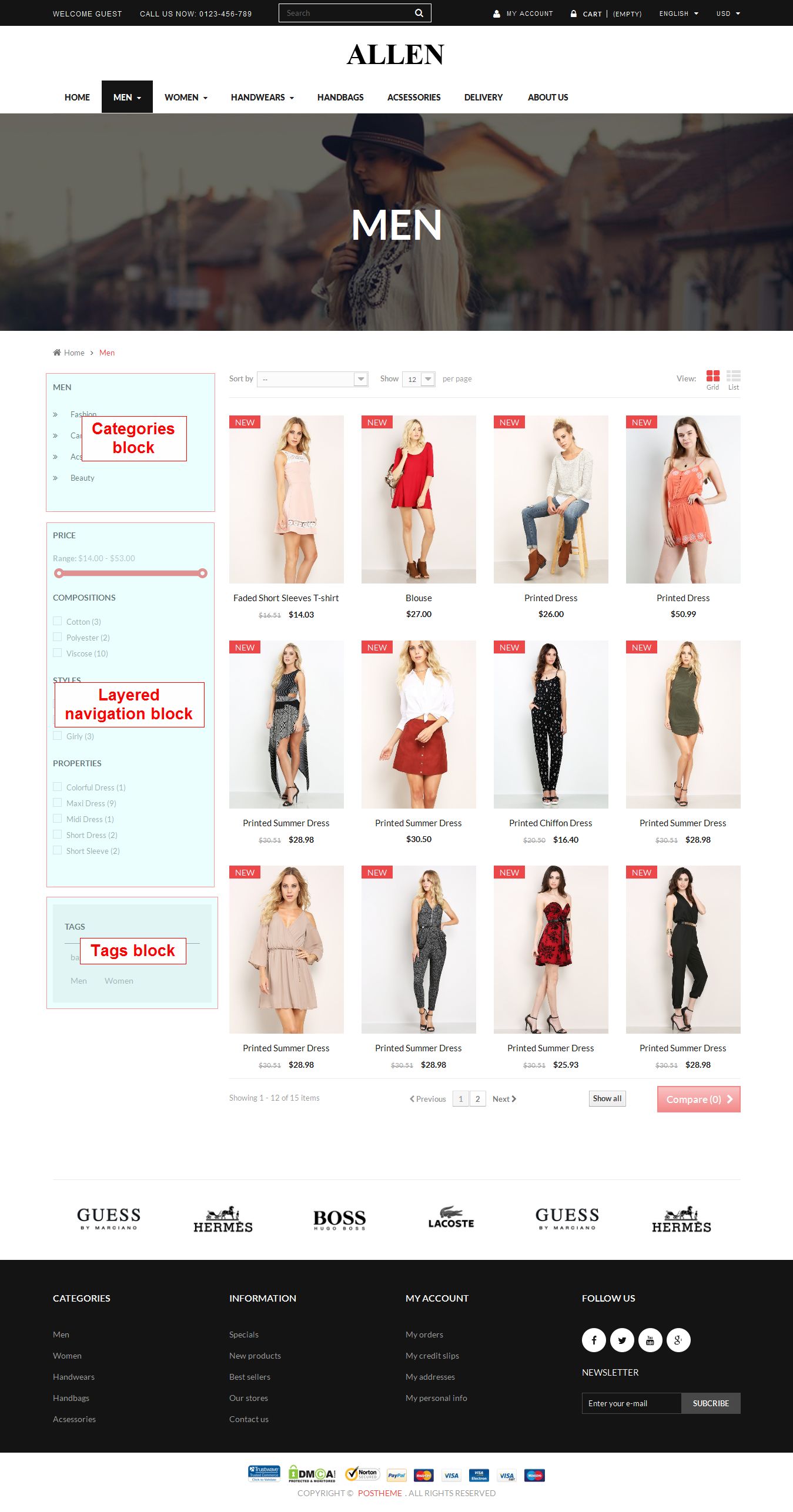
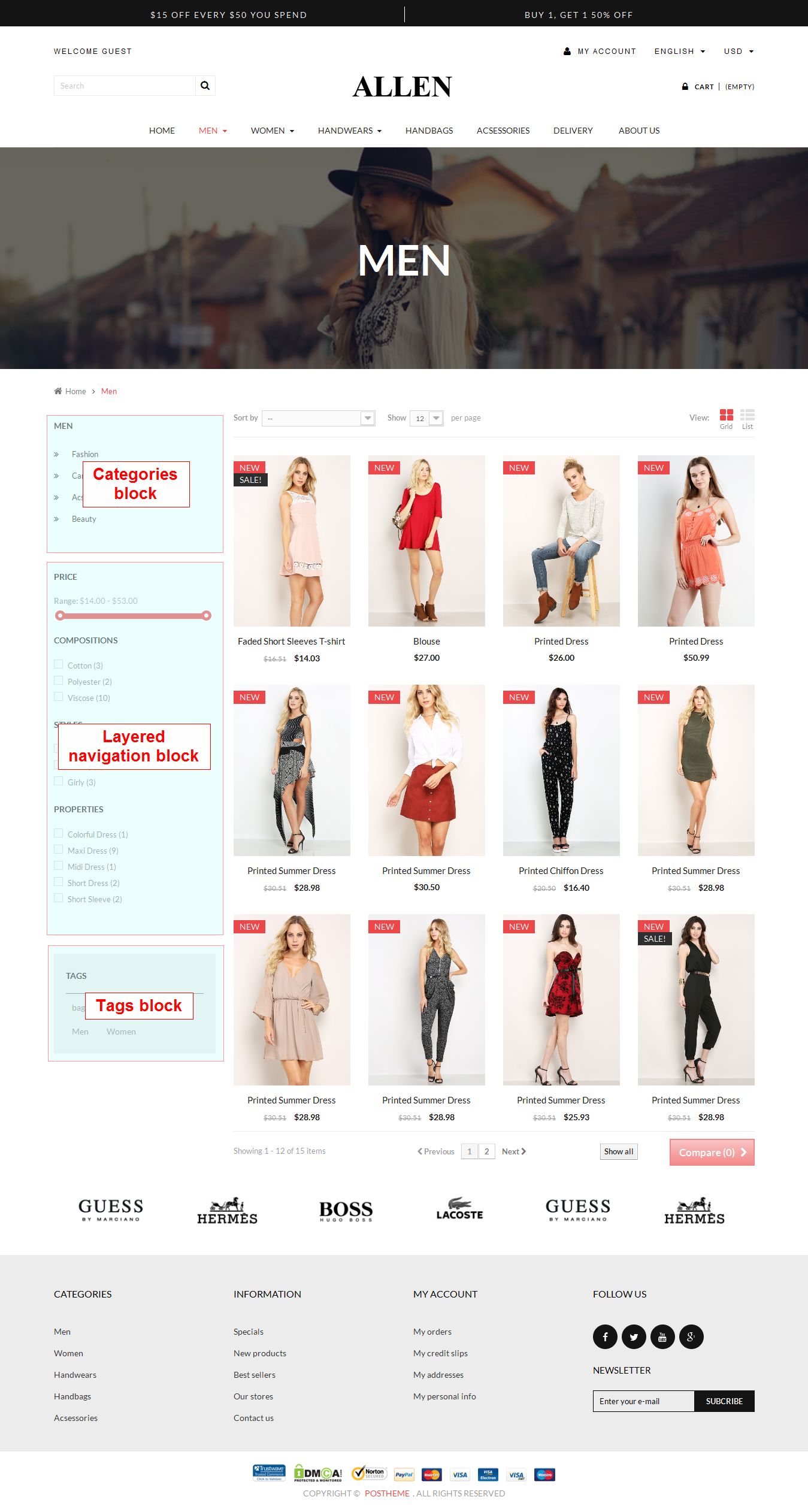
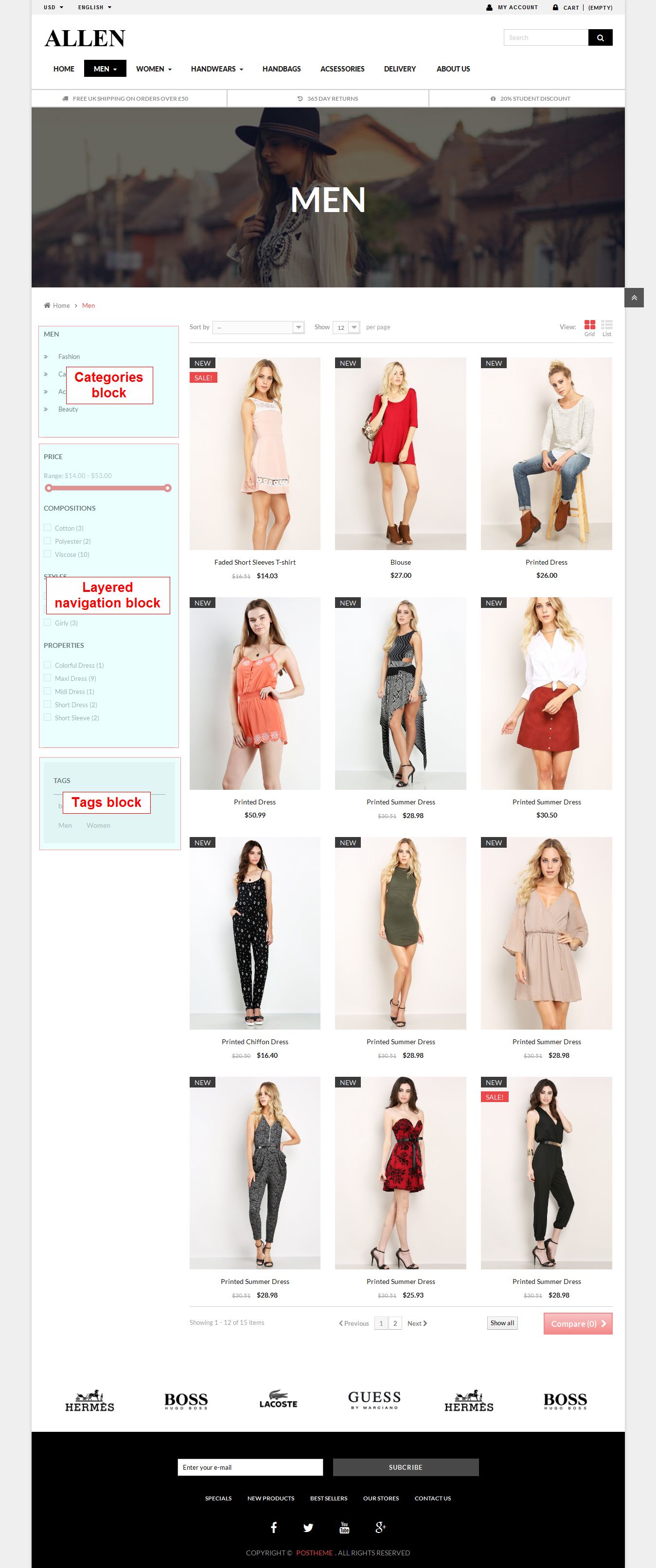
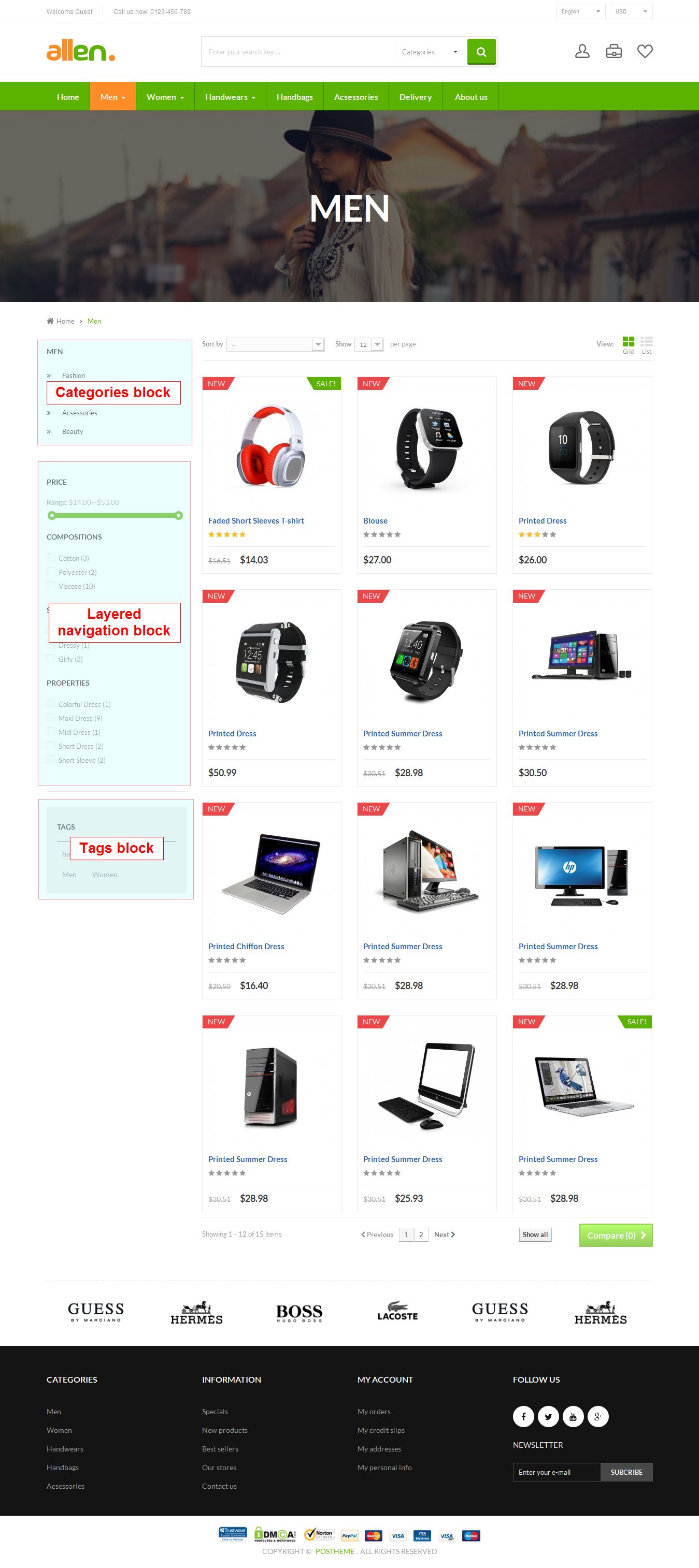
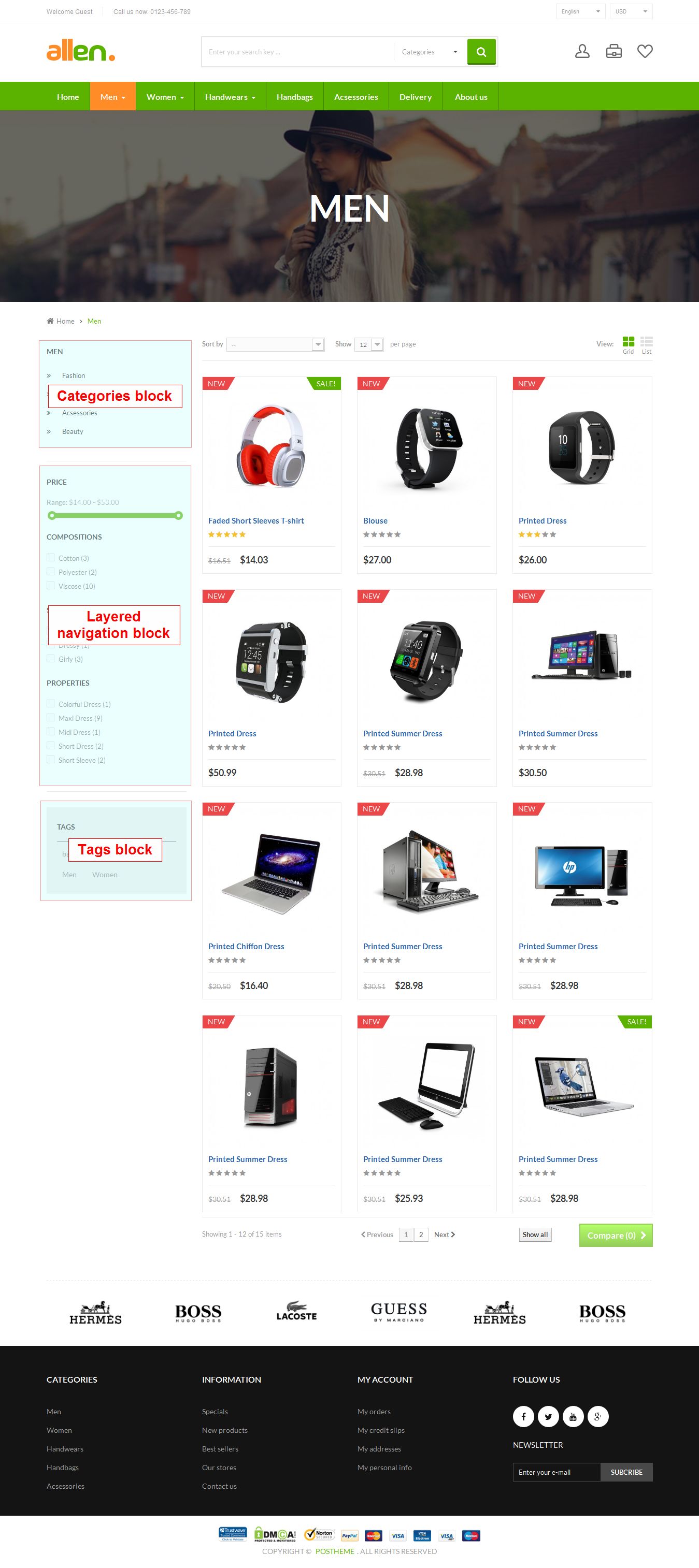
