Pos Benito Responsive Prestashop Theme 1.7
Pos Benito is a premium Responsive Prestashop theme with advanced admin modules, extremely customizable and fully responsive. It is suitable for every type of store. It is a standalone design package so you can easily create your own sub-themes.
And here you can find out more about theme updates, new features and about our upcoming themes:
- Follow us on Facebook
- Follow us on Twitter
- Follow us on Posthemes
PosThemes,
Installation
Before you get started, make sure you have all the requirements available: Server space at a Hosting Provider, Domain Name, FTP client, Text Editor.
- System: Unix, Linux or Windows. Unix is highly recommended.
- Web server: Apache Web server 2.0 or later.
- PHP 5.4 or later.
- MySQL 5.0 or later.
- At least 128 Mb of RAM on your server.
To install this theme you must have a working version of Prestashop already installed. For information in regard to installing the Prestashop platform, please see the Prestashop Wiki : http://doc.prestashop.com/display/PS17/Getting+started
After Prestashop is installed, you must delete “install” folder in your Prestashop.
Install
For each package, you will have: demo package, theme package, PSD. There are two ways to install a Prestashop Theme:
-
Install Demo Package: By using the demo package, you will set the theme exactly as our Demo with sample data.
-
Install Theme : If you have available shop, you can install only theme.
Enabling Static Block and Static Footer with other language
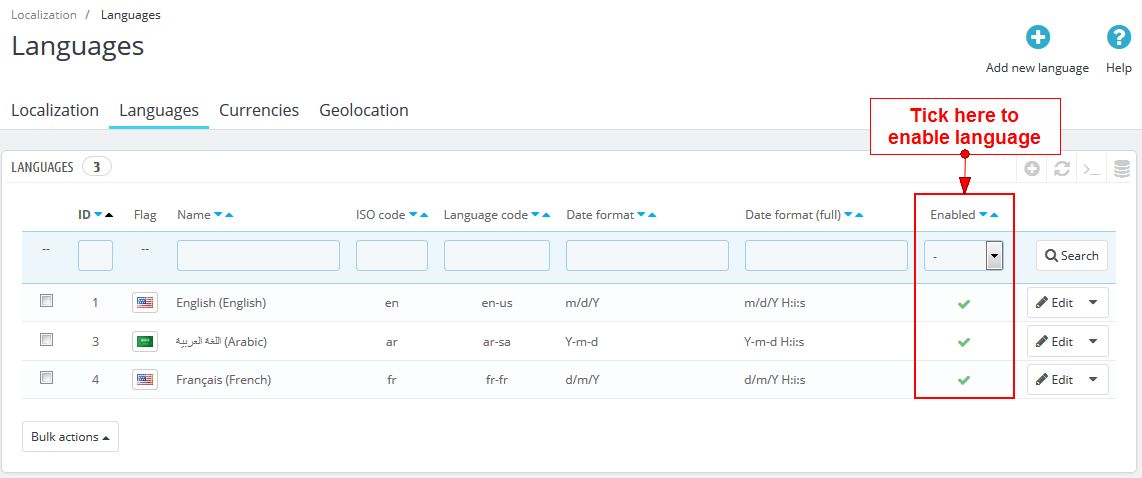
In your theme, if there are 3 languages or more, please enabling static block by below guide:
- Login your prestashop admin
- Go to International > Localization .

- Choose tab Languages.

- Go to Modules > Modules and Services
- Choose “Installed modules” tab
- On Pos Staticblock or Pos Static Footer module, click "Configure" button.

- Click "Edit" button of your selected block
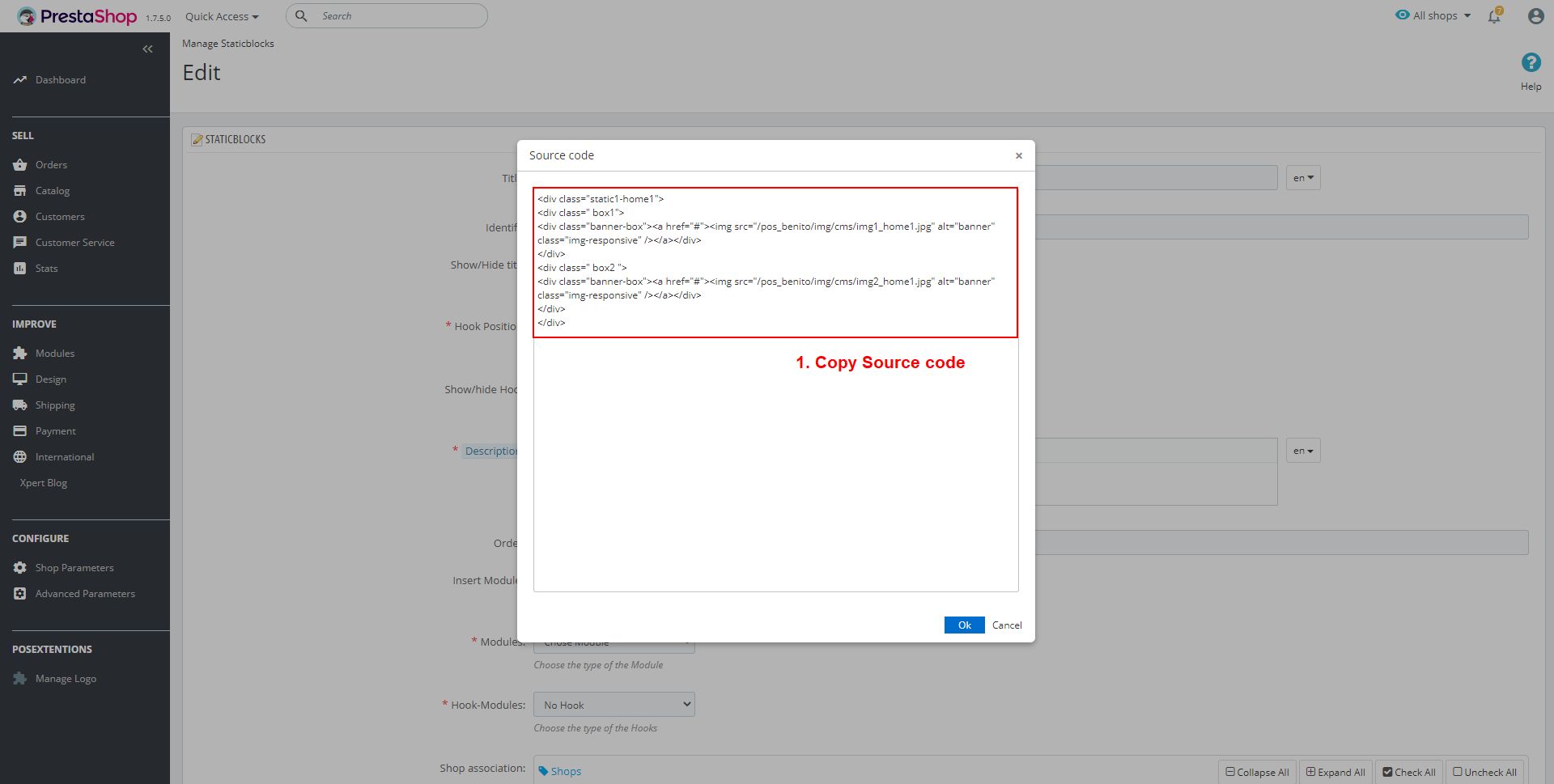
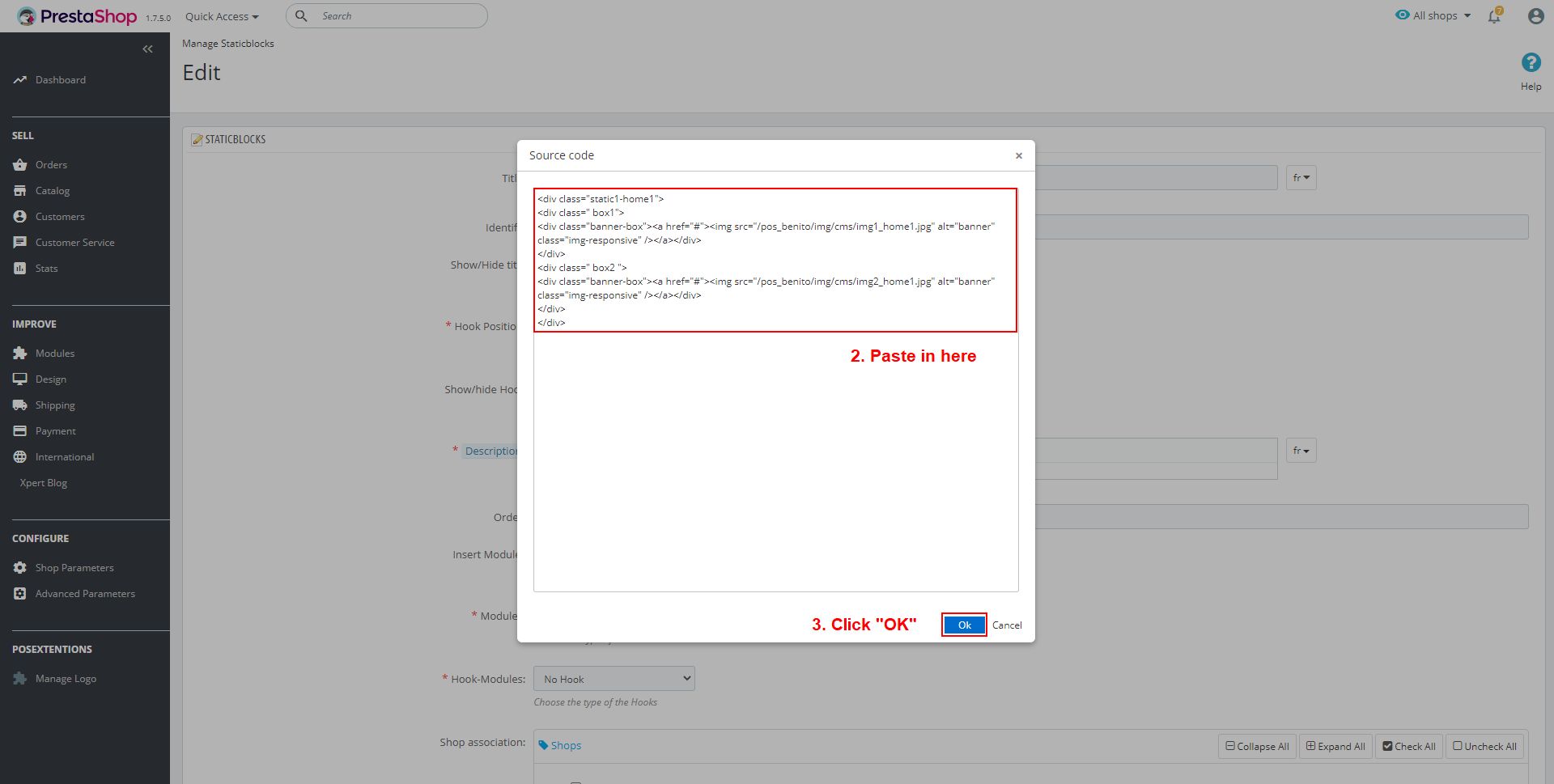
- Choose Source Code
 to show code HTML of this block in English. Then copy source code.
to show code HTML of this block in English. Then copy source code. 
- Click
 to choose language you want to translate. Choose Source Code
to choose language you want to translate. Choose Source Code 