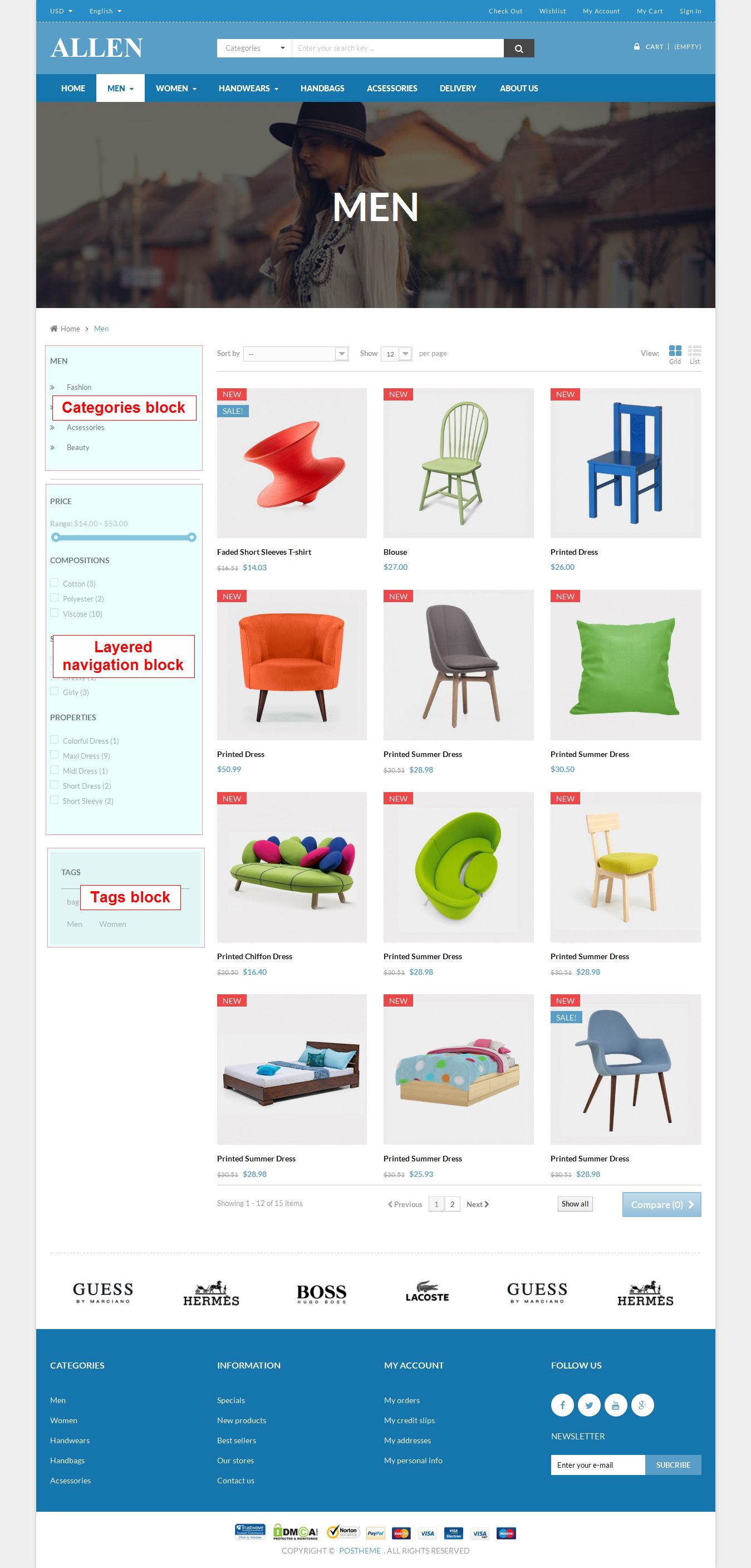
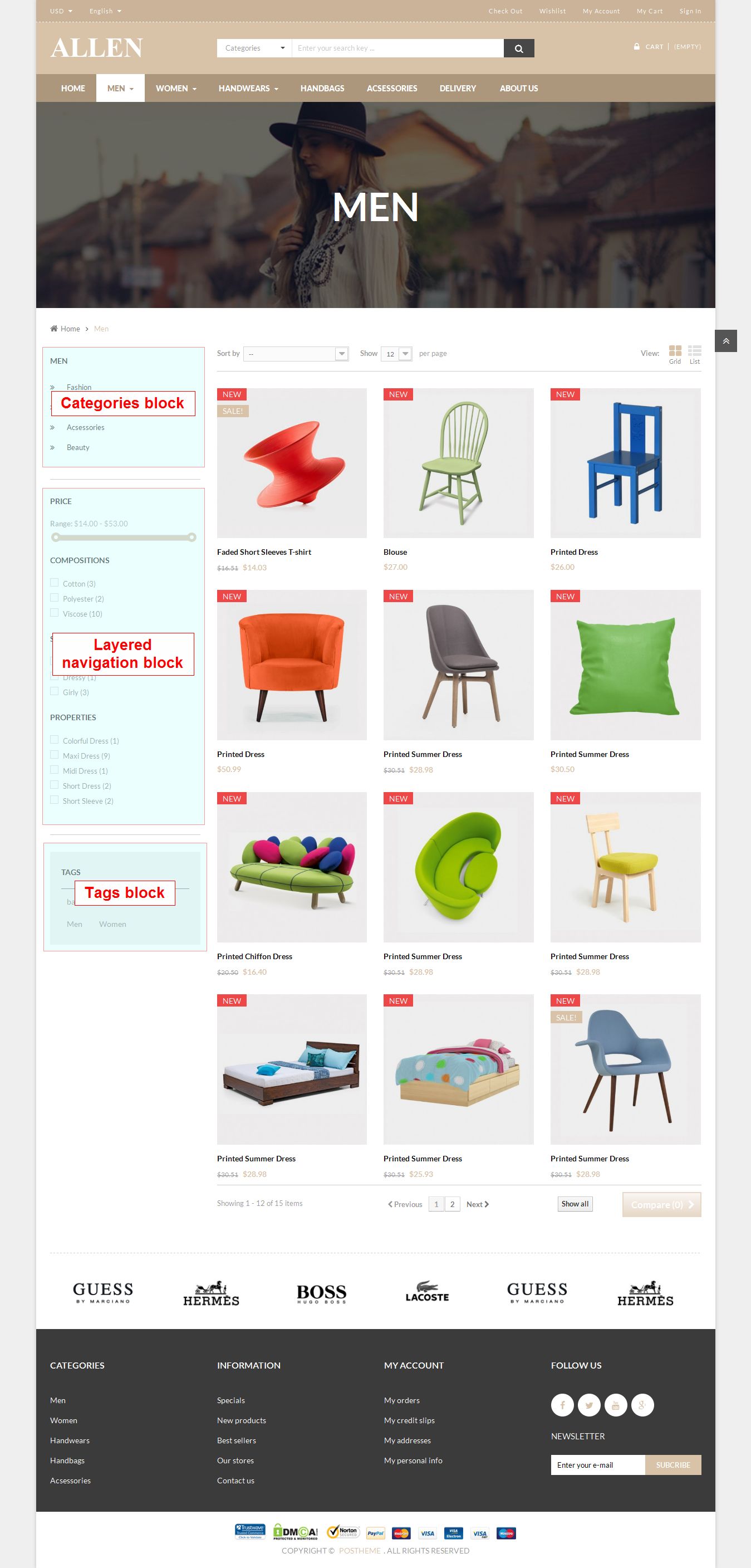
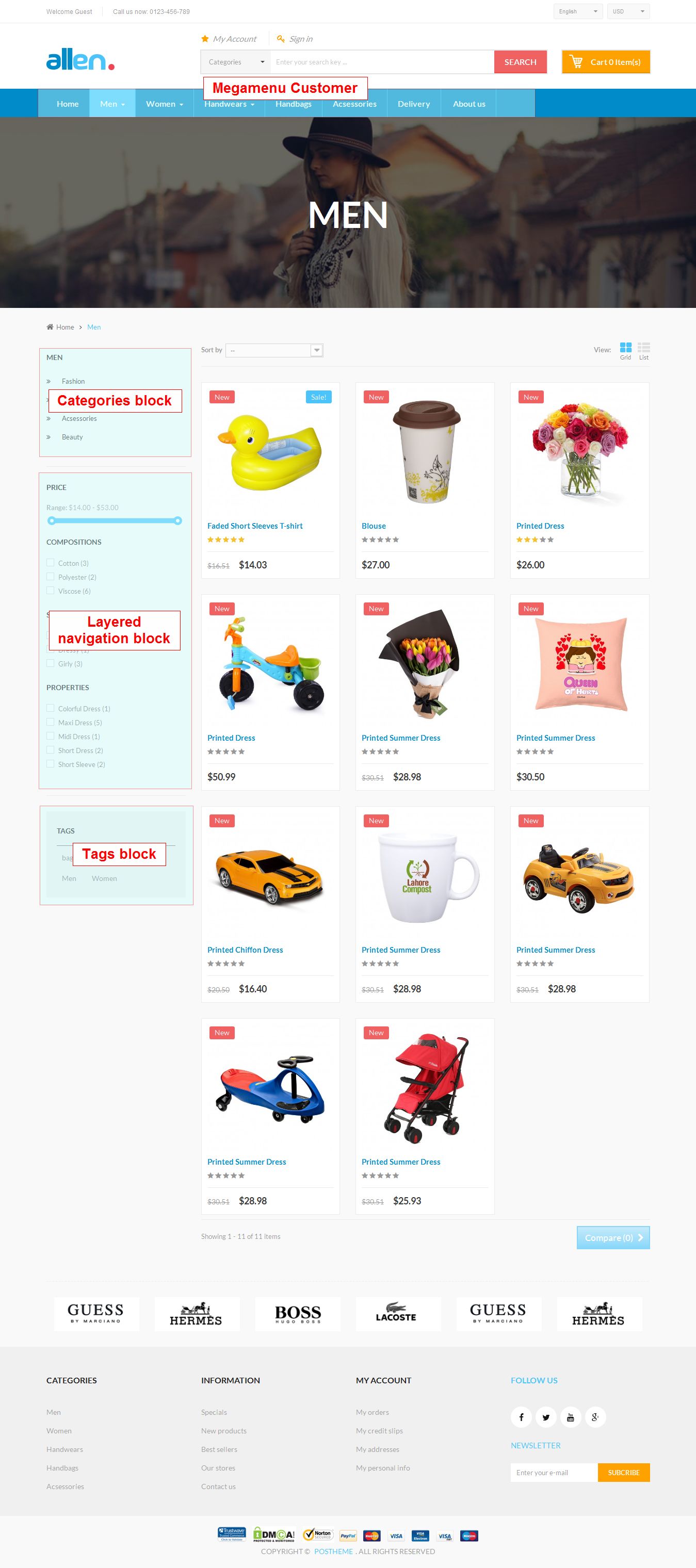
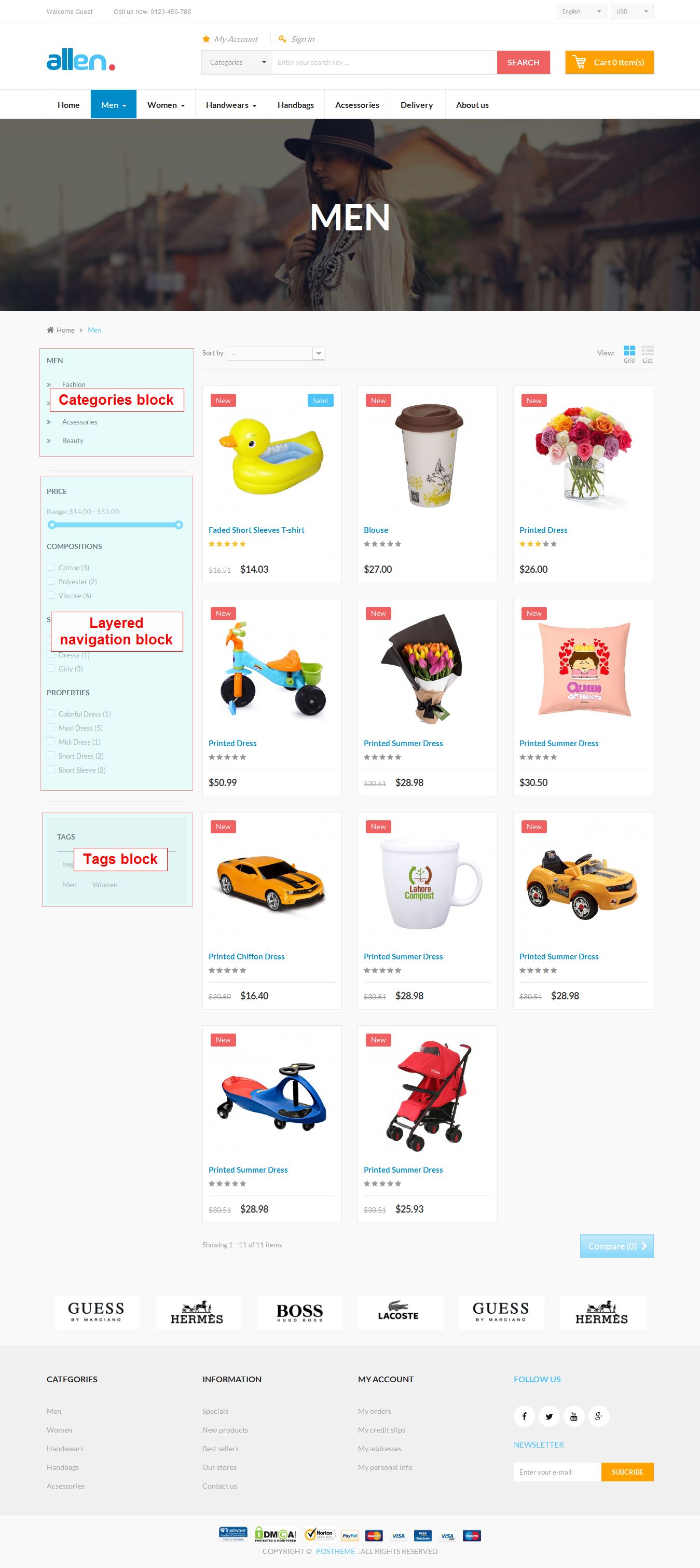
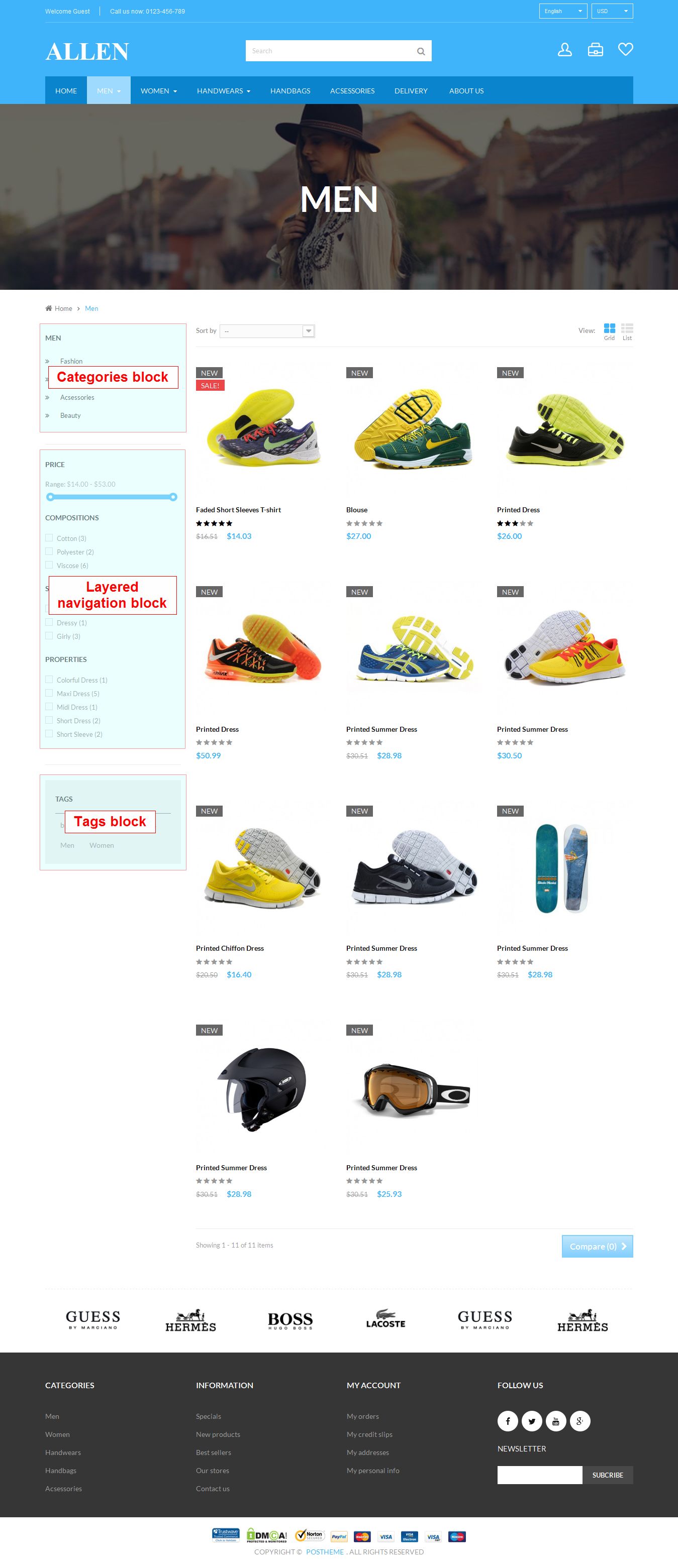
Category page

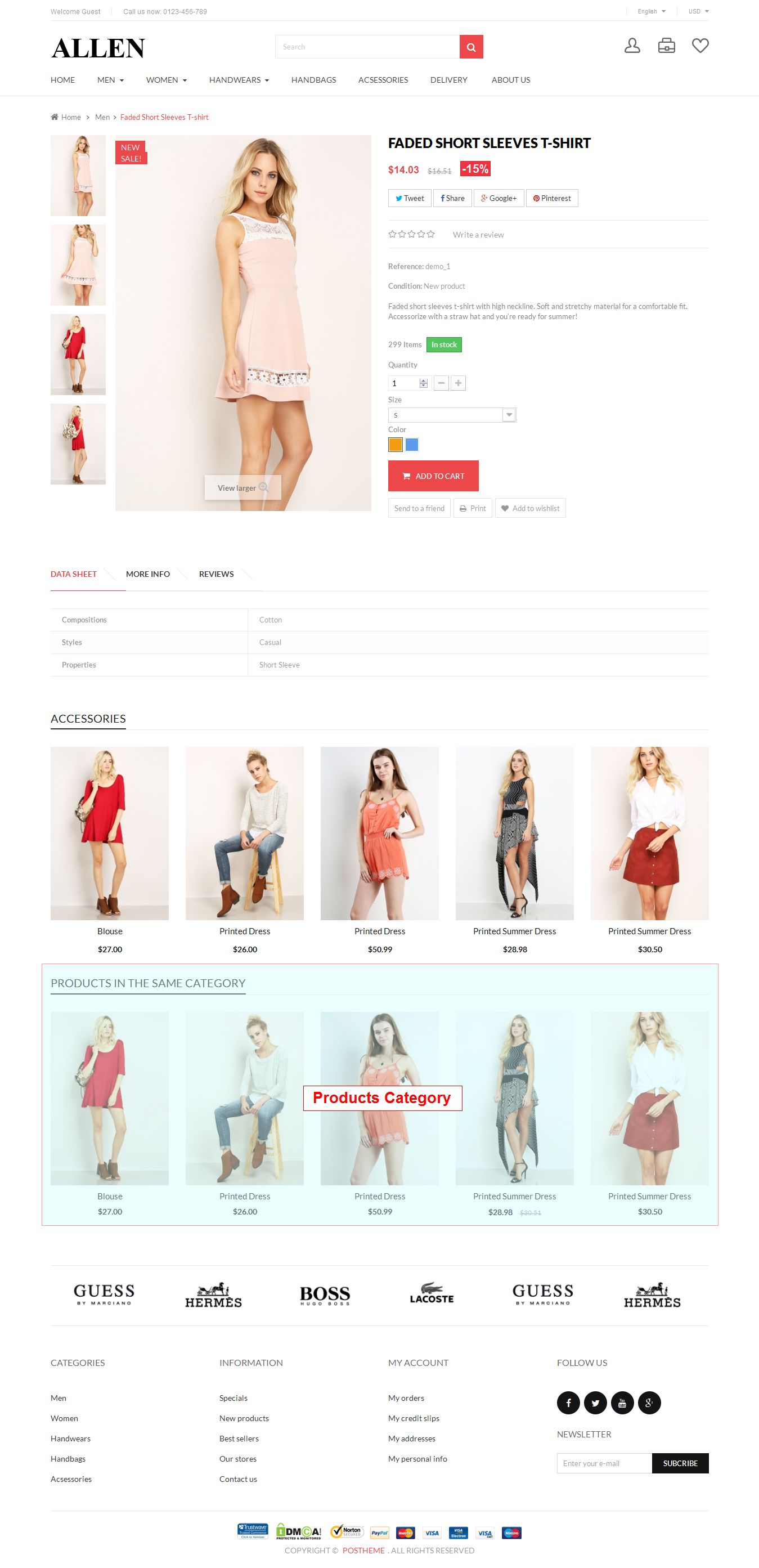
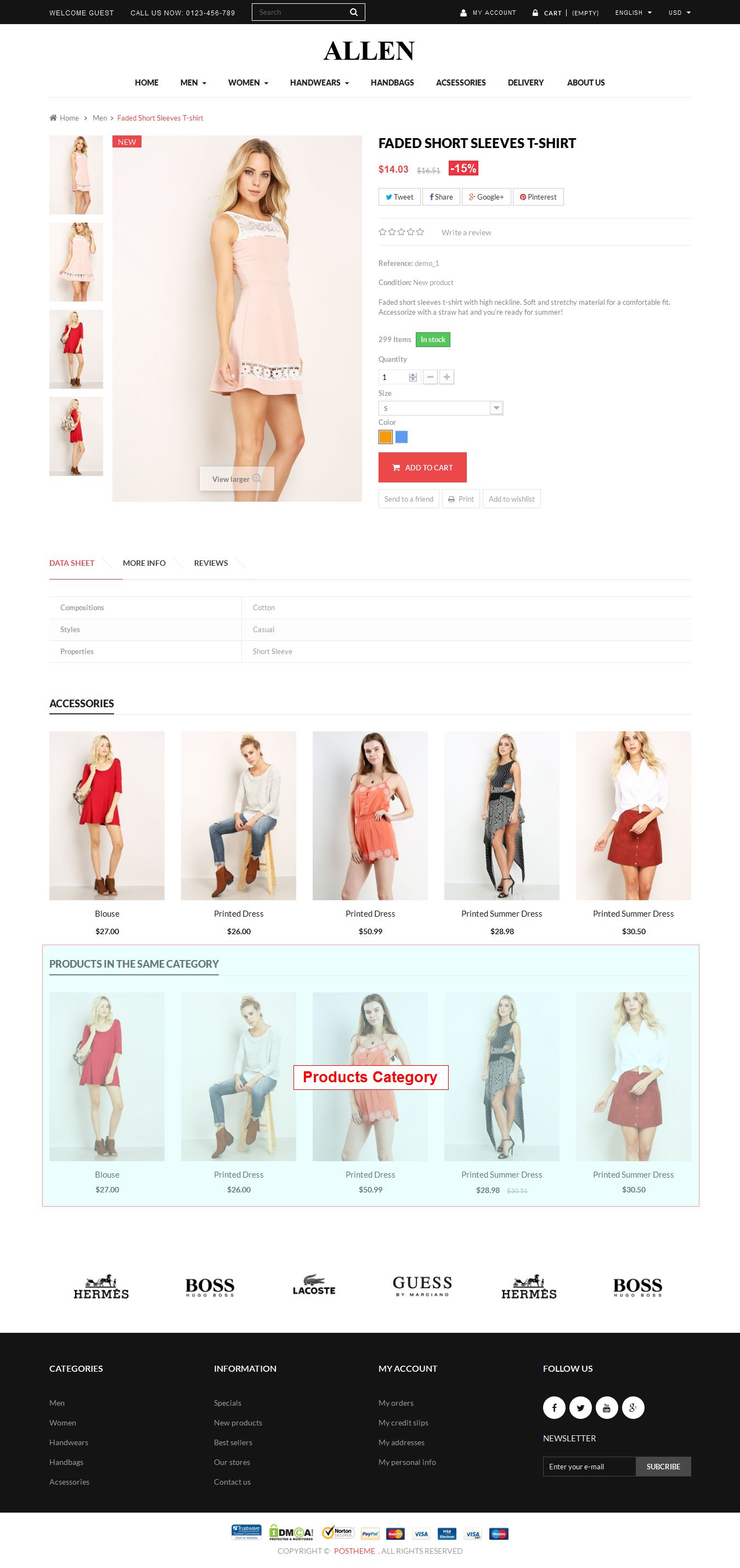
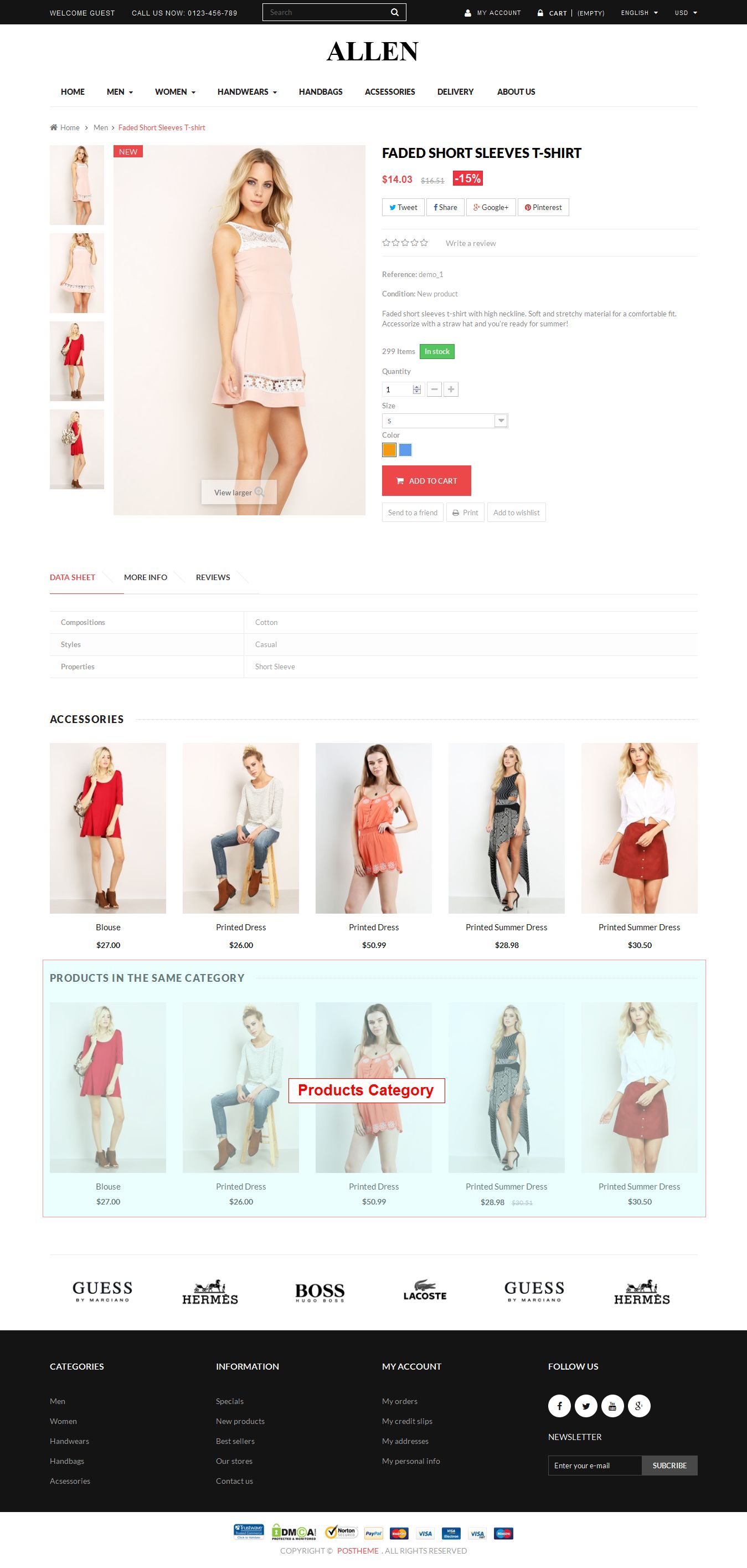
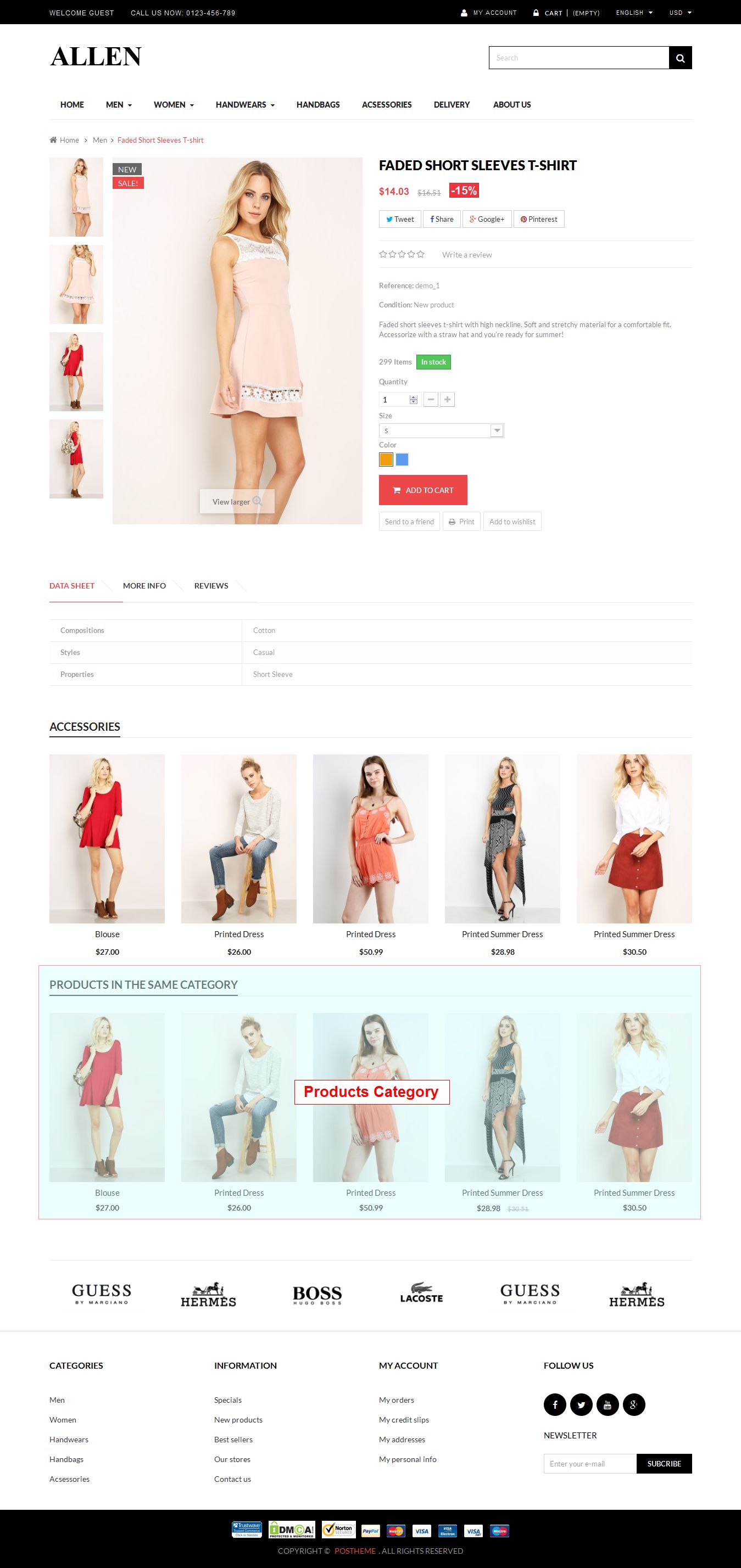
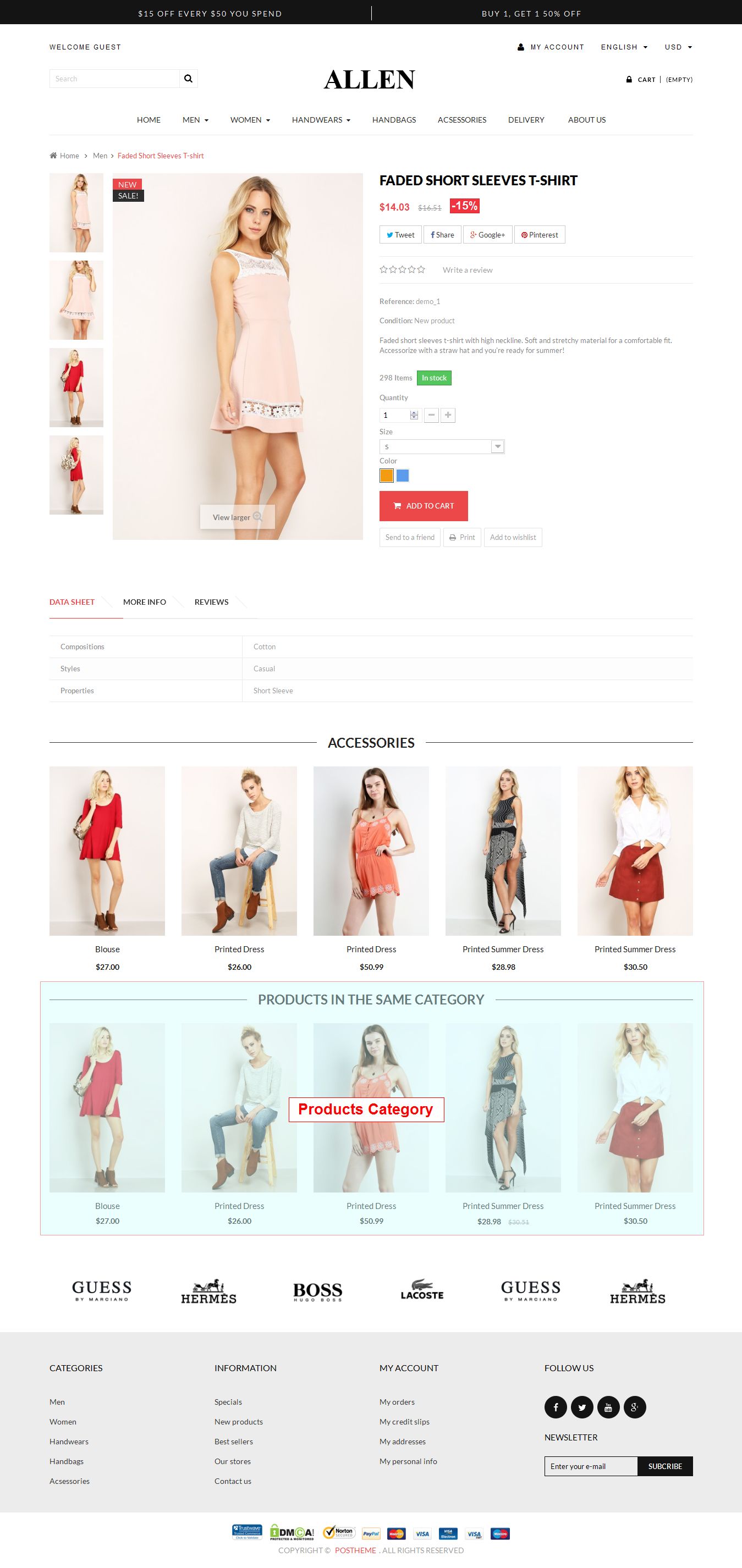
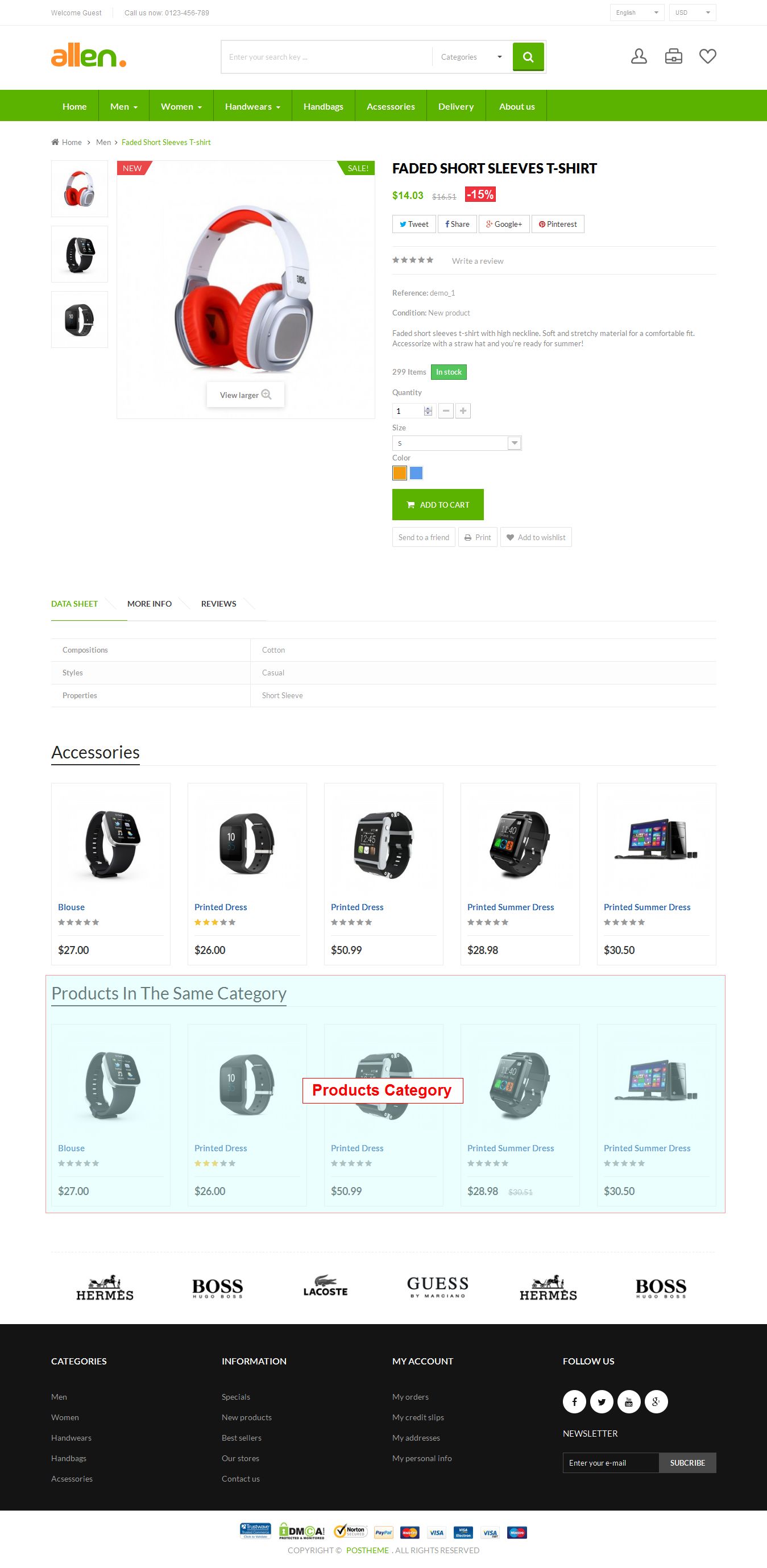