- Click Save button when you finish
Install Demo
You install new website with database sample. After you install your website like our demo.
Each theme we update has its demo, here, we guide demo installation in general.
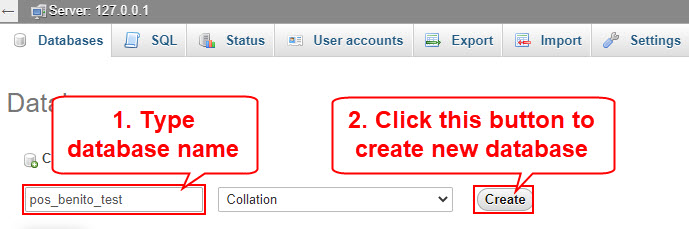
Create new database:
Open your Browser and type : localhost/phpmyadmin or yourdomain/phpmyadmin
-
Then create database

-
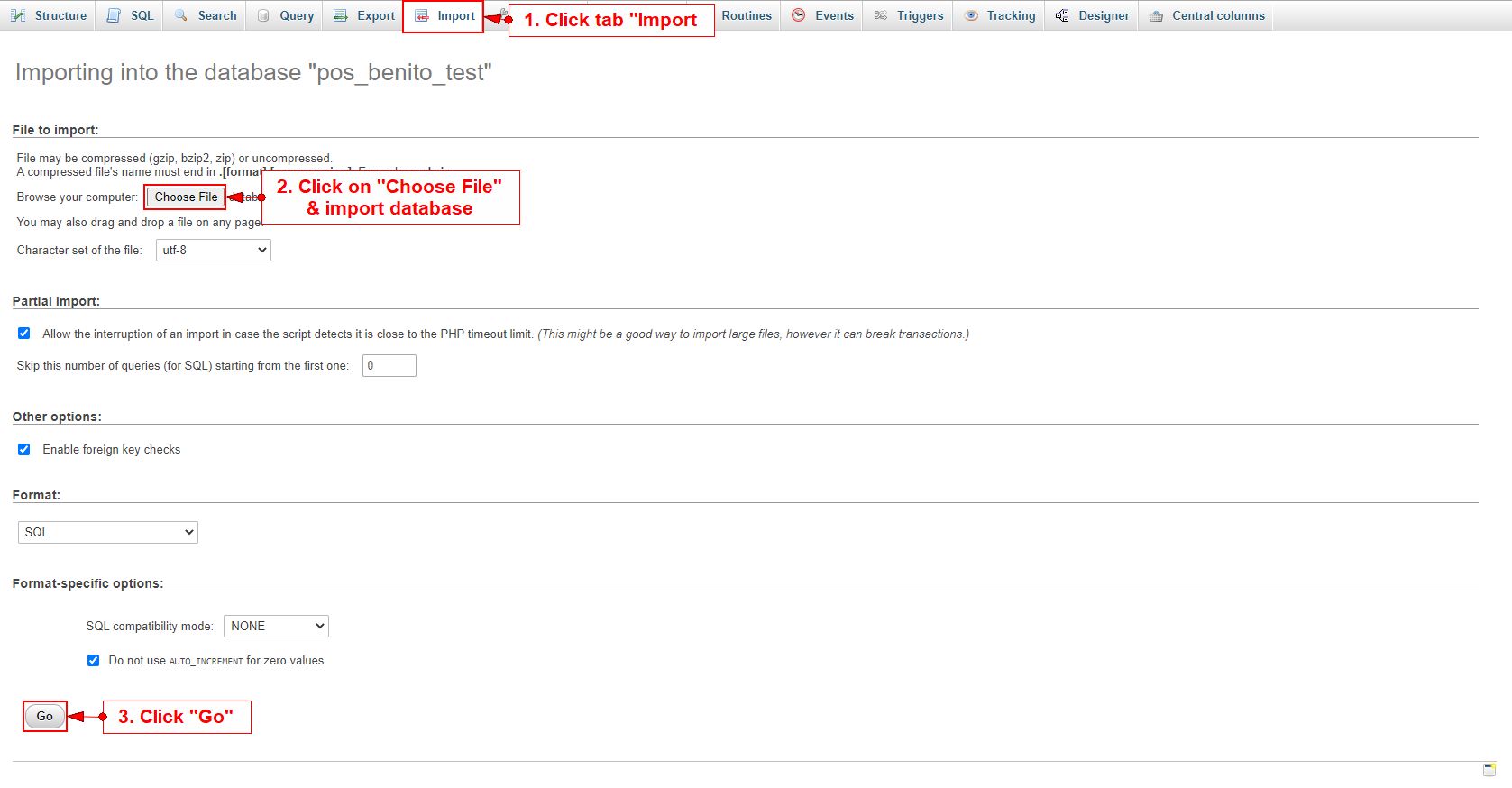
Click database you have just created

-
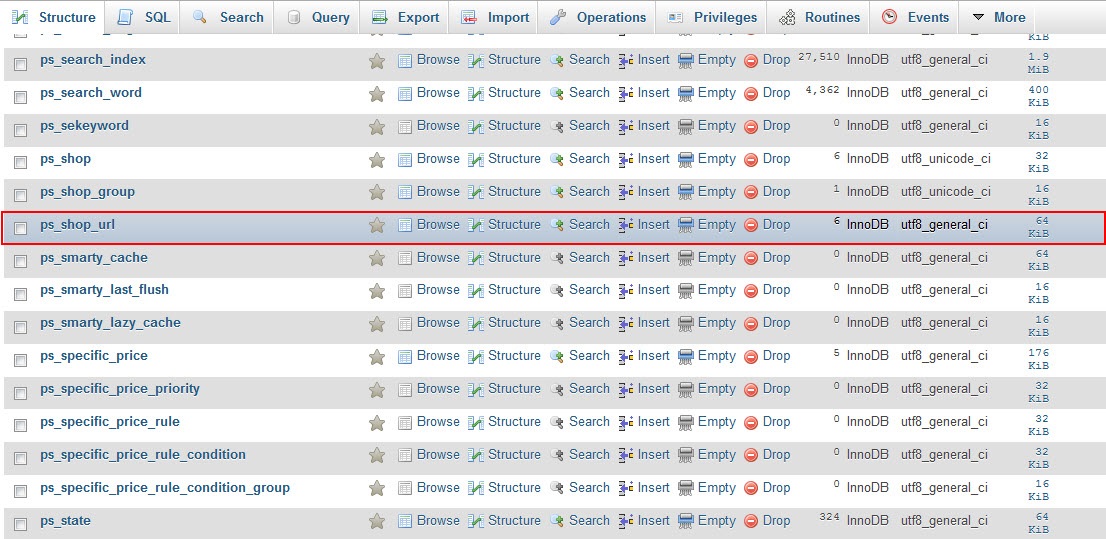
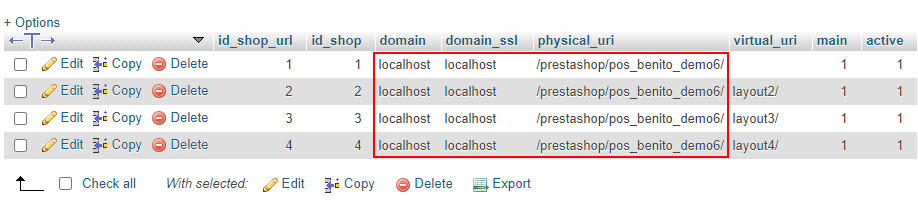
After import database, click that database and edit table ps_shop_url

-
Change domain, domain_ssl, physical_uri based on your data.