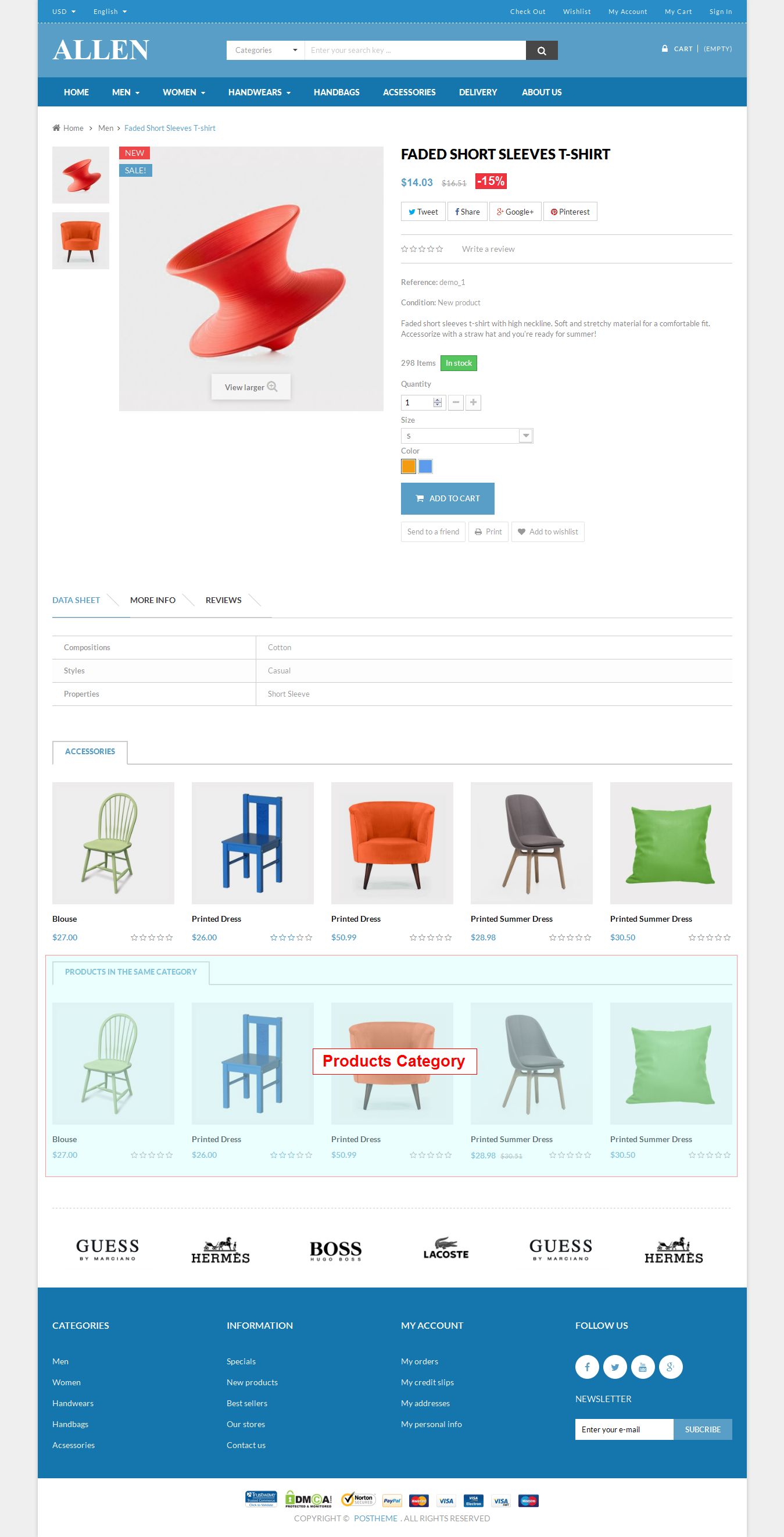
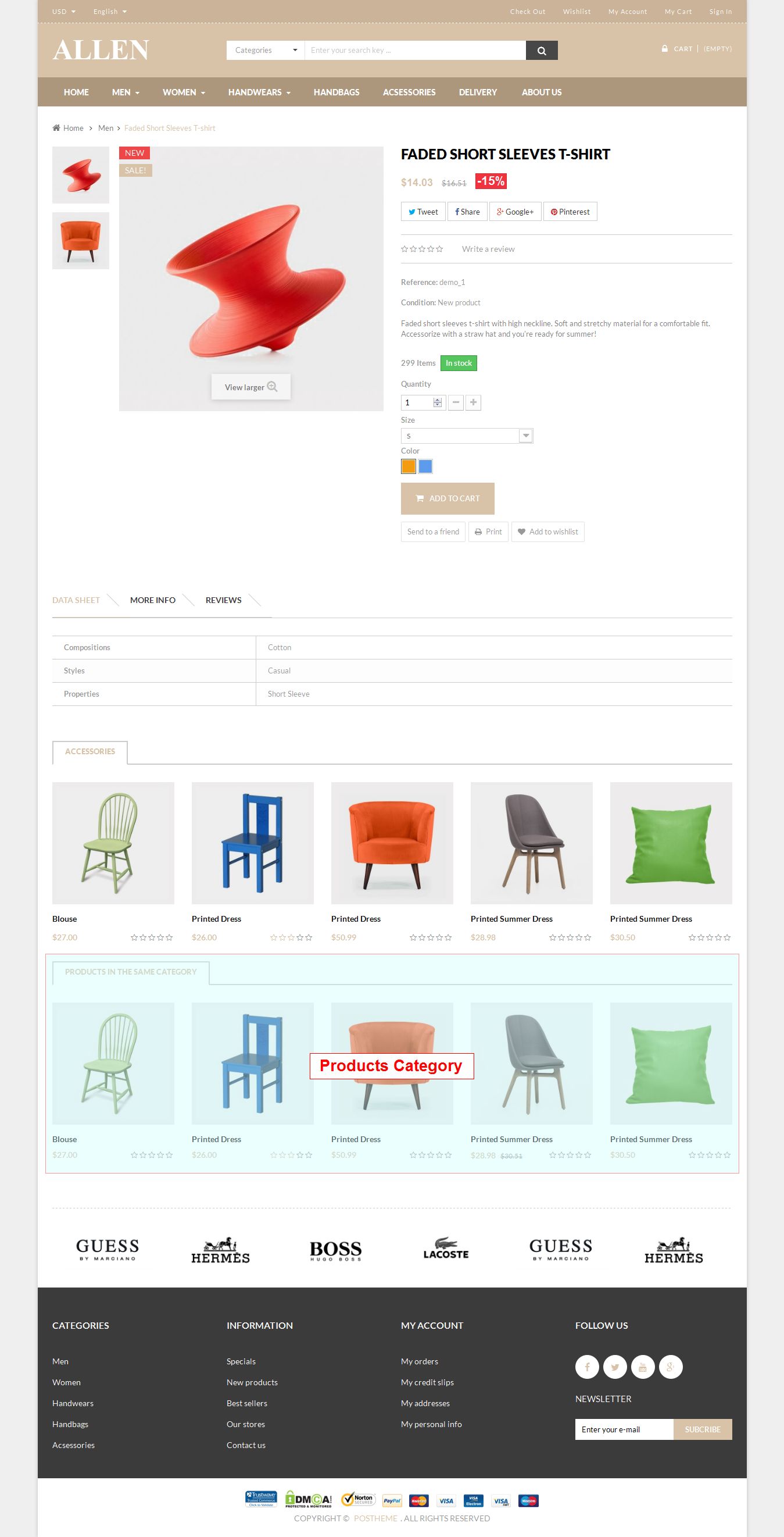
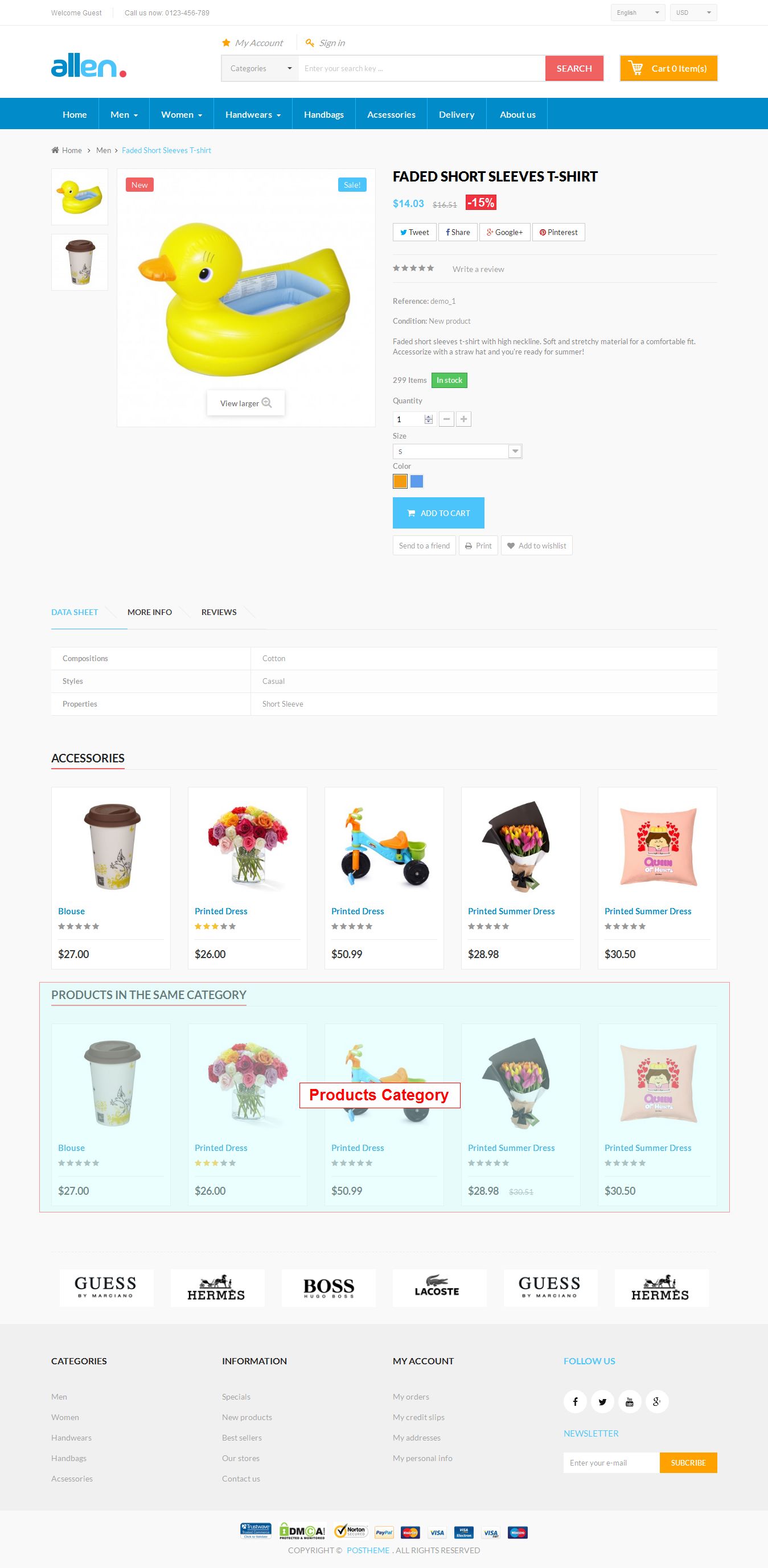
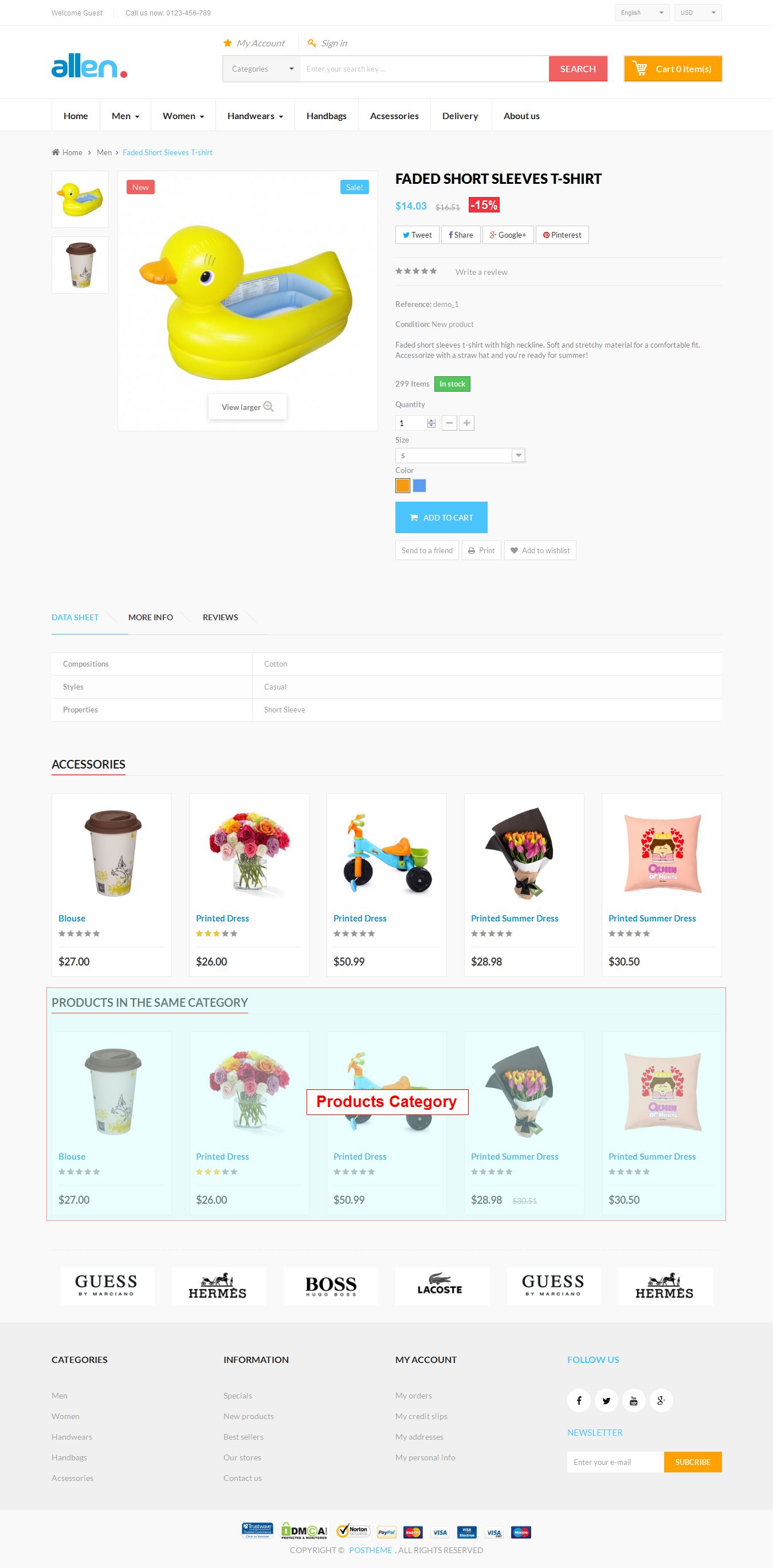
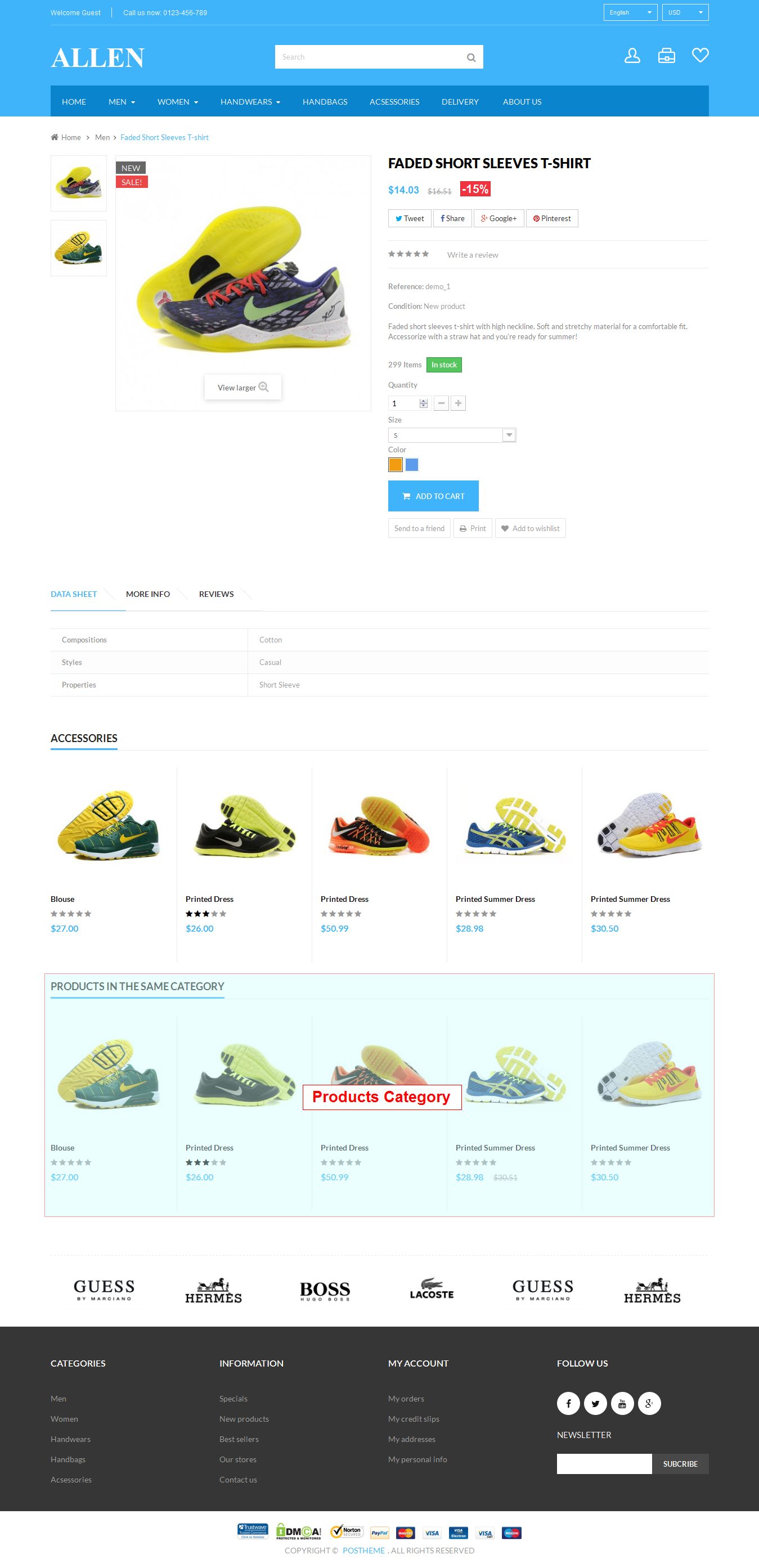
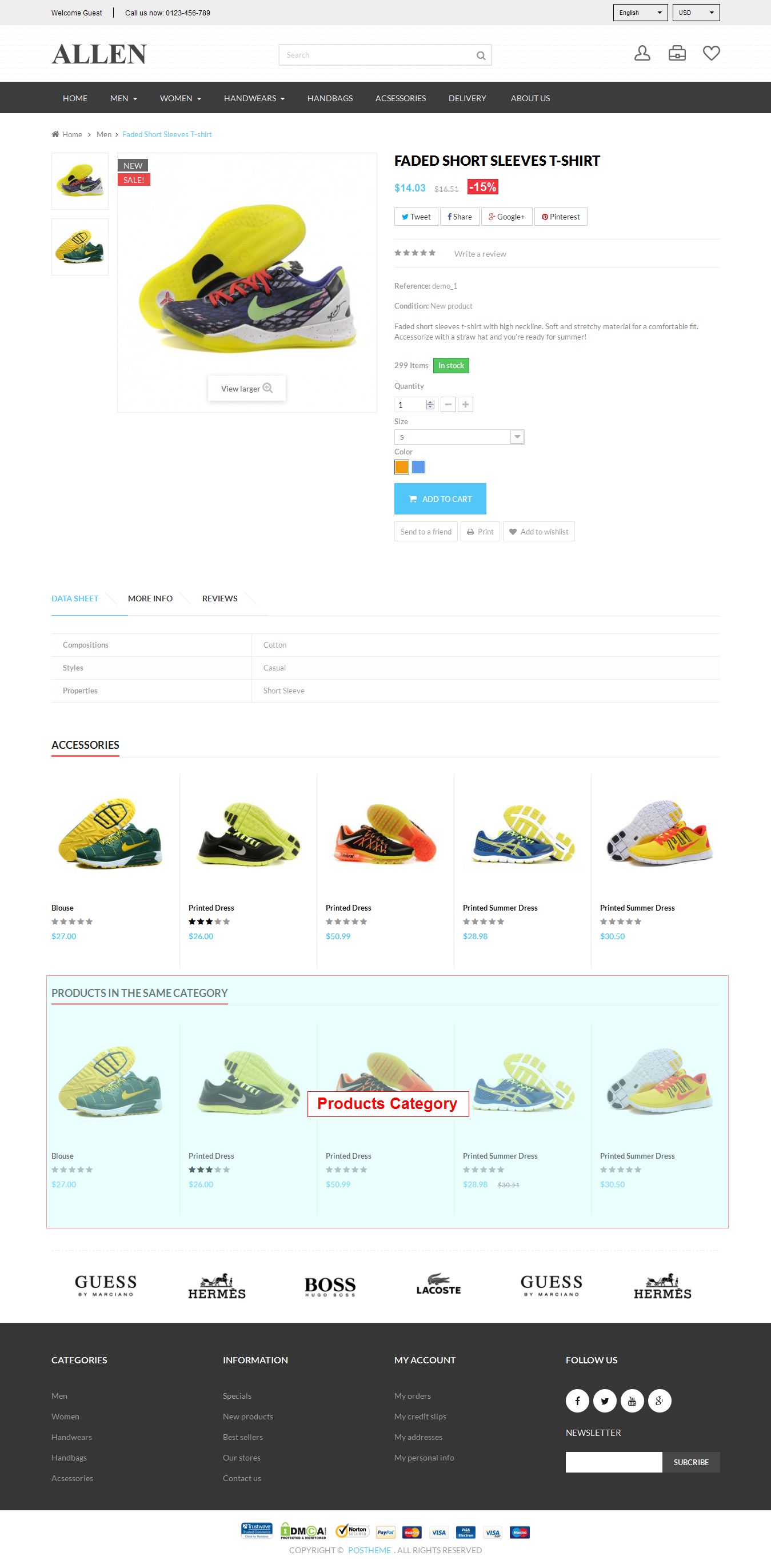
Details page

Menu


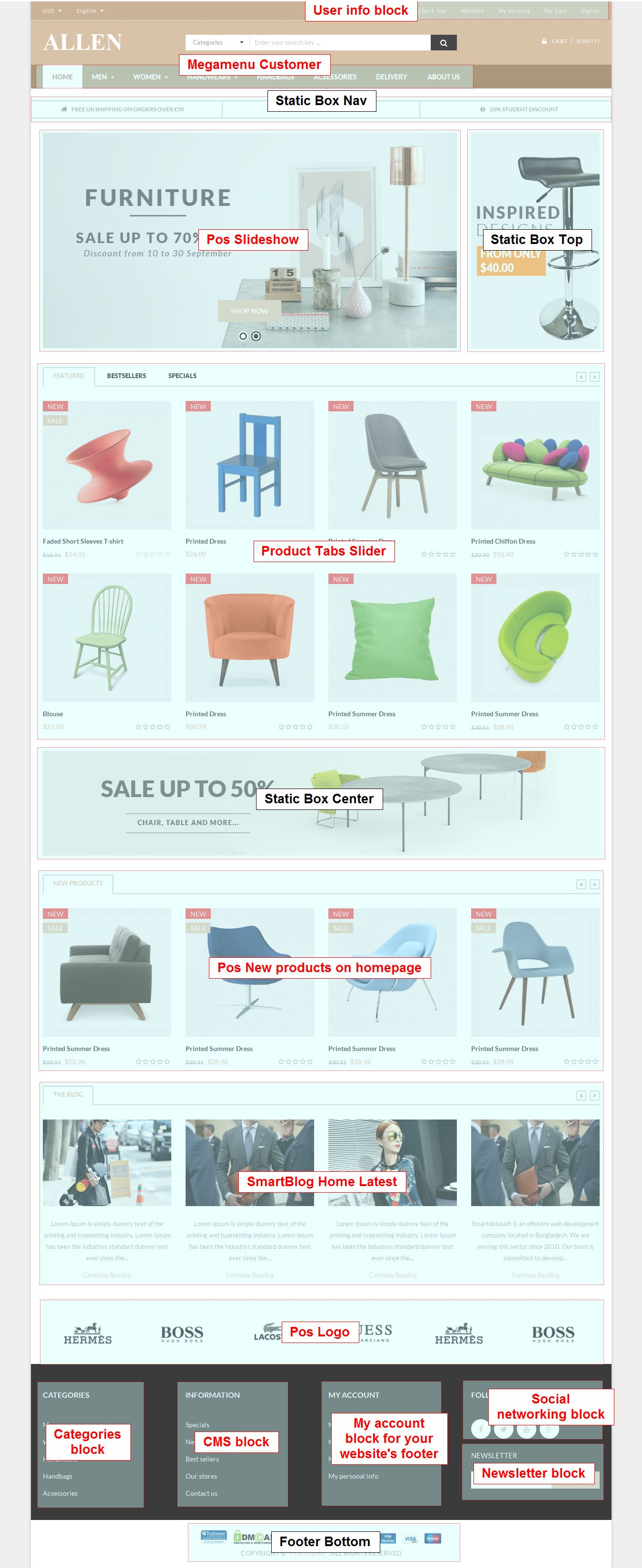
#Fashion2
List of Modules
- Pos Logo
- Megamenu Customer
- Pos New products on homepage
- Pos Slideshow
- Pos theme editor
- Scroll to top
List of Staticblocks
- Static Box Top
- Static Box Megamenu
- Category Links
- Footer Bottom
Home page

Category page

Details page

Menu


#Fashion3
List of Modules
List of Staticblocks
- Static Box Top
- Static Box Megamenu
- Footer Bottom
Home page

Category page

Details page

Menu


#Fashion4
List of Modules
List of Staticblocks
- Static Box Top
- Static Box Megamenu
- Footer Bottom
Home page

Category page

Details page

Menu


#Fashion5
List of Modules
- Pos Logo
- Megamenu Customer
- Pos New products on homepage
- Pos Slideshow
- Pos theme editor
- Scroll to top
List of Staticblocks
- Static Box Top
- Static Box Megamenu
- Category Links
- Footer Bottom
Home page

Category page

Details page

Menu


#Fashion6
List of Modules
- Pos Logo
- Megamenu Customer
- Pos New products on homepage
- Pos Slideshow
- Pos theme editor
- Scroll to top
List of Staticblocks
- Static Box Top
- Static Box Megamenu
- Banner Right
- Category Links
- Footer Bottom
Home page

Category page

Details page

Menu


#Fashion7
List of Modules
List of Staticblocks
- Static Box Megamenu
- Static Box Nav
- Category Links
- Footer Bottom
Home page

Category page

Details page

Menu


#Fashion8
List of Modules
- Pos Logo
- Megamenu Customer
- Pos New products on homepage
- Pos Slideshow
- Pos theme editor
- Product Tabs Slider
- Scroll to top
List of Staticblocks
- Static Box Megamenu
- Static Box Nav
- Category Links
- Block Newsletter : Newsletter block module
- Block CMS : CMS block module
- Block Social : Social networking block module
- Copyright
Home page

Category page

Details page

Menu


#Digital1
List of Modules
- Pos Logo
- Megamenu Customer
- Pos New products on homepage
- Pos Slideshow
- Pos theme editor
- Product Tabs Slider
- Scroll to top
List of Staticblocks
- Static Box Top
- Static Box Center
- Footer Bottom
Home page

Category page

Details page

Menu

#Digital2
List of Modules
- Pos Logo
- Megamenu Customer
- Pos New products on homepage
- Pos Slideshow
- Pos theme editor
- Product Tabs Slider
- Scroll to top
- Vertical Mega Menu Customer
List of Staticblocks
- Static Box Top
- Static Box Center
- Footer Bottom
Home page

Category page

Details page

Menu

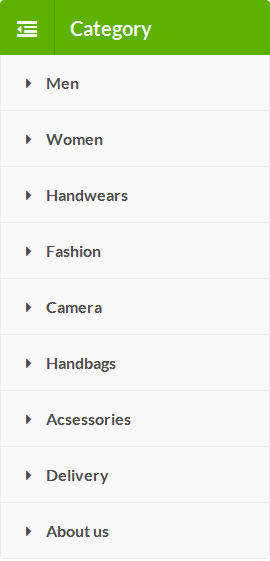
Vertical MegaMenu

#Furniture1
List of Modules
- Pos Logo
- Megamenu Customer
- Pos Category Products Slider
- Pos New products on homepage
- Pos Slideshow
- Pos theme editor
- Product Tabs Slider
- Scroll to top
List of Staticblocks
- Static Box Top
- Static Box Center
- Static Box Nav
- Footer Bottom
Home page

Category page

Details page

Menu

#Furniture2
List of Modules
- Pos Logo
- Megamenu Customer
- Pos Category Products Slider
- Pos New products on homepage
- Pos Slideshow
- Pos theme editor
- Product Tabs Slider
- Scroll to top
List of Staticblocks
- Static Box Top
- Static Box Center
- Static Box Nav
- Footer Bottom
Home page

Category page

Details page

Menu

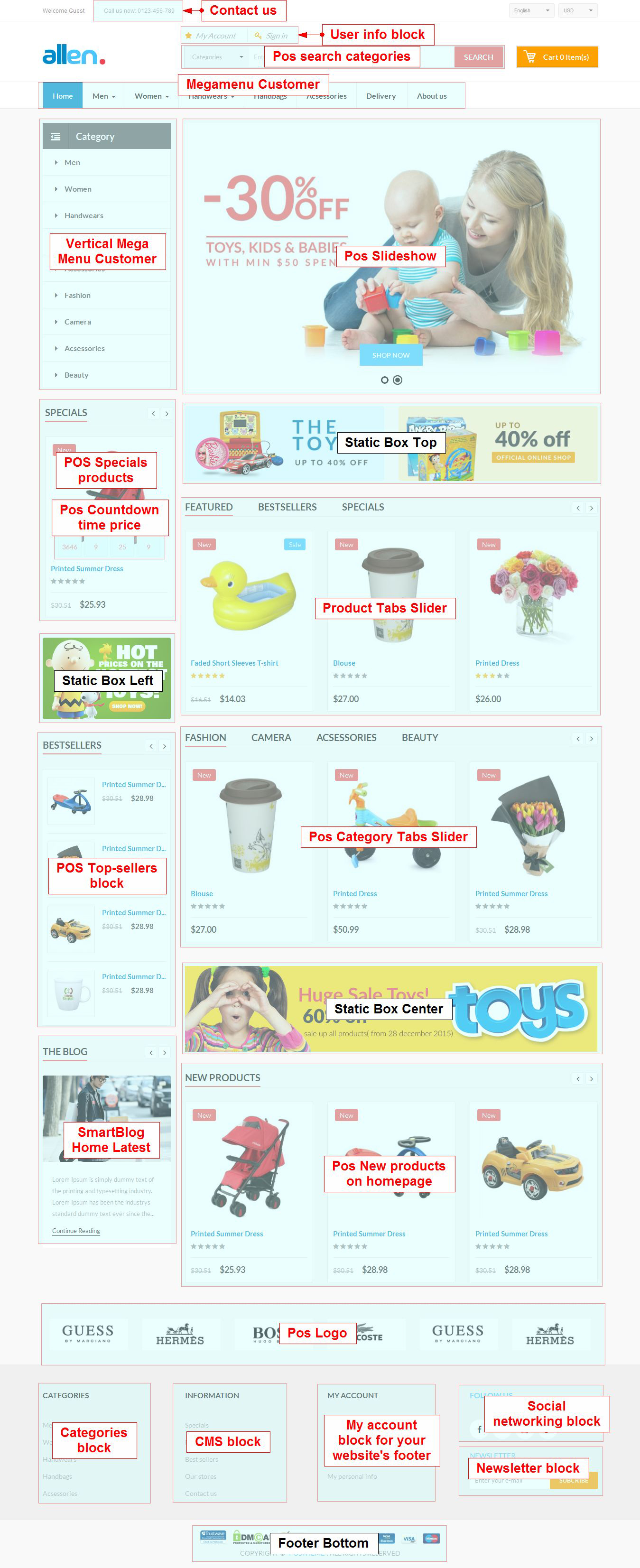
#Kid1
List of Modules
- Pos Logo
- Megamenu Customer
- Pos Category Tabs Slider
- Pos New products on homepage
- Pos Slideshow
- Pos theme editor
- Product Tabs Slider
- Scroll to top
- Vertical Mega Menu Customer
List of Staticblocks
- Static Box Top
- Static Box Center
- Footer Bottom
Home page

Category page

Details page

Menu

Vertical MegaMenu

#Kid2
List of Modules
- Pos Logo
- Megamenu Customer
- Pos Specials products
- Pos Countdown time price
- Pos Category Tabs Slider
- Pos New products on homepage
- Pos Slideshow
- Pos theme editor
- Product Tabs Slider
- POS Top-sellers slider
- Pos search categories
- Scroll to top
- Vertical Mega Menu Customer
List of Staticblocks
- Static Box Top
- Static Box Center
- Static Box Left
- Footer Bottom
Home page

Category page

Details page

Menu

Vertical MegaMenu

#Sport1
List of Modules
- Pos Logo
- Megamenu Customer
- Pos Category Tabs Slider
- Pos Slideshow
- Pos theme editor
- Product Tabs Slider
- Scroll to top
List of Staticblocks
- Static Box Top
- Static Box Center
- Ad Top
- Footer Bottom
Home page