-
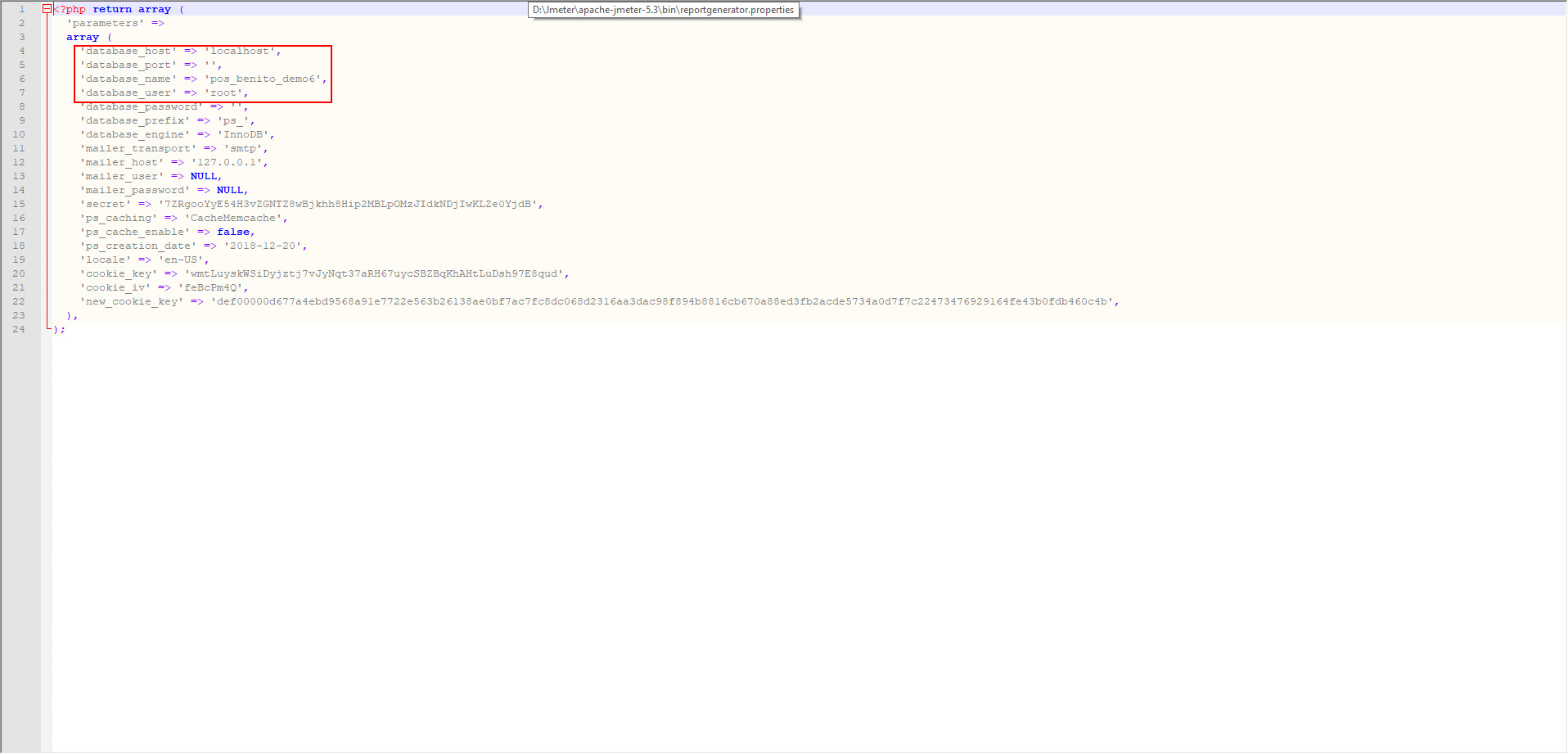
Connect to file config \app\config\parameters.php, change database_host, database_name, database_user, database_password:

-
Generate file .htaccess
-
Login your prestashop admin http://[Pretashop host or IP]/[path to Prestashop]/admin855ywfpgd
- Username: demo@posthemes.com
- Pass: admin123
-
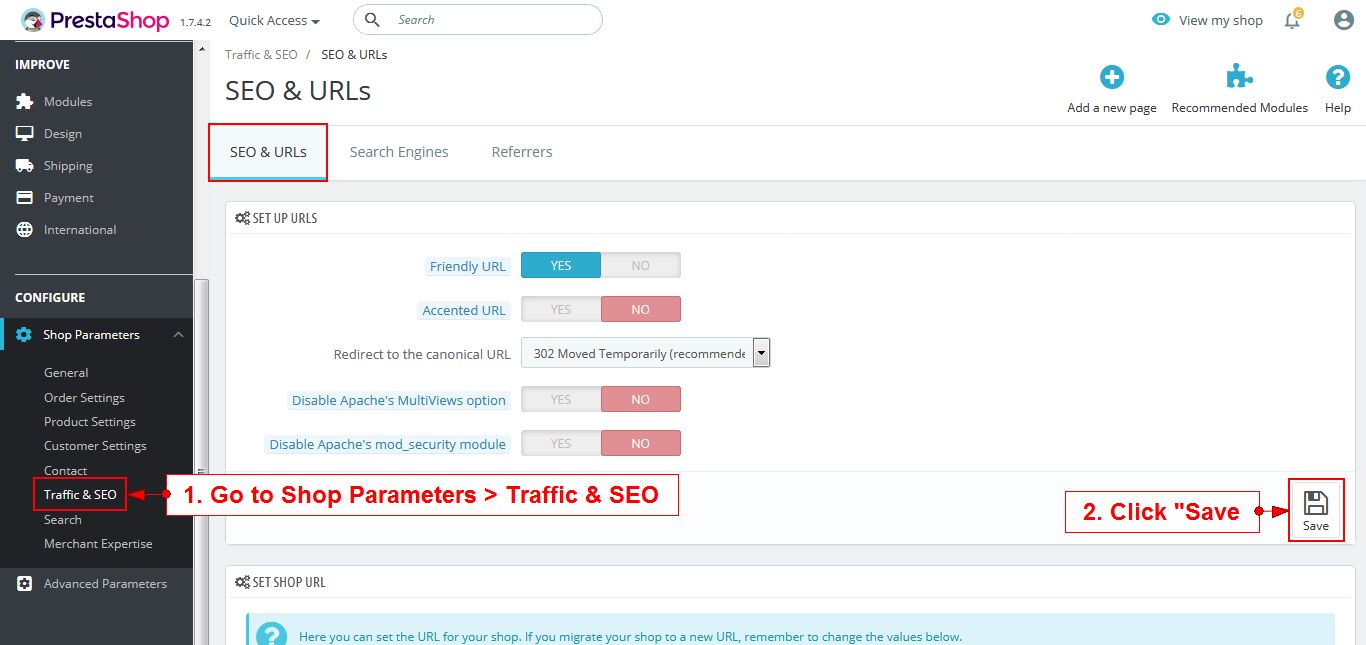
Go to Shop Parameters > Traffic & SEO, at tab SEO & URLs, set up URLS and click "Save"

-
Note:
- If you use localhost you shoud generate file .htaccess
- If you use normal hosting, you have to set permission 666 before you generate file .htaccess
-
- Finish installer.
Install Theme
You must install default prestashop before. You can see instruction install default prestashop on Prestashop Wiki: http://doc.prestashop.com/display/PS17/Installing+PrestaShop
- To install this theme automatically do the following the video:
- Config show left or right column in each page
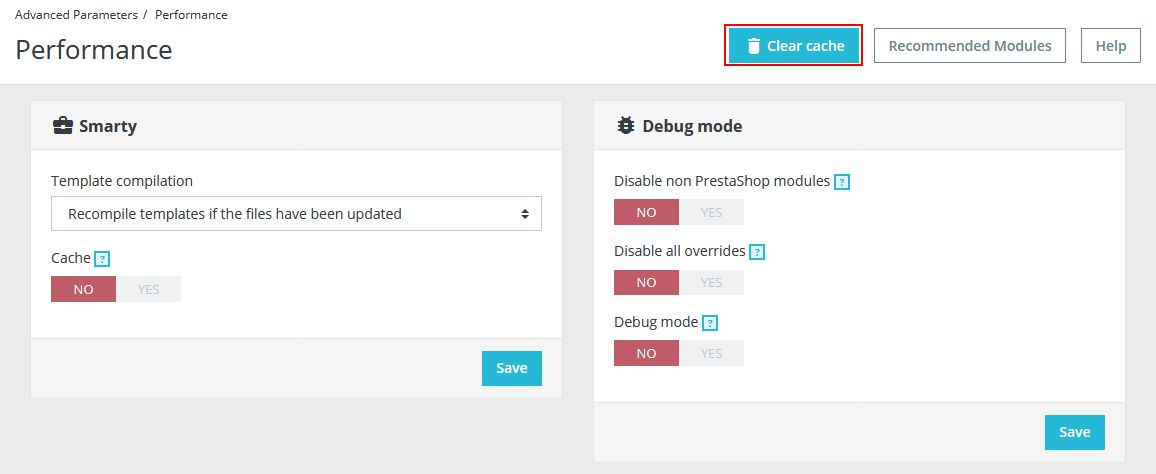
1. Go to Advanced Parametters > Performance

2. Click "Clear cache"

3. Go to Design > Theme & Logo

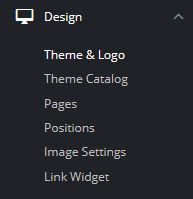
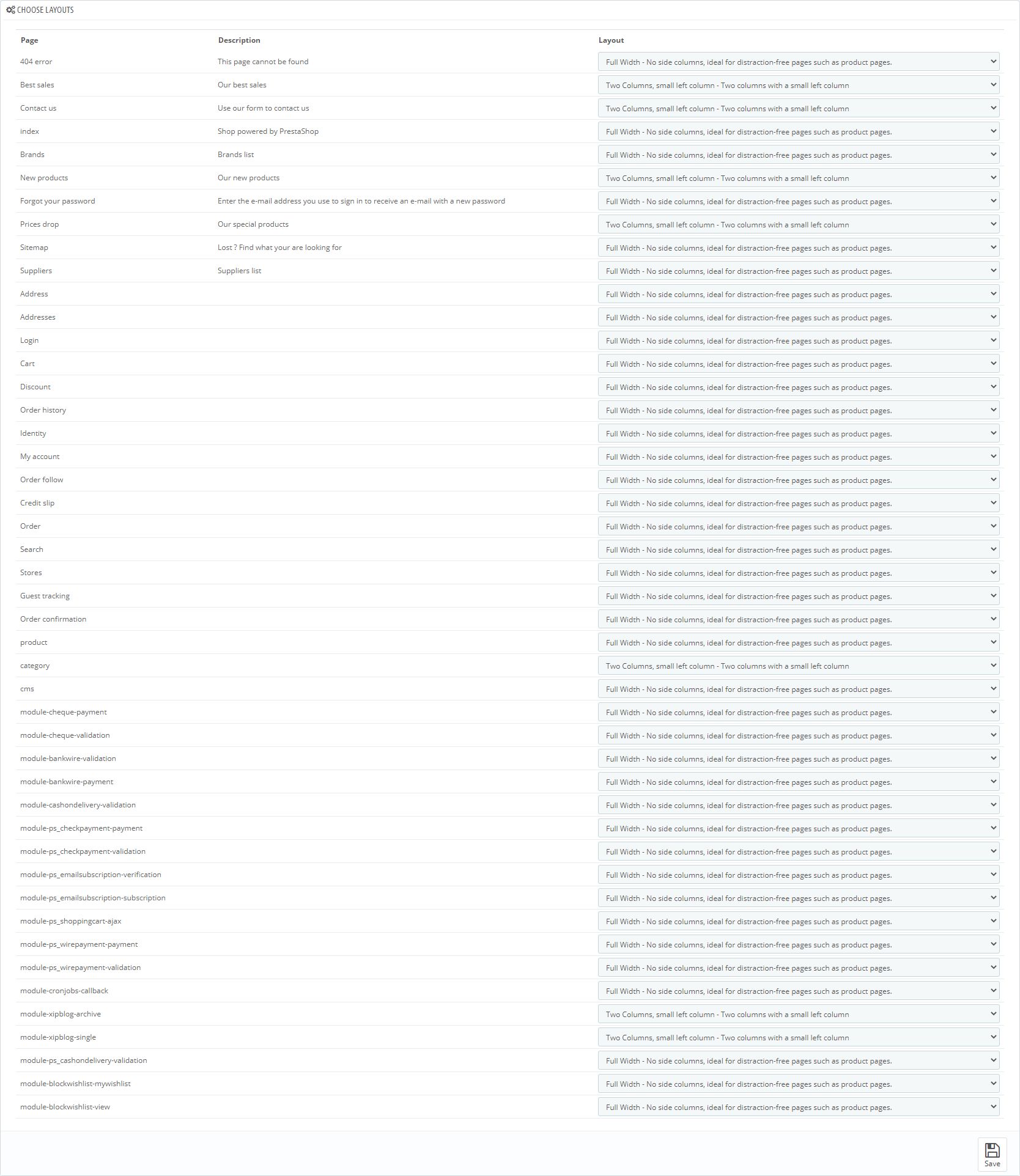
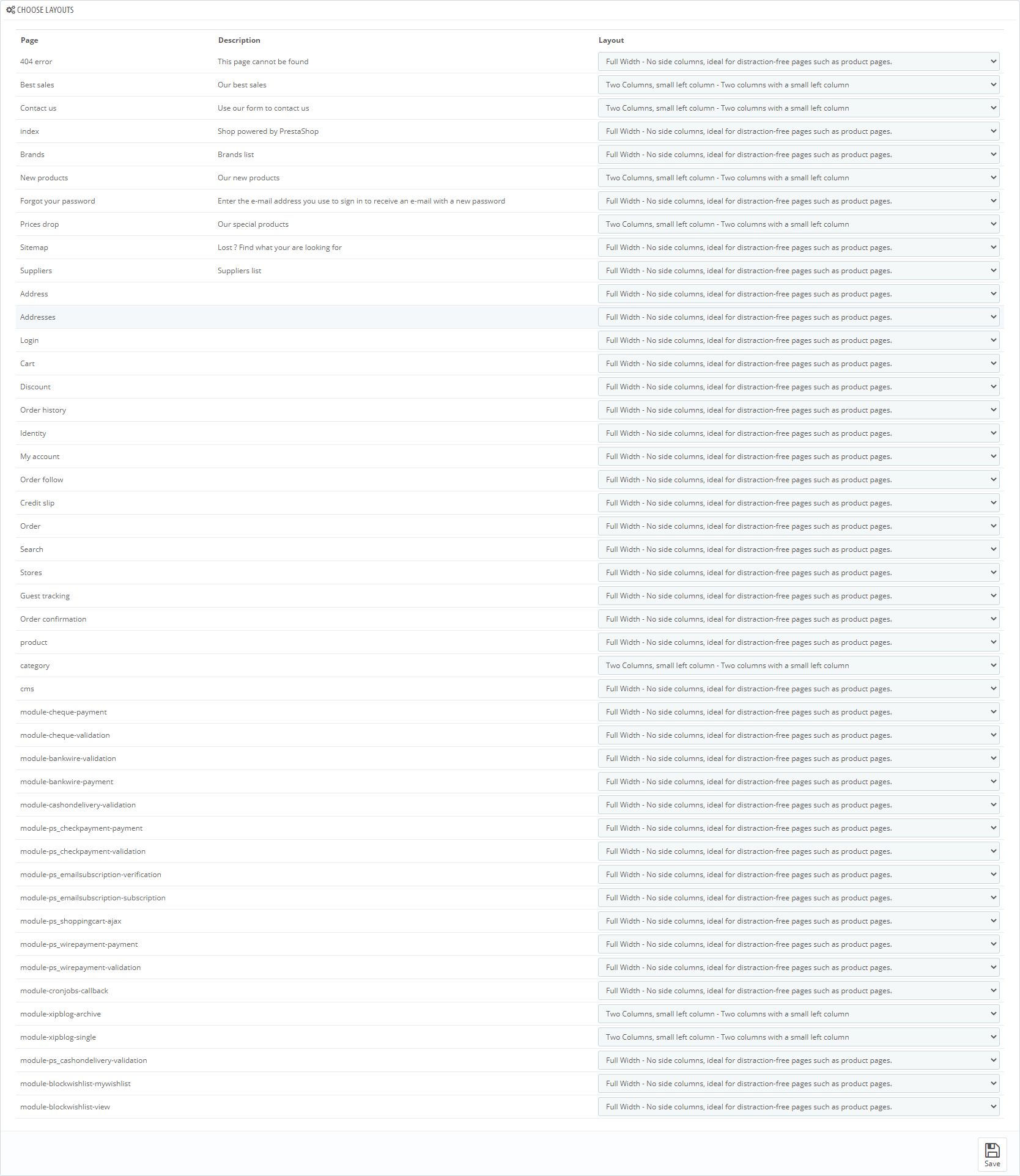
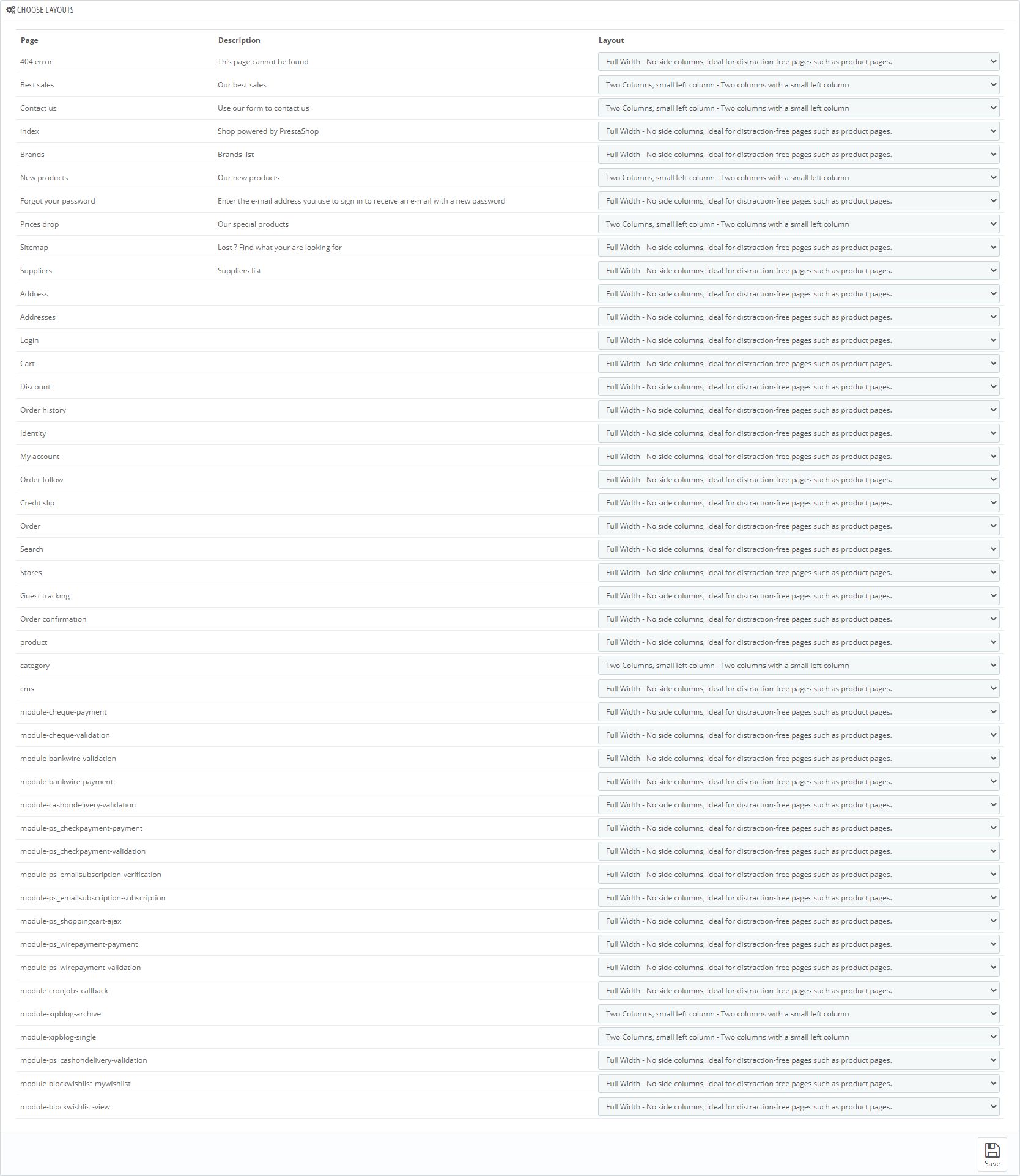
4. Choose Choose layout
- Config Pos Benito 1 Layout