Category page

Details page

Menu

#Sport2
List of Modules
- Pos Logo
- Megamenu Customer
- Pos Specials products
- Pos Category Tabs Slider
- Pos Slideshow
- Pos theme editor
- Product Tabs Slider
- Scroll to top
- Vertical Mega Menu Customer
List of Staticblocks
- Static Box Nav
- Static Box Top
- Static Box Center
- Static Box Left
- Tag Block Home : Tags block module
- Footer Bottom
Home page

Category page

Details page

Menu

Vertical MegaMenu

Static Blocks and Static Footer
Static Block
Note : Some Static Block and Static Footer can be used to display module. So to edit them, you should edit directly on their module by this way
- How to add Static Block
- Login your prestashop admin
- Navigate to POSEXTENSION > Manage Staticblocks
- Choose Add New button
 to add new static block
to add new static block 
- Enter the value of parameters and click "Save" button when you finish.
- How to edit Static Block
- Login your prestashop admin
- Navigate to POSEXTENSION > Manage Staticblocks
- Choose Static Block you want to edit
- Change the value of parameters. If you want to change content, please click Source Code button
 to show code HTML of this block. You can change the content by editing HTML.
to show code HTML of this block. You can change the content by editing HTML. - Click “Save” button to save changes
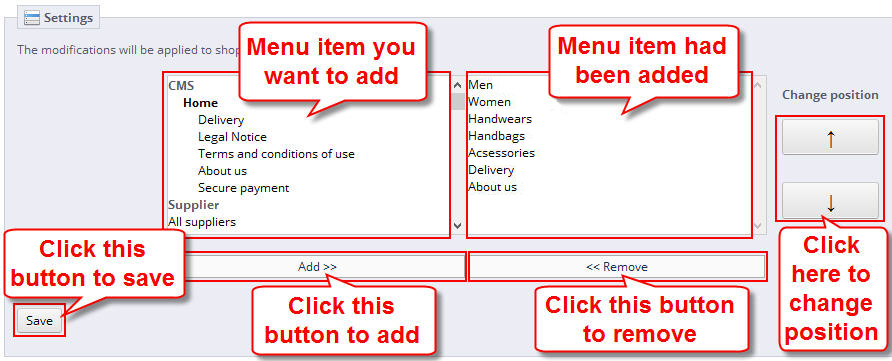
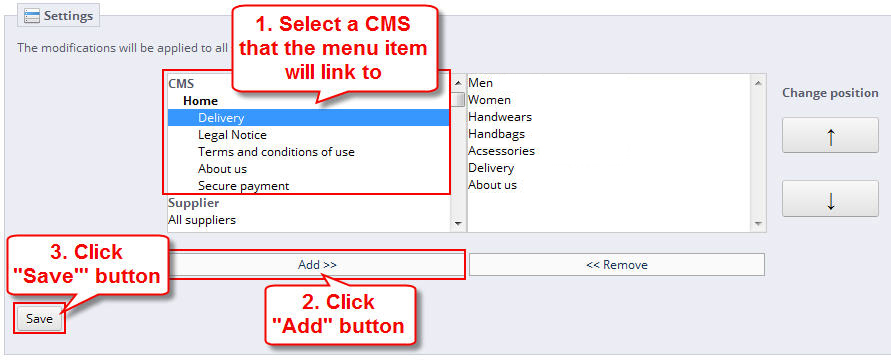
Module Config
Name and position of the modules are shown in here.
Configure Module
- Login your Prestashop admin
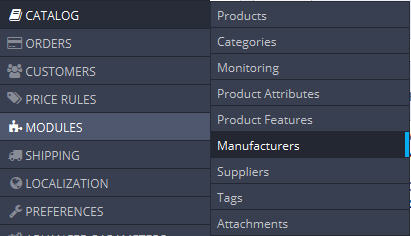
- Navigate to Modules and Services > Modules and Services
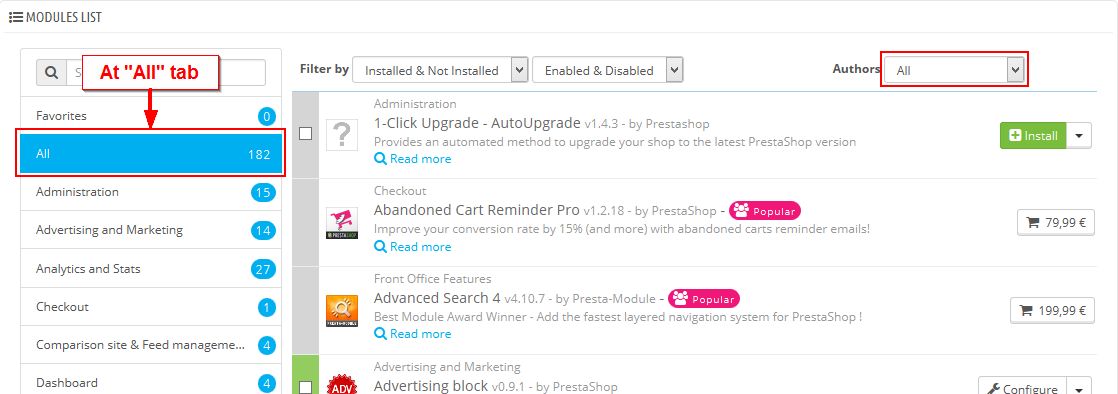
- Choose “ All ” tab
- On selected module, click "Configure" button.
You will get a form with parameters of the module. Let's change the specified parameter with one suitable for your template.
- Click “Update” button to save config.
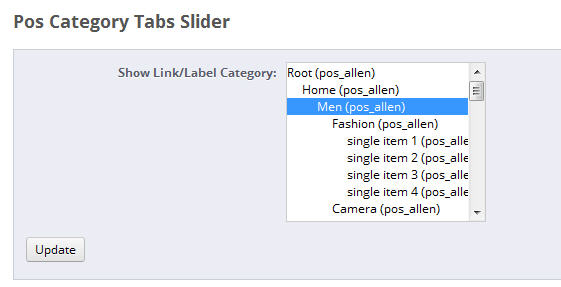
Category Tabs
Module which allows to show categories as tab on hompage
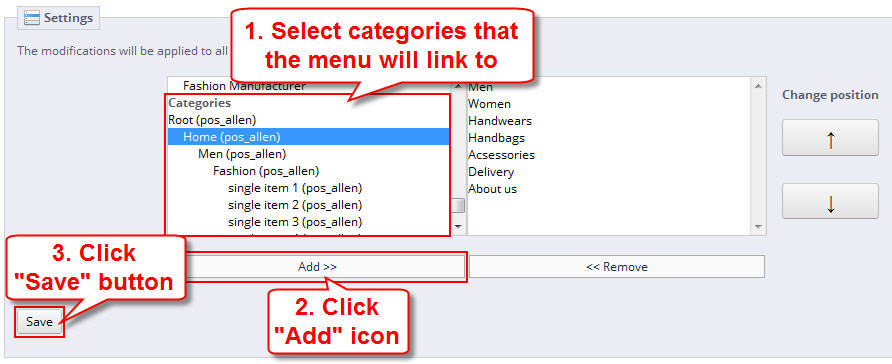
At field Show Link/Label Category, choose category you want to show in this module. Keep Ctrl key if you want to show many categories.
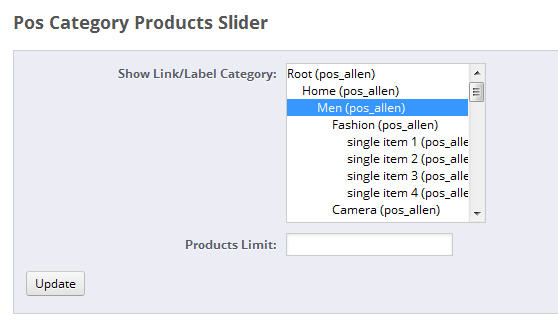
Pos Category Products Slider
Show each individual category.
At field Show Link/Label Category, choose category you want to show in this module. Keep Ctrl key if you want to show many categories.
Pos Specials products
Shows specials products in slider on hompage
How to set a product as discount product:
- Login your prestashop admin
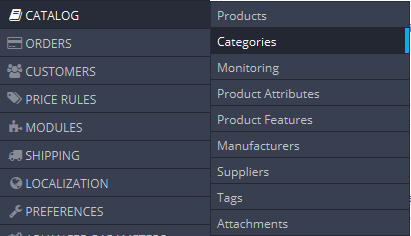
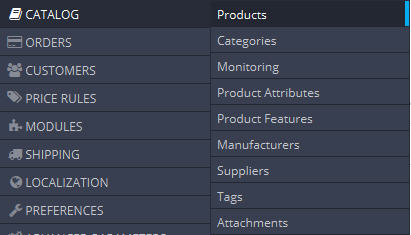
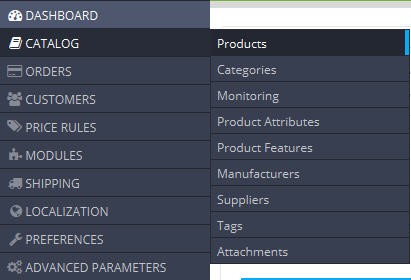
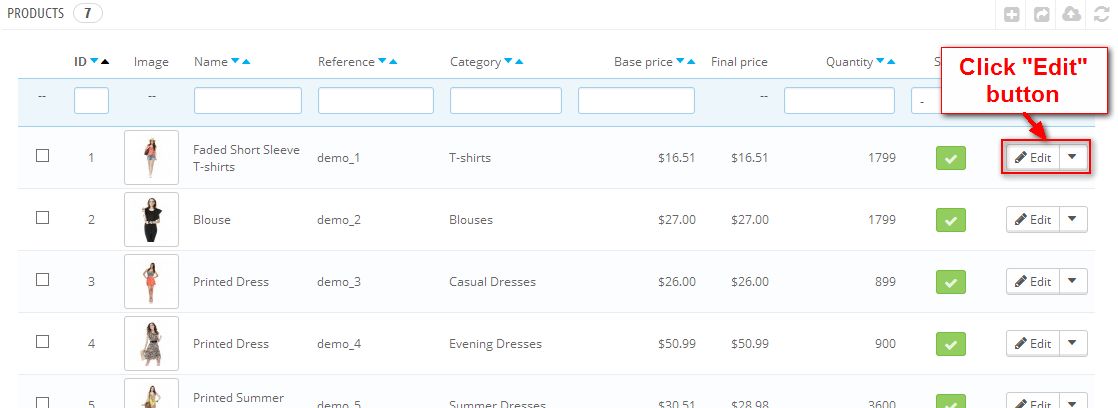
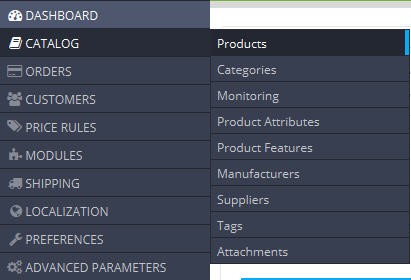
- Navigate to Catalog > Products


- Choose item you want to edit, click Edit
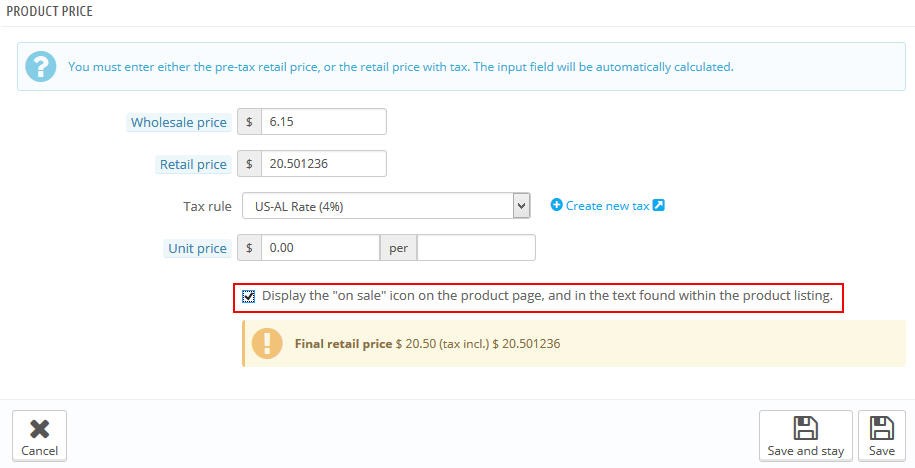
- Choose tab “Prices”

- From the Prices data tab, look for a checkbox with the description "Display the 'on sale' icon on the product page, and in the text found within the product listing" Click on the checkbox to activate the 'On Sale' status.

- Click on the Save and Stay button.


- Click "Save" button
Pos Countdown time price
Countdown time price comes with sale products.
Configure:
When you config “Pos Countdown time price” module, choose “Disable” if you don’t want to show countdown time.
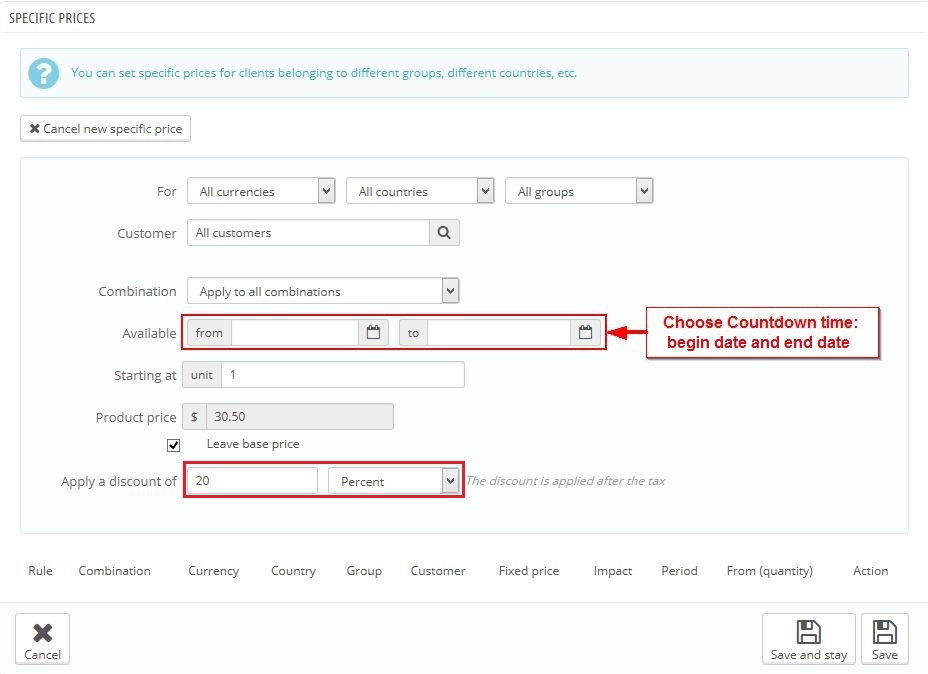
Set time for discount product: Select this check box to limit the duration that a discount is valid.
- You set product as discount product. Please see in Specials products
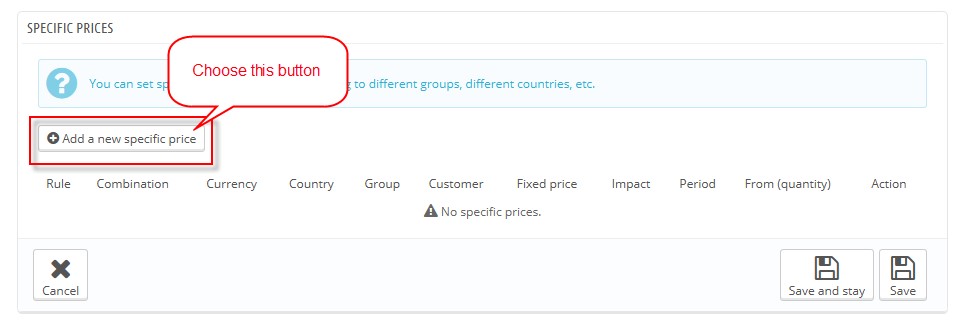
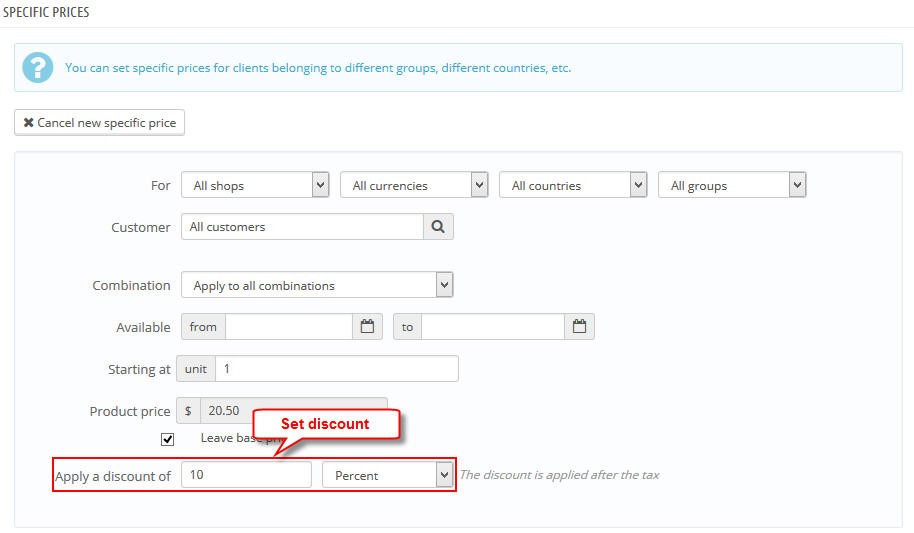
- From the Specific Prices tab, when you Add a new specific price, you choose discount prior and set discount:
- from: Select a beginning date for this discount.
- to: Select an expiration date for this discount. 
- Click "Save" button
Pos Logo
The module allows you to configure which brand logo to display in the frontend.
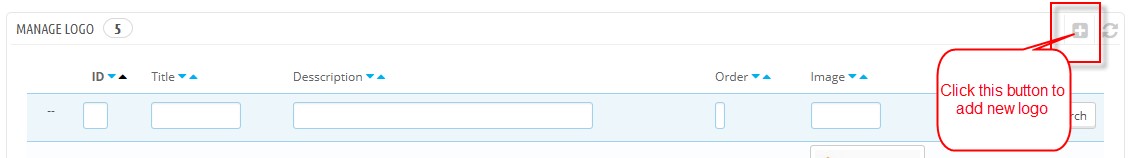
- How to add logo in slider
- Login your prestashop admin
- Navigate to Posextensions > Manage Logo