- Config Pos Benito 2 Layout

- Config Pos Benito 3 Layout

- Config Pos Benito 4 Layout

- Finish installer.
How to add new language
When working with different languages in PrestaShop, you should add new language by this guide
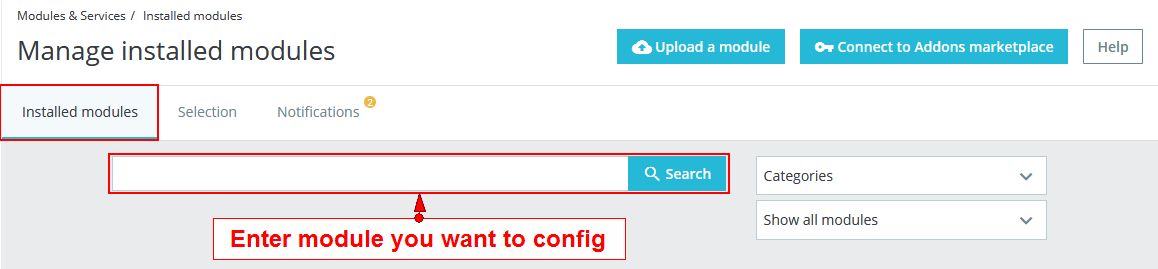
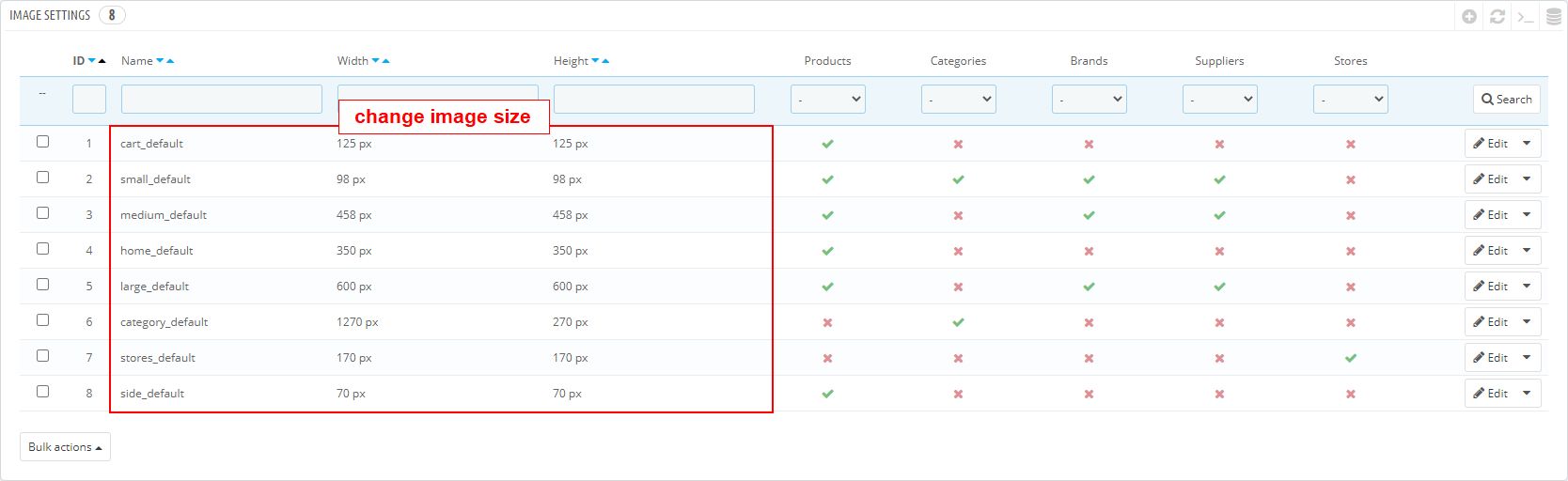
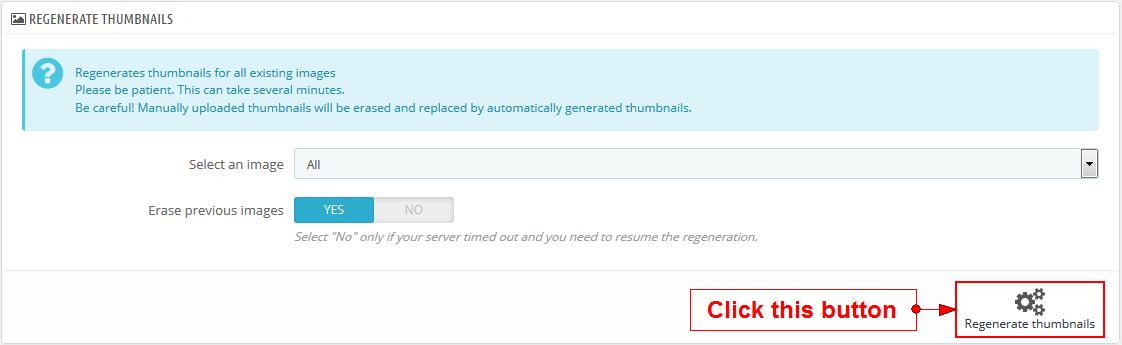
Create or edit size image and Regenerate thumbnails
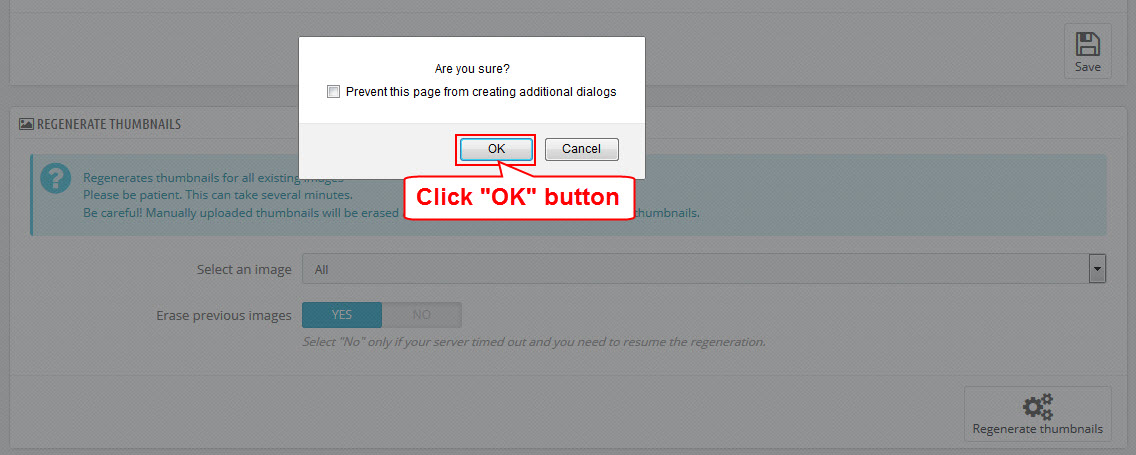
- Go to Design > Images Settings
- Create or edit size image
- Choose Regenerate thumbnails button
- After that, we got:
PrestaShop’s Features
User will also be able to efficiently manage your PrestaShop site without related the programming skill. You work in the front-office interface directly (in the Administration Area), which can be helpful to everyone, special for shop owners. To find more informations, please read on http://doc.prestashop.com/display/PS17/User+Guide
Note: When you finish install theme, you should disable cache. This step will help your Prestashop site active normally.
- Advanced Parameters > Performance
- At field Cache, choose No