- Click “Save” when you finish
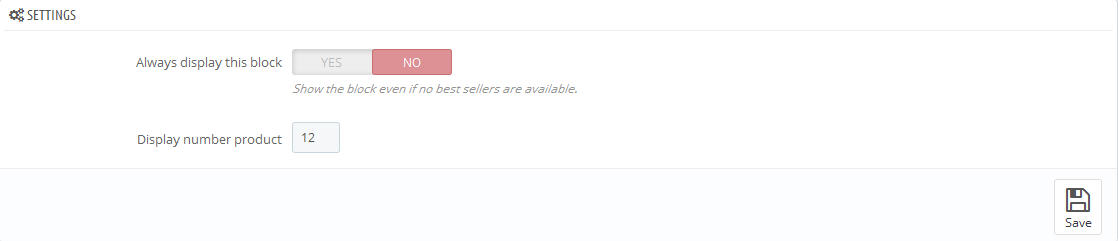
Pos New products on homepage
Shows new products in slider on hompage
How to set days for new products
- Login your prestashop admin
- Navigate to Preferences > Products


- In "Products (GENERAL)", enter "Number of days for which the product is considered 'new'"
- Click "Save" button.
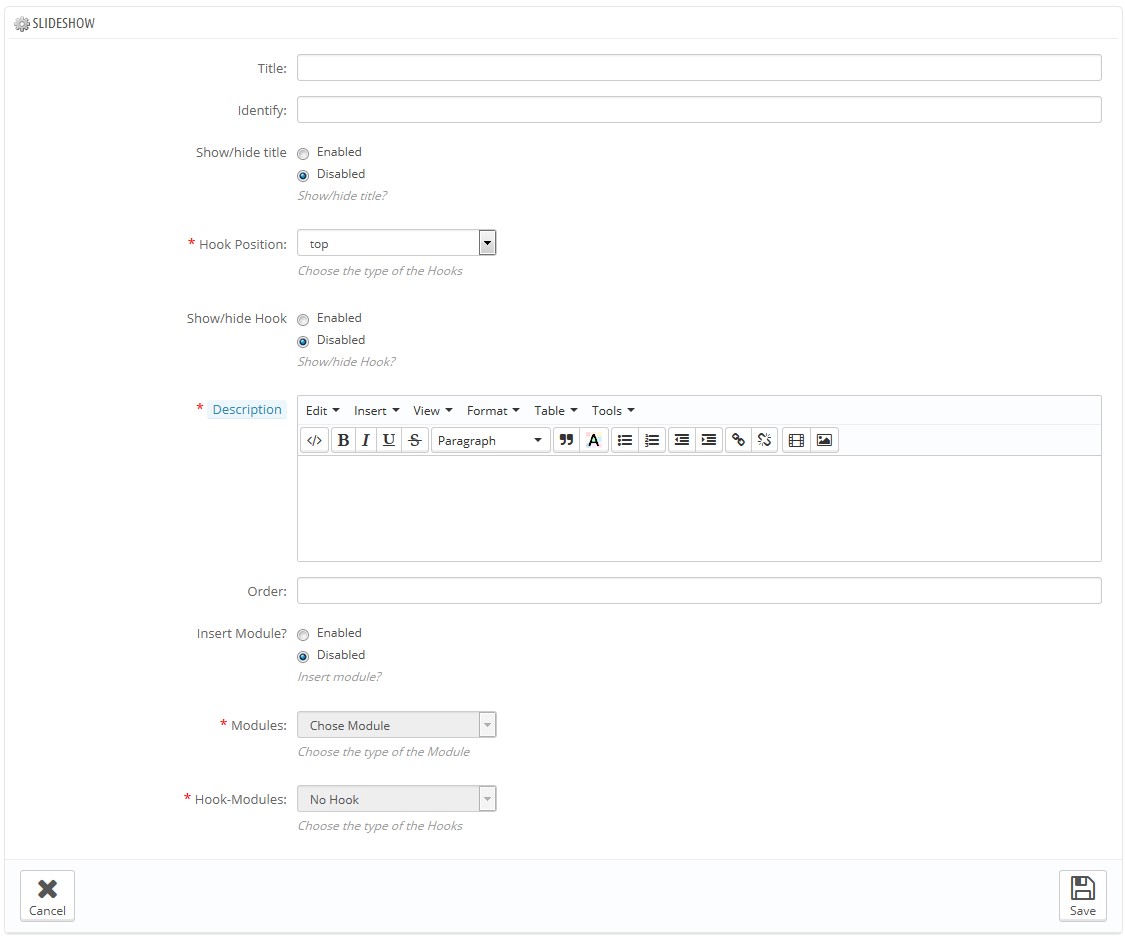
Pos Slideshow
It's allows to put banner on hompage. You can specify link, languages and status of slide.
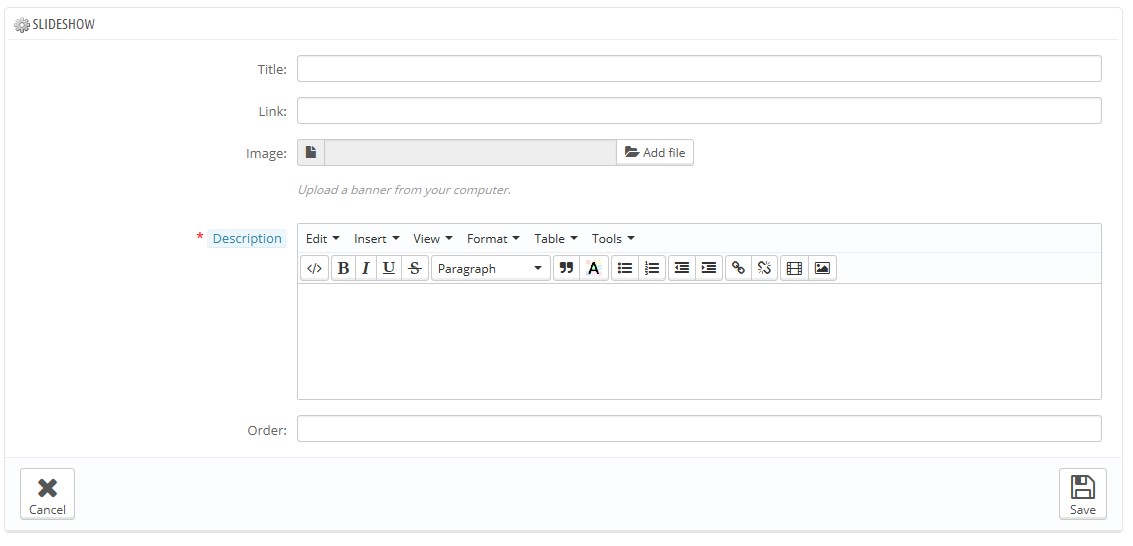
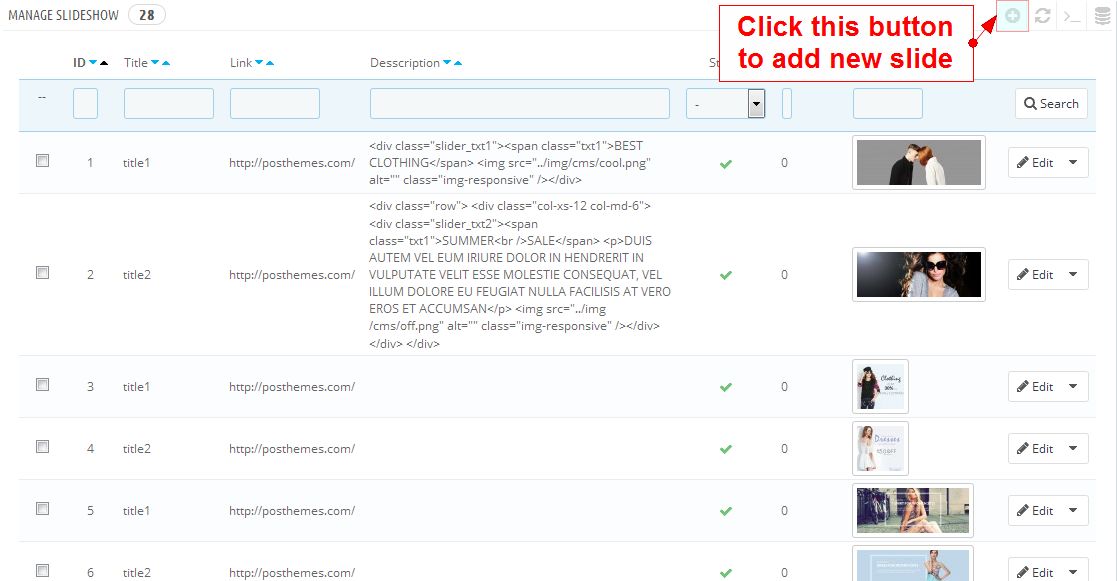
- How to add item in Slideshow
- Login your prestashop admin
- Navigate to Posextensions > Manage Slideshow


- Click “Save” button when you finish.
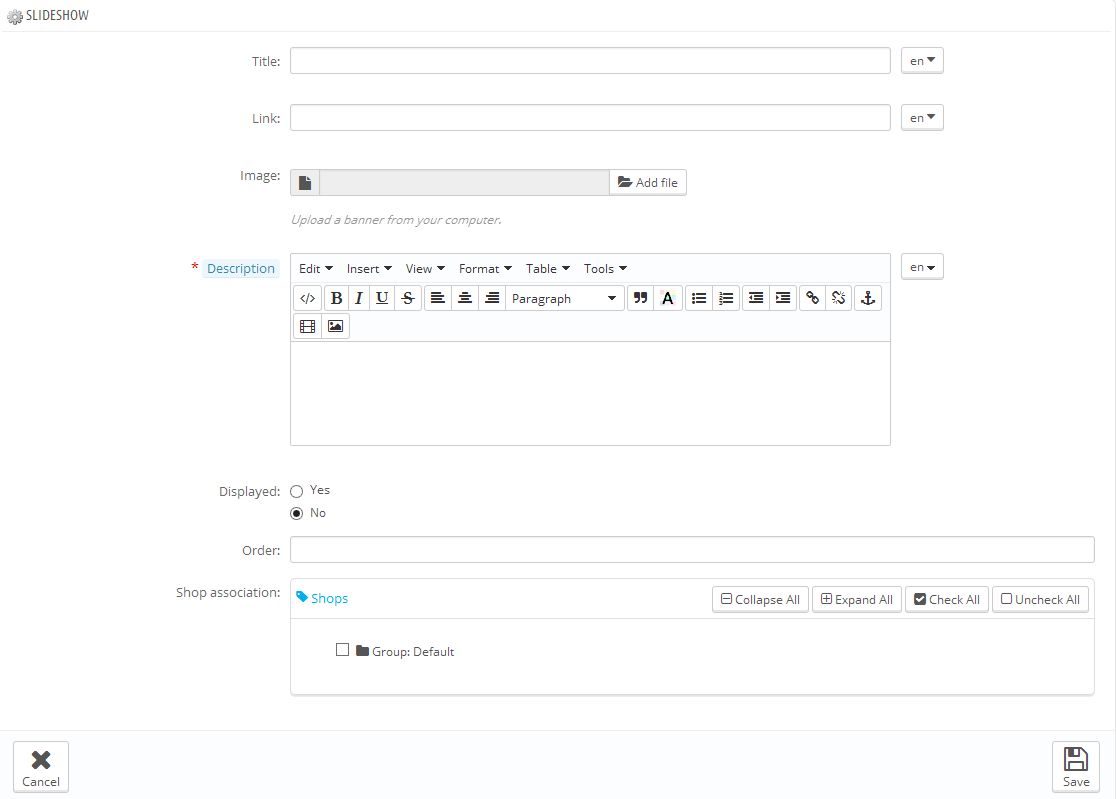
- How to edit item in Slideshow
- Login your prestashop admin
- Navigate to Posextensions > Manage Slideshow
- Choose item you want to edit, click Edit
- Then edit
- Click “Save” button when you finish.
Pos theme editor
You can show or not some features of Allen theme and config it through this module. Beside, you can change Google font for title and link/text.
Pos search categories
With this module, customers will be able to find exactly what they're looking for in seconds.
POS Top-sellers slider
Product Tabs Slider
The module allows you to show type of products (new, featured, bestseller, discount) on homepage.
Set a product as featured products.
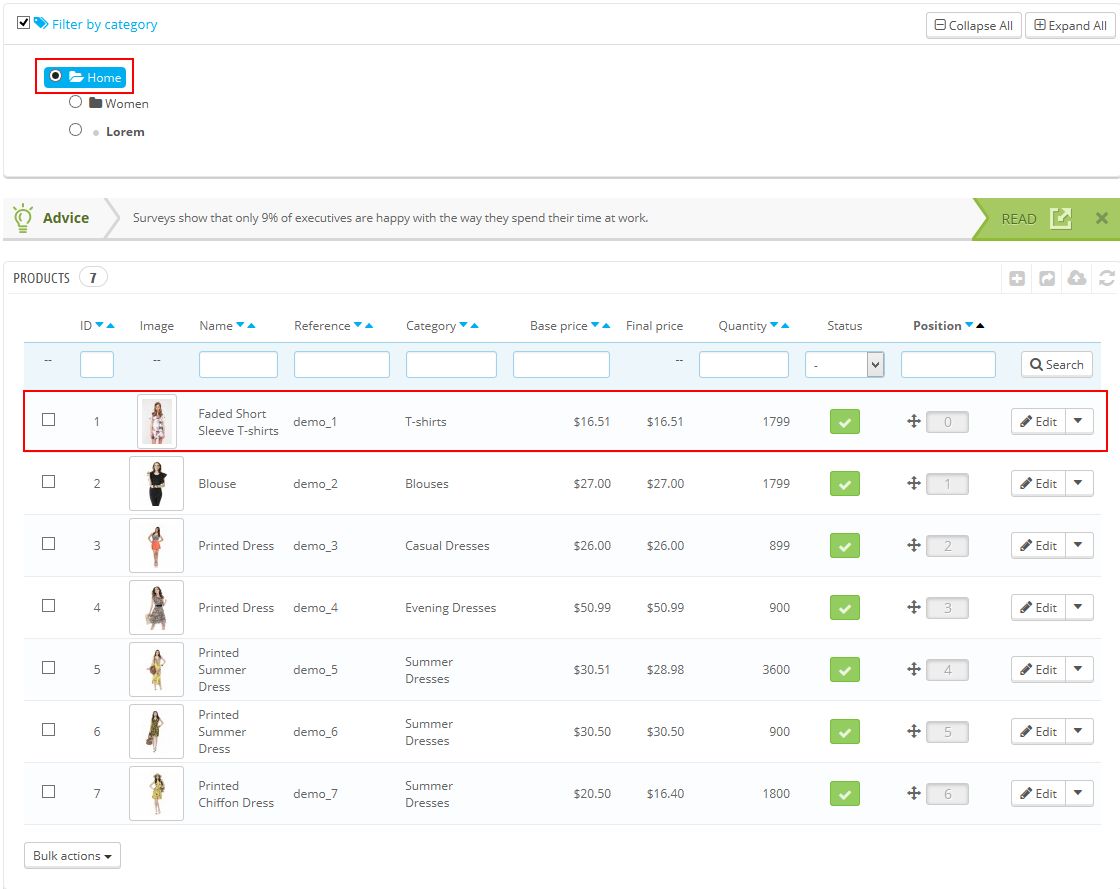
How to set a product as featured product: Home category is used for featured module.
- Login your prestashop admin
- Navigate to Catalog > Products


- In "Filter products by category", select Home. You can control order of products in this module.
- Click "Save" button
Set a product as discount products. Click here.
Set a product as new products. Click here.
Scroll to top
This "Back to top" link allows users to smoothly scroll back to the top of the page.
Configure:
When you config “Scroll to top” module, choose “Disable” if you don’t want to show back to top button.
Other modules
- SmartBlog Home Latest
- About SmartBlog Home Latest module
- Login your prestashop admin
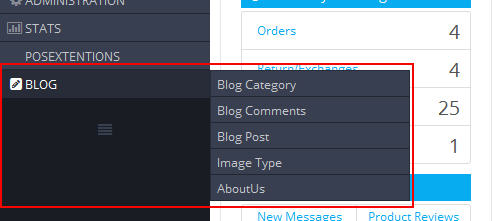
- Navigate to Blog

- Blog Categories : Add, Delete or Edit Categories of Blog
- Blog Comments : Manage Comments
- Blog Posts : Add, Delete or Edit Posts of Blog
- Image Type : Manage type of images
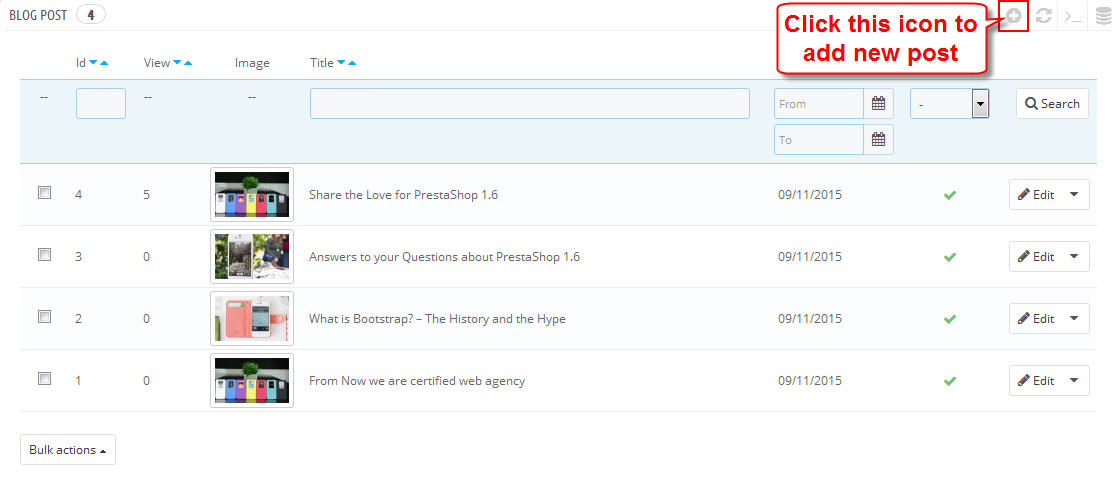
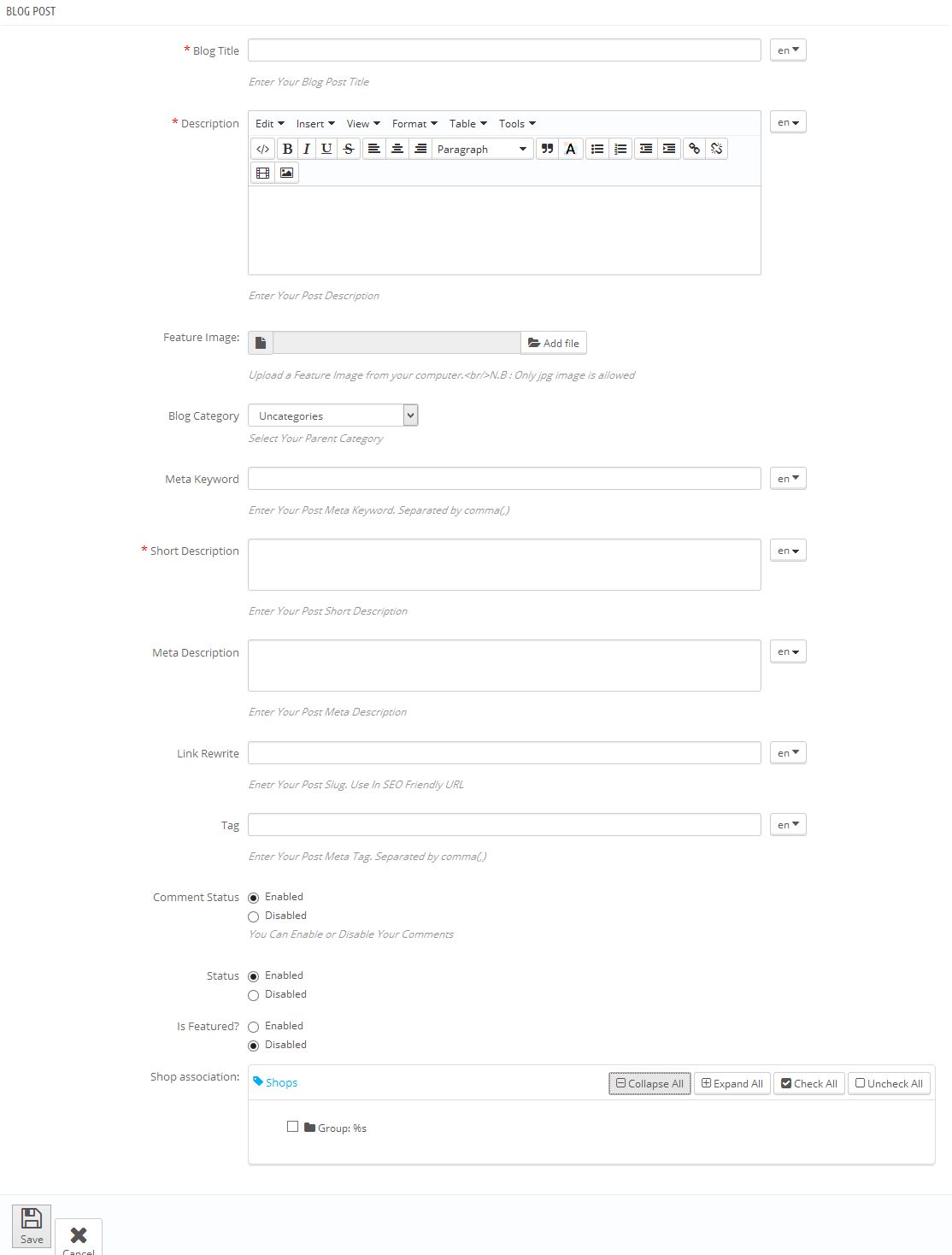
- Add Blog Post
- Login your prestashop admin
- Navigate to Blog > Blog Post


- Click “Save” button when you finish.
- Edit Blog Post
- Login your prestashop admin
- Navigate to Blog > Blog Post
- Choose item you want to edit, click Edit
- Then edit
- Click “Save” button when you finish.
- About SmartBlog Home Latest module
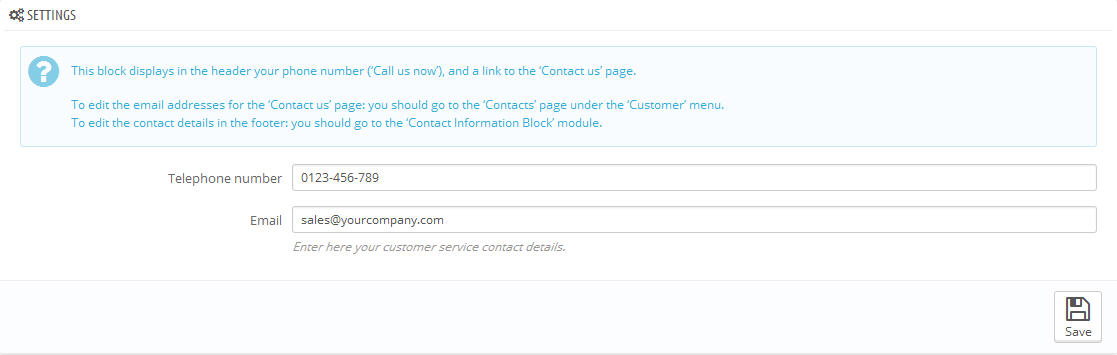
- Contact block
Contact information block allow you change information on header.
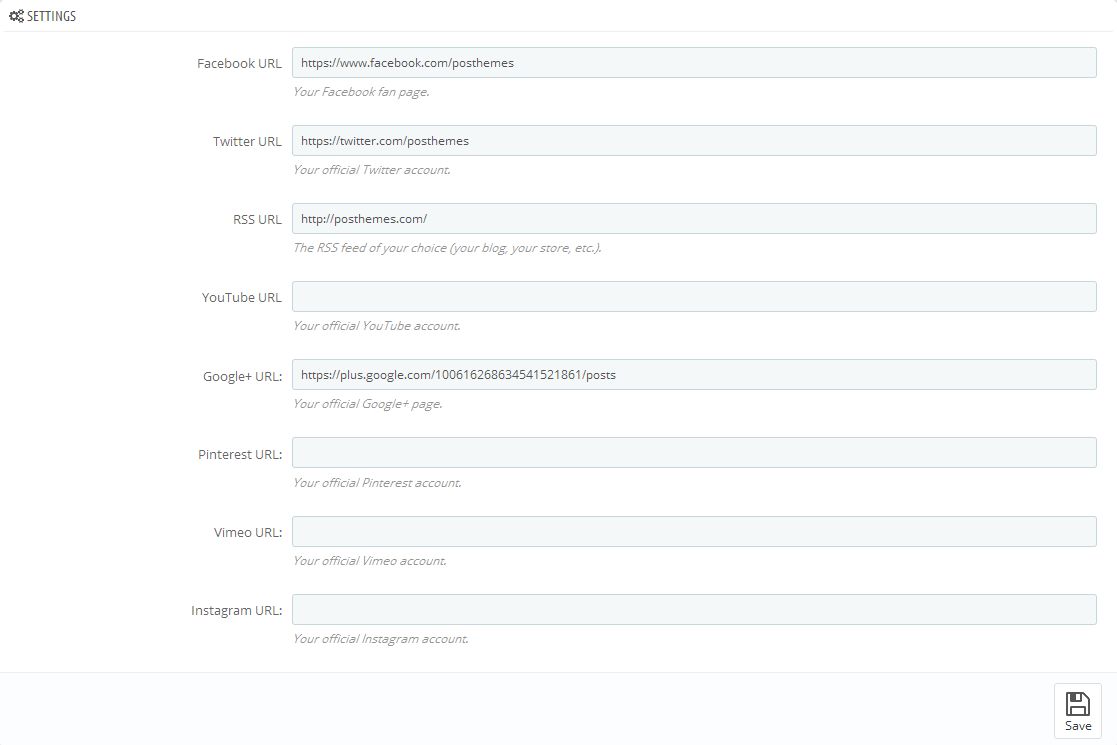
- Social networking block
Show social links with icons
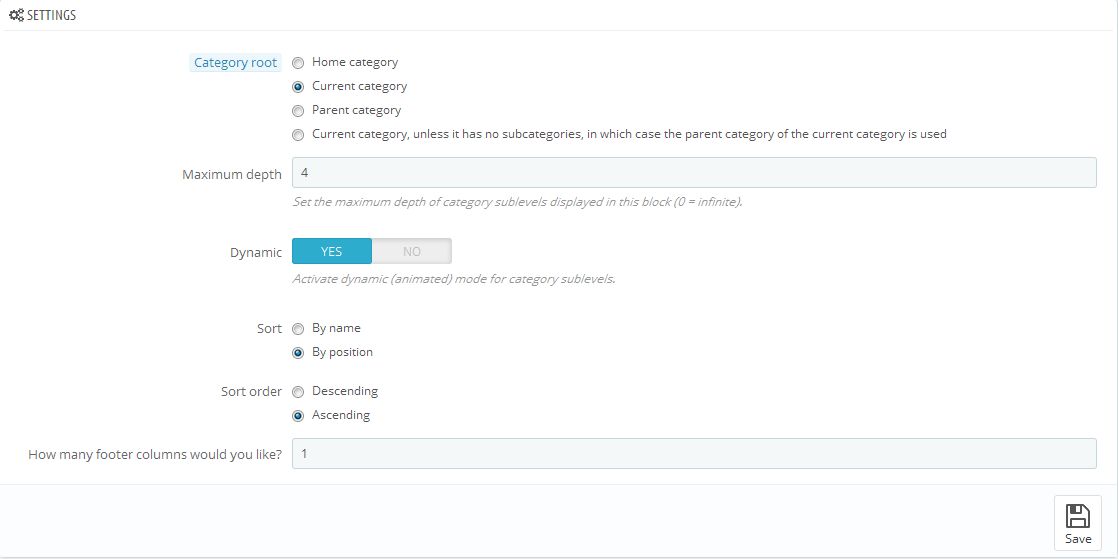
- Categories block
Categories block is displaying categories like you want.
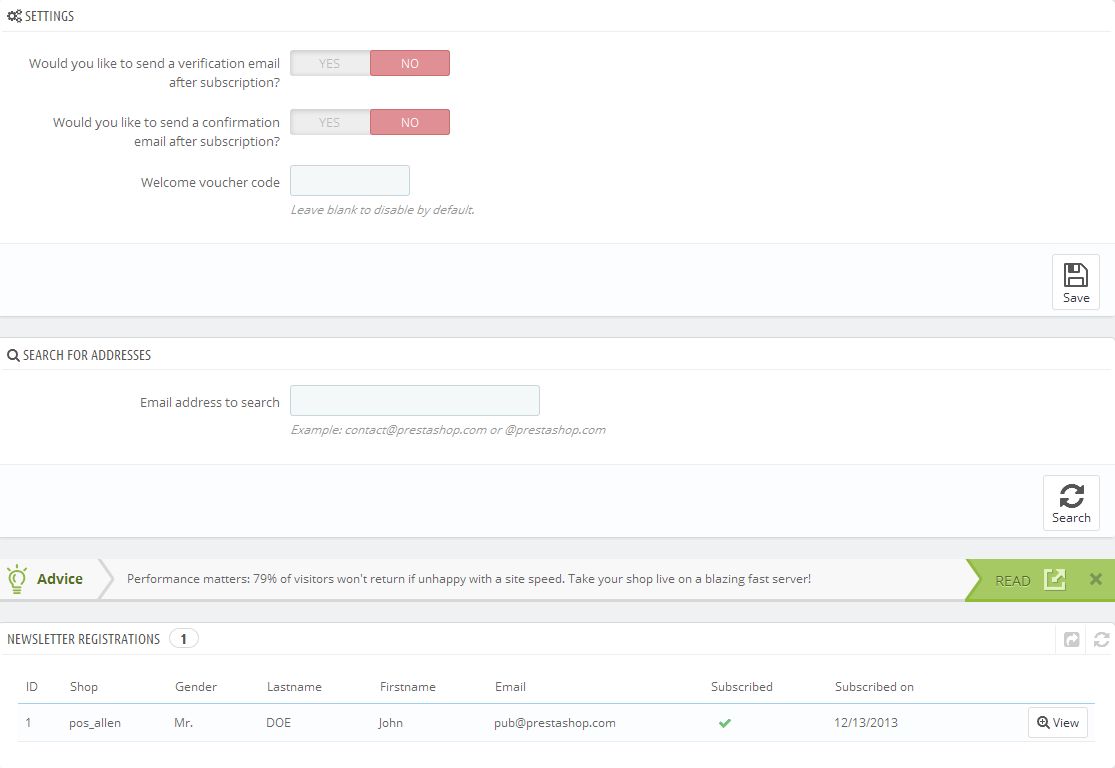
- Newsletter block
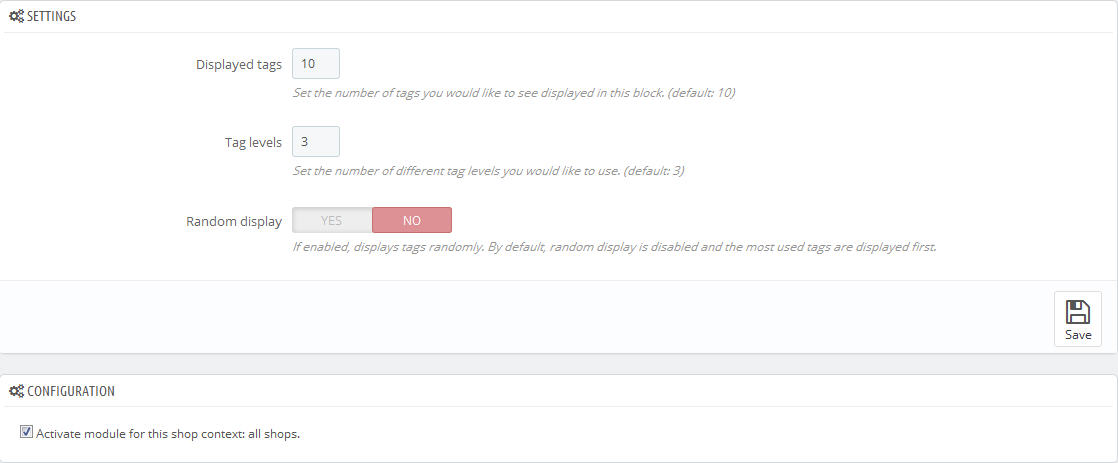
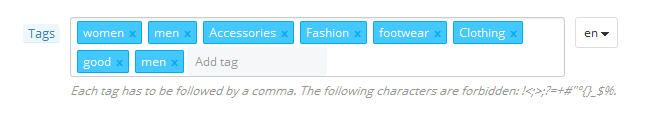
- Tags block
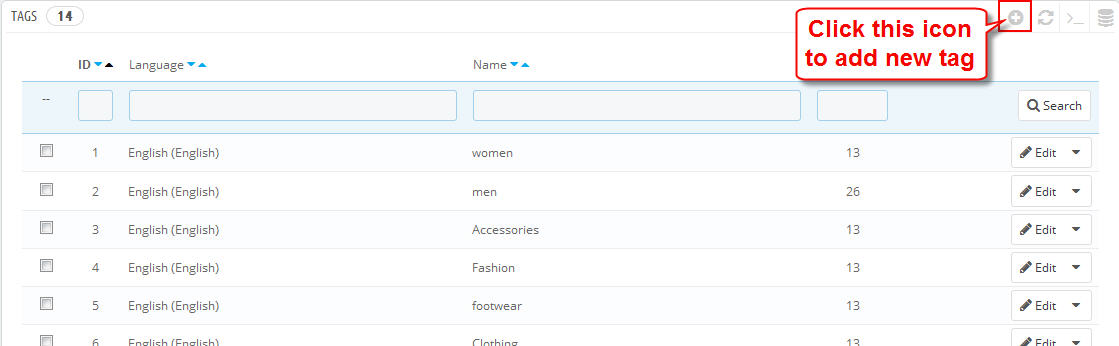
- How to add tags
- Login your prestashop admin
- Navigate to Catalog>Tags


- How to manage Product Tags
- Login your prestashop admin
- Navigate to Catalog>Products

- Choose product you want to edit, click Edit
- Choose tab “Information”
- From the Information data tab, look for Tags and add more tag for the selected products.

- Click “Save” button when you finish.
- Products category
Products category show products on the same category.
Translate Allen template
Installed Modules
- Login your prestashop admin
- Navigate to Localization > Translations

- At "Modify translations" section:
- Type of translation : Choose “Installed modules translations”
- Select your theme : Choose template you want to translate
- Select your language : Choose language you want to translate
- Choose Modify
- Then Search modules name or titles need translate
- After typing your language, click Save and stay or Save to finish.
Example: In Allen Fashion1, you want to translate title New products of Pos New products on homepage module from English to Arabic.
- Login your prestashop admin
- Navigate to Localization > Translations

- At "Modify translations" section:
- Type of translation : Choose “Installed modules translations”
- Select your theme : Choose “pos_allen”
- Select your language : Choose “Arabic”
- Choose Modify
- Then Search posspecialsproducts or Special Products
- After a translation has been completed, click Save and stay or Save to finish.
Staticblock content
Note : Some of static blocks are created to contain the modules so you will need to use the below guide.
- Login your prestashop admin
- Navigate to Posextensions > Manage Staticblocks (or Manage Static Footer or Manage Slideshow )
- Click "Edit" button of your selected block or your slide
- Choose Source Code
 to show code HTML of this block in English. Then copy source code.
to show code HTML of this block in English. Then copy source code. - Click
 to choose language you want to translate
to choose language you want to translate - Choose Source Code
 and paste code HTML. Then translate
and paste code HTML. Then translate - Click Save button when you finish
Example: In Allen Fashion1, you want to translate text Copyright © Posthemes.com. All rights reserved of Footer Bottom from English to Arabic.
- Login your prestashop admin
- Navigate to Posextensions > Manage Static Footer
- At Footer Static Col10, click "Edit" button.
- Choose Source Code
 to show code HTML of this block in English. Then copy source code.
to show code HTML of this block in English. Then copy source code. - Click
 to choose Arabic
to choose Arabic - Choose Source Code
 and paste code HTML. Then translate to Arabic
and paste code HTML. Then translate to Arabic - Click Save button when you finish
Posthemes Support
Support Working time: Monday - Friday
Estimated ticket and answers review time: 1-3 business days.
We have hundreds of questions and provide answers asap, but this can take up to 3 days after your submitted request. Please be patient and wait for answer.
http://www.plazathemes.com/tickets/