- Click Save button
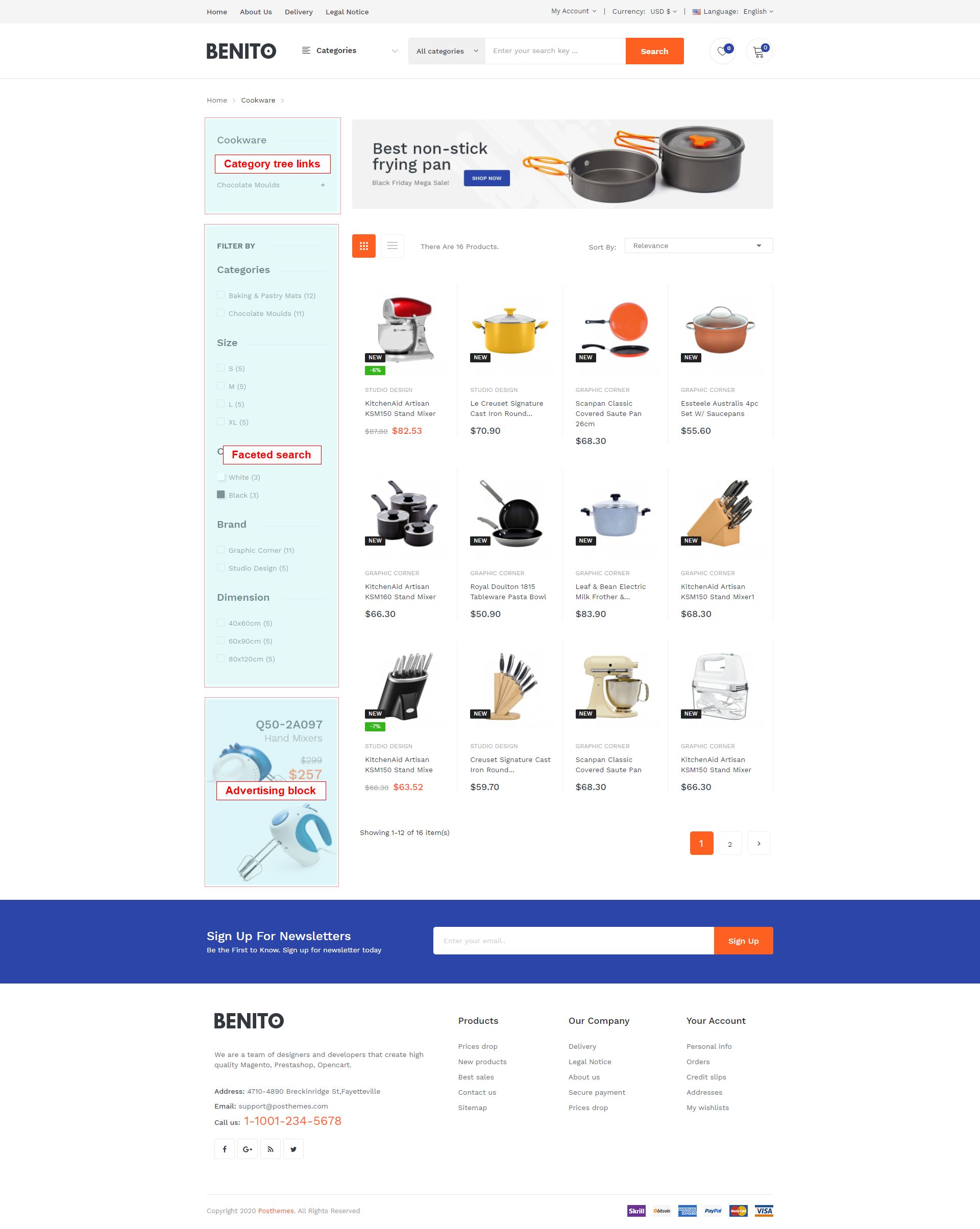
Modules names and Static Blocks on front-end
Note
- BLACK texts: name of blocks.
- RED texts: name of modules.
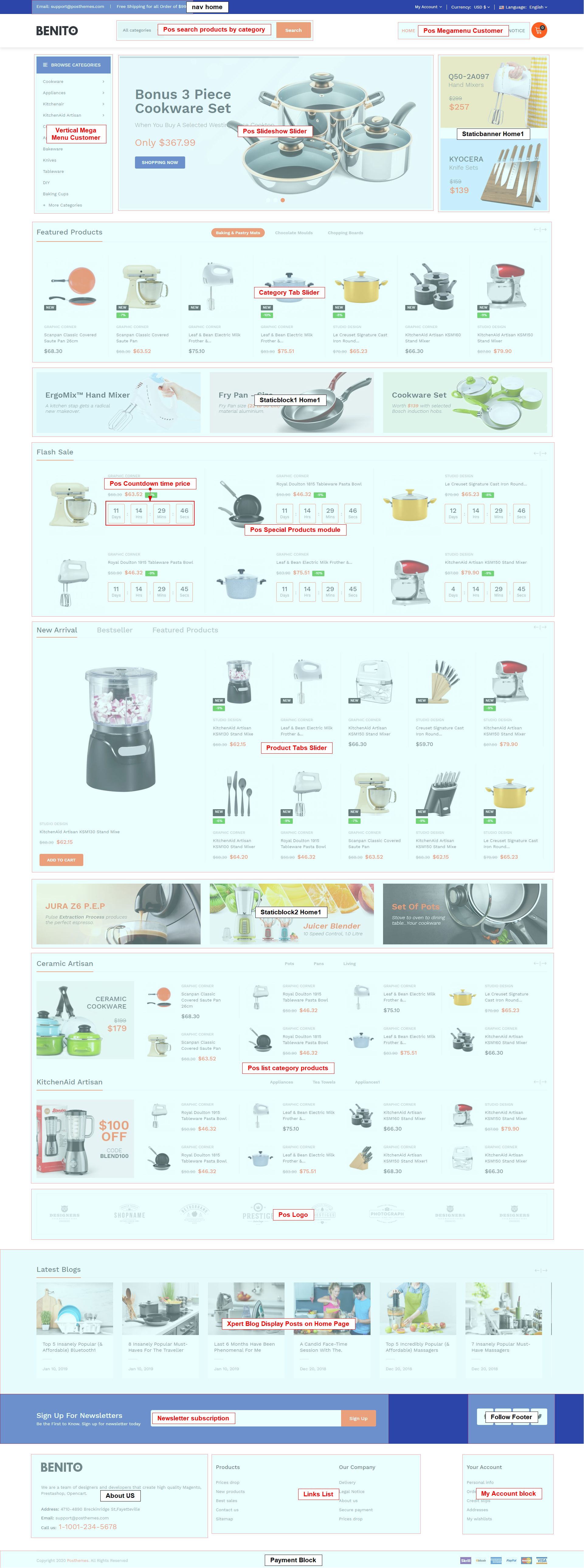
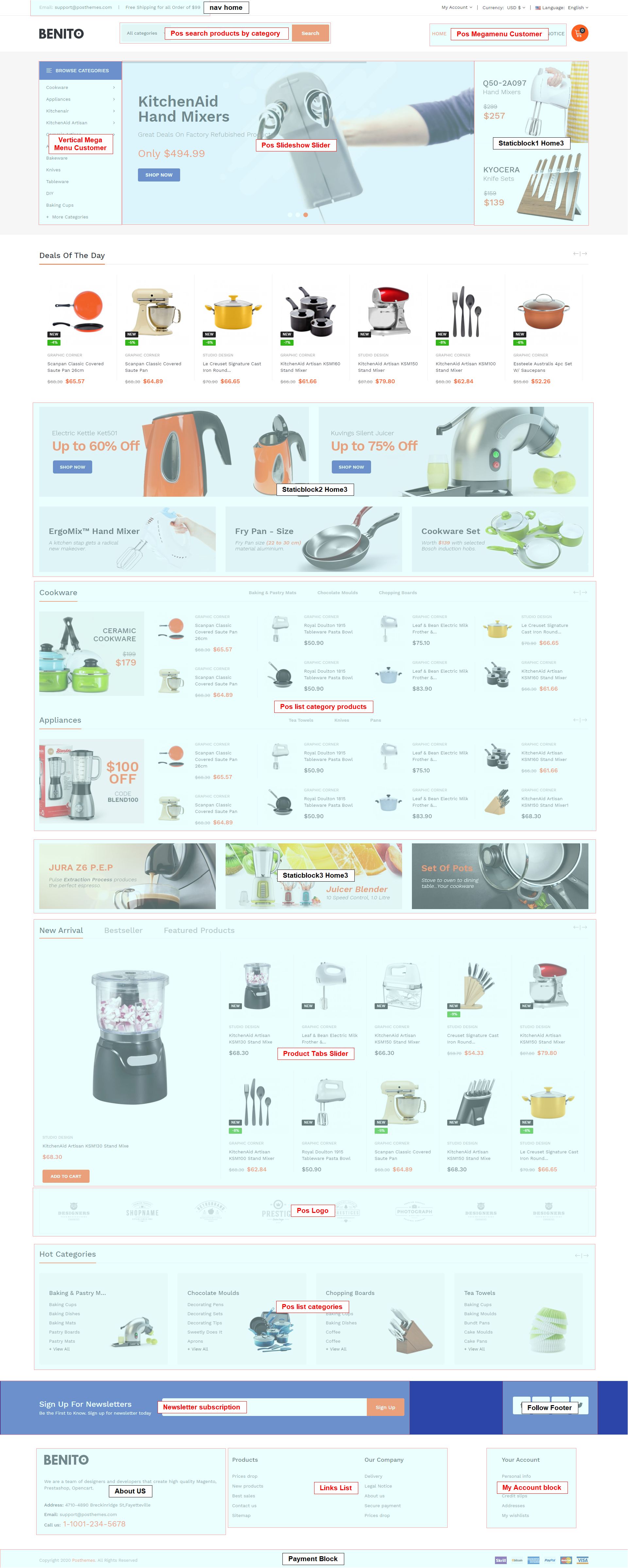
#Layout1
List of Modules
- Pos Megamenu Customer
- Pos Slideshow Slider
- Pos list category products
- Pos Special Products module
- Pos Countdown time price
- Category Tab Slider
- Product Tabs Slider
- Pos search products by category
- Vertical Mega Menu Customer
- Pos Logo
List of Staticblocks & Static Footer
- nav home
- Staticbanner Home1
- Staticblock1 Home1
- Staticblock2 Home1
- Follow Footer
- Payment Block
- About US
Home page

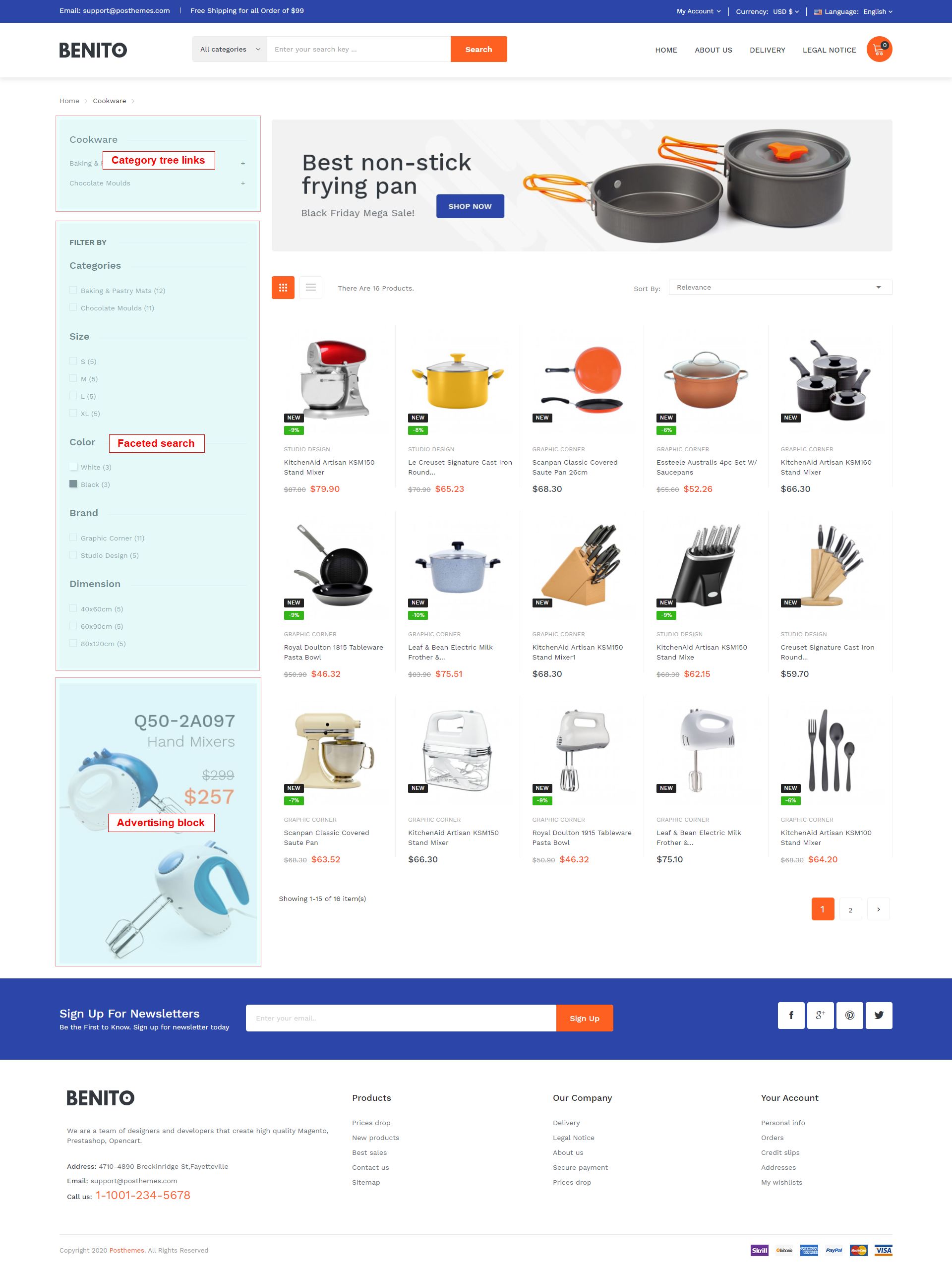
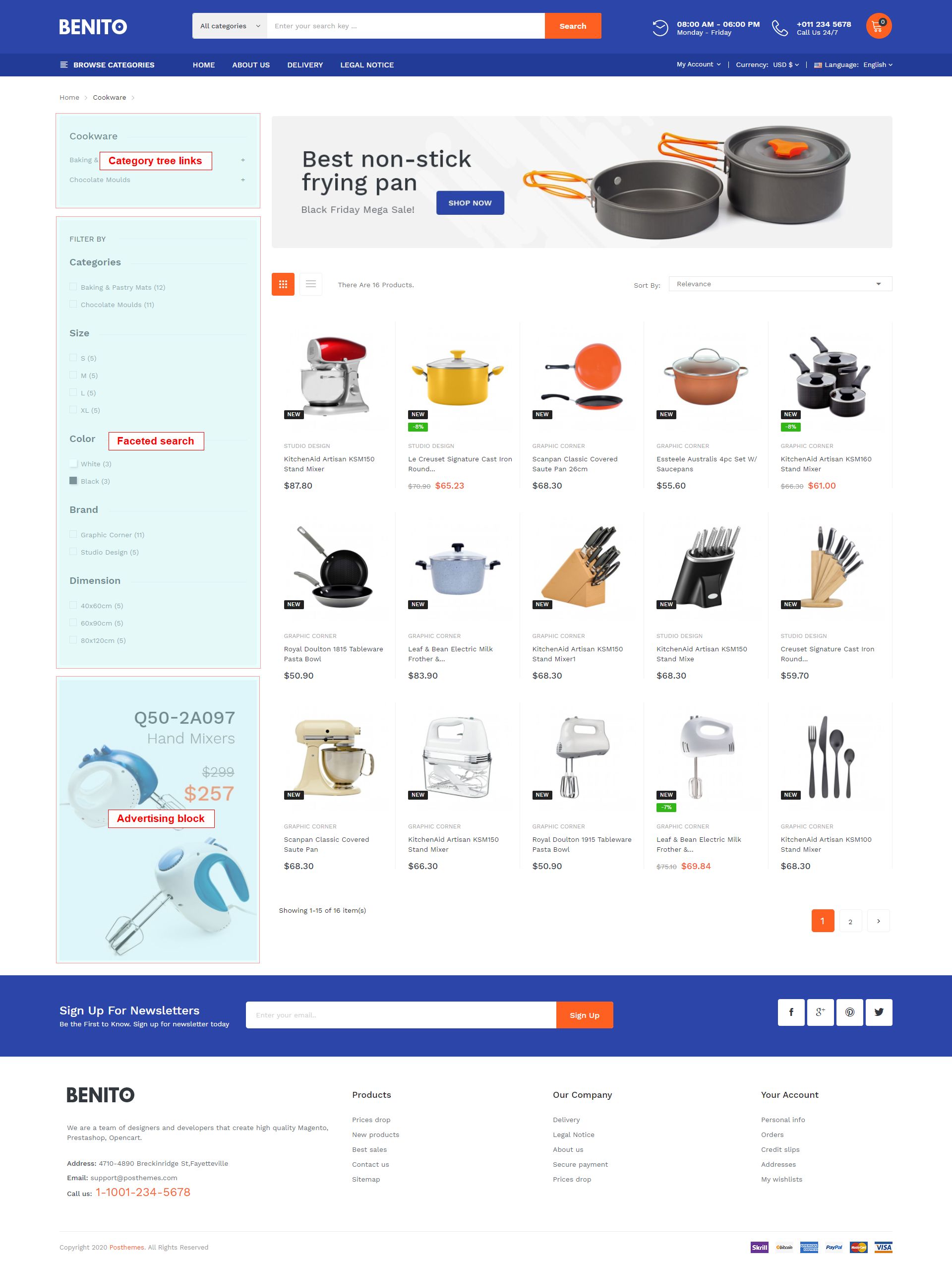
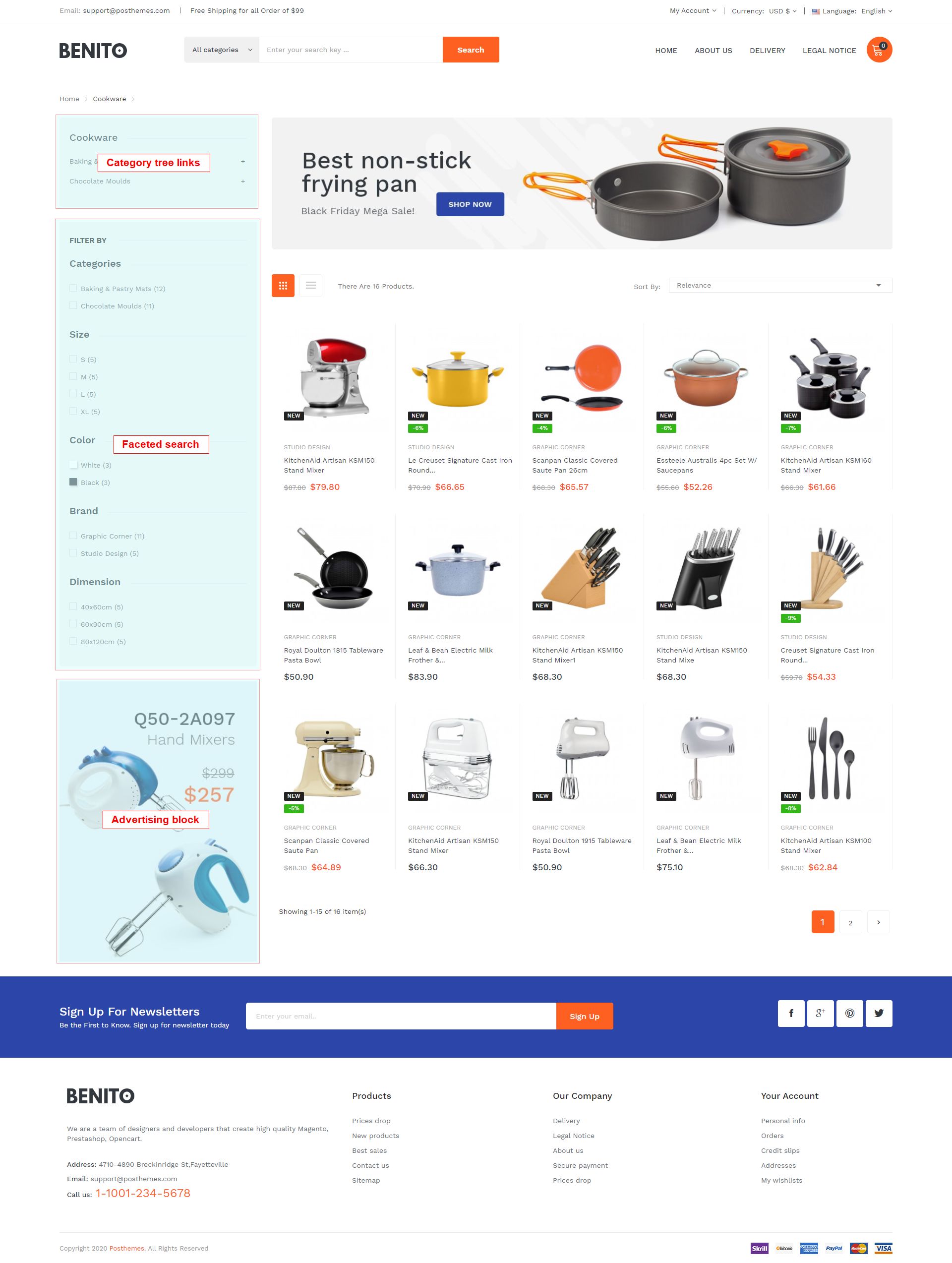
Category page

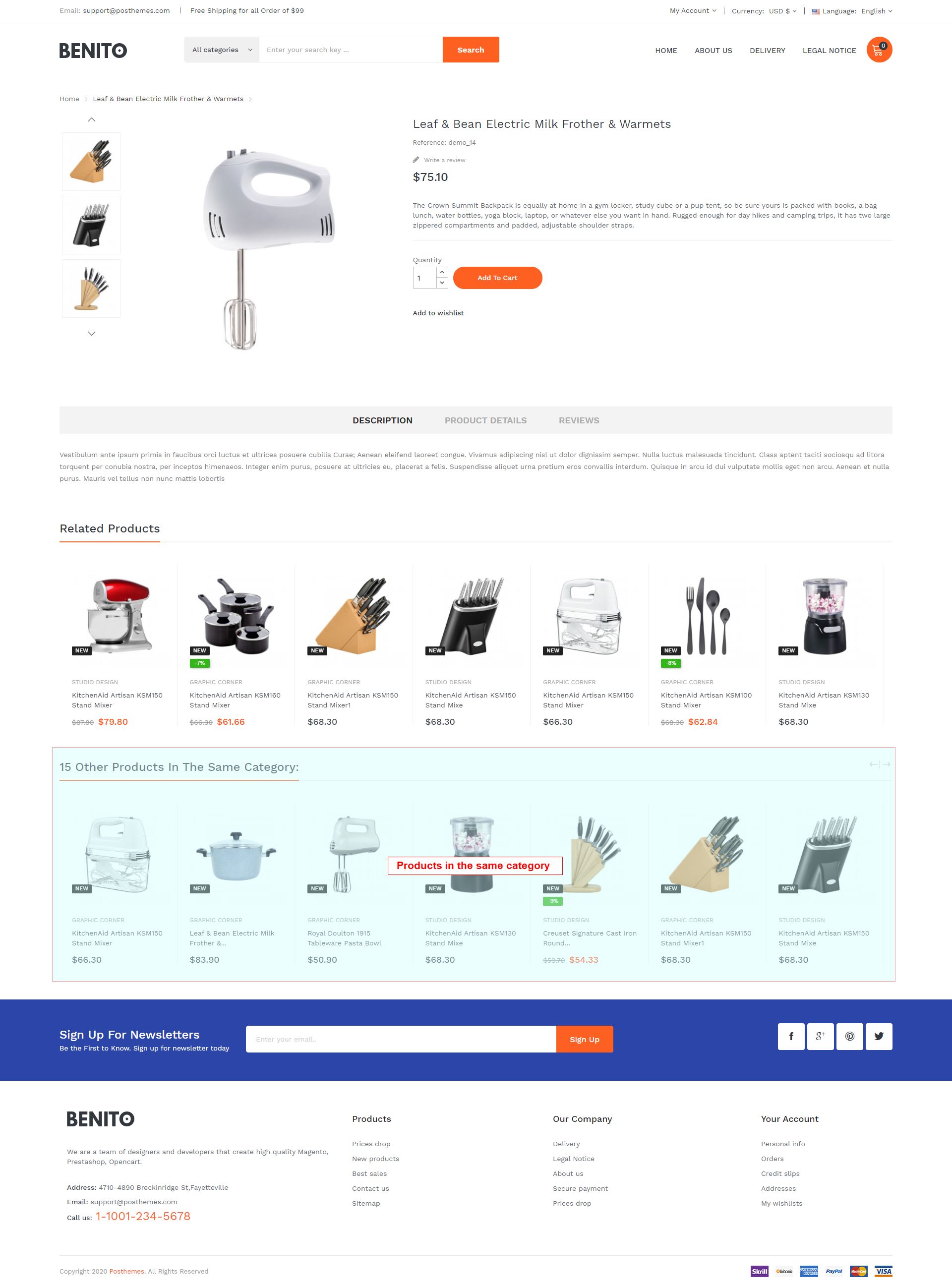
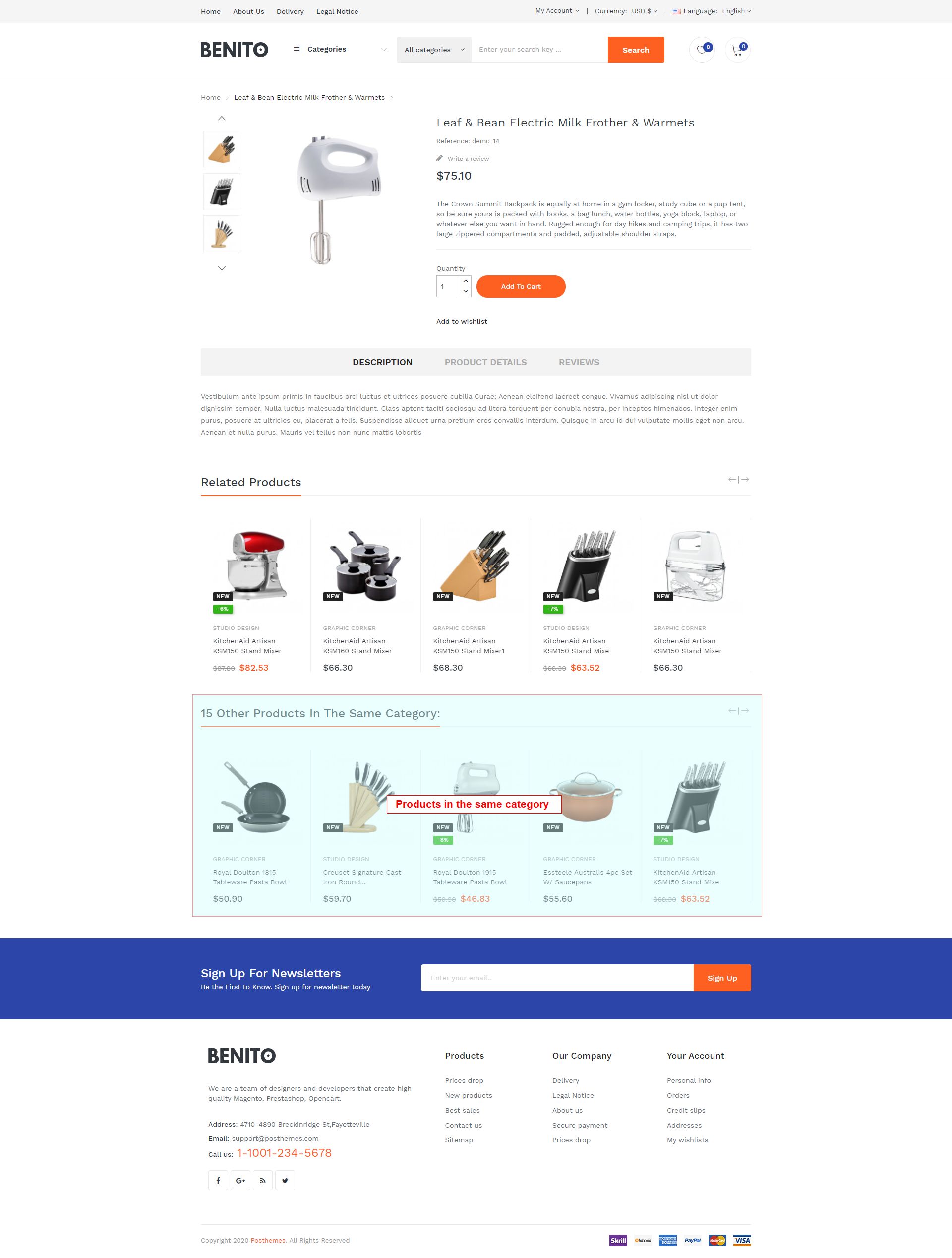
Details page

#Layout2
List of Modules
- Pos Megamenu Customer
- Pos Slideshow Slider
- Pos list categories
- Pos list category products
- Pos Special Products module
- Pos Countdown time price
- Pos New Products module
- Category Tab Slider
- Pos search products by category
- Vertical Mega Menu Customer
- Pos Logo
List of Staticblocks & Static Footer
- Staticblock Top
- Staticblock1 Home2
- Follow Footer
- Payment Block
- About US
Home page

Category page

Details page

#Layout3
List of Modules
- Pos Megamenu Customer
- Pos Slideshow Slider
- Pos list categories
- Pos list category products
- Pos Special Products module
- Pos Countdown time price
- Product Tabs Slider
- Pos search products by category
- Vertical Mega Menu Customer
- Pos Logo
List of Staticblocks & Static Footer
- nav home
- Staticblock1 Home3
- Staticblock2 Home3
- Staticblock3 Home3
- Follow Footer
- Payment Block
- About US
Home page

Category page

Details page

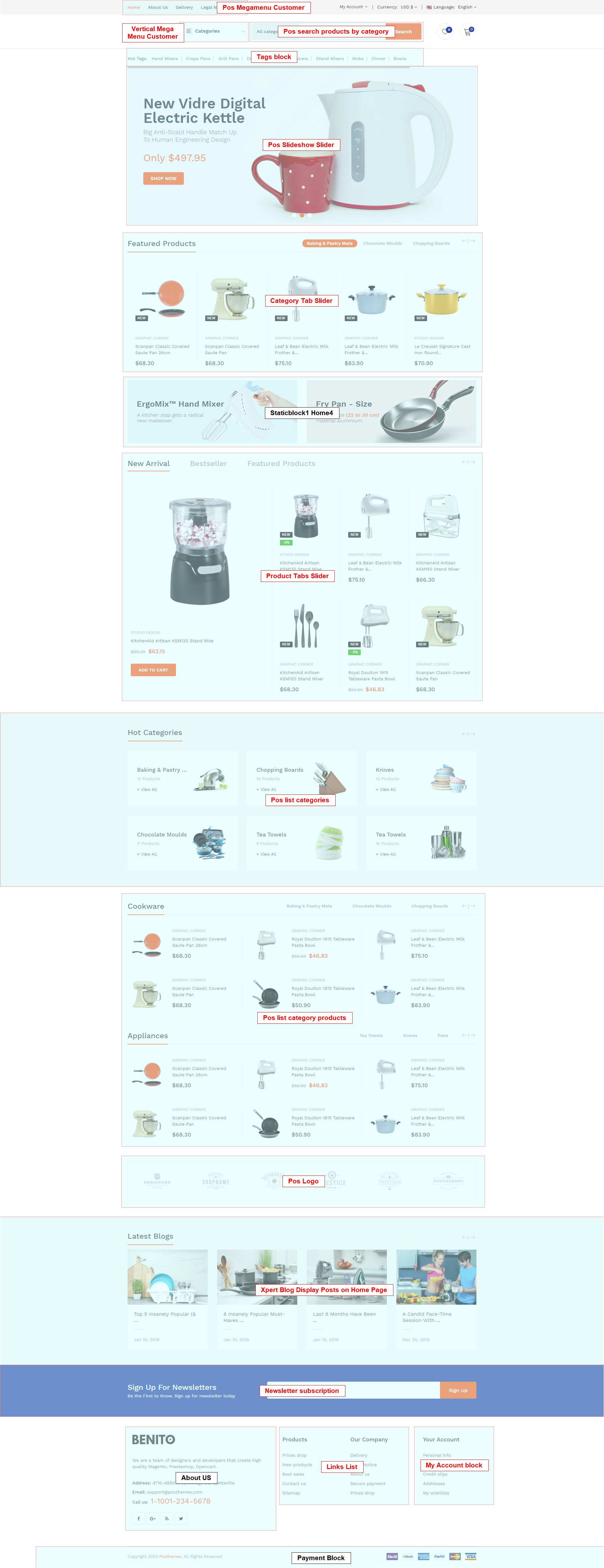
#Layout4
List of Modules
- Pos Megamenu Customer
- Pos Slideshow Slider
- Pos list categories
- Pos list category products
- Category Tab Slider
- Product Tabs Slider
- Pos search products by category
- Vertical Mega Menu Customer
- Pos Logo
List of Staticblocks & Static Footer
- Staticblock1 Home4
- Payment Block
- About US
Home page

Category page

Details page

Static Blocks and Static Footer
Static Block
- How to add Static Block
- Login your prestashop admin
- Go to Modules > Modules and Services

- Choose “Installed modules” tab
- On Pos Staticblock , click "Configure" button.
- Choose Add New button
 to add new static block
to add new static block 
- Enter the value of parameters and click "Save" button when you finish.
- How to edit Static Block
- Login your prestashop admin
- Go to Modules > Modules and Services
- Choose “Installed modules” tab
- On Pos Staticblock , click "Configure" button.
- Choose Static Block you want to edit
- Change the value of parameters. If you want to change content, please click Source Code button
 to show code HTML of this block. You can change the content by editing HTML.
to show code HTML of this block. You can change the content by editing HTML. - Click “Save” button to save changes
Upload your store logo and icon
- Login your prestashop admin
- Go to Design > Theme & Logo
- Upload Header logo, Mail logo, Invoice logo or Favicon then click "Save"
Module Config
Name and position of the modules are shown in here.
Configure Module
- Login your Prestashop admin
- Go to Modules > Modules and Services
- Choose “Installed modules” tab
- On selected module, click "Configure" button.
You will get a form with parameters of the module. Let's change the specified parameter with one suitable for your theme.
- Click “Update” button to save config.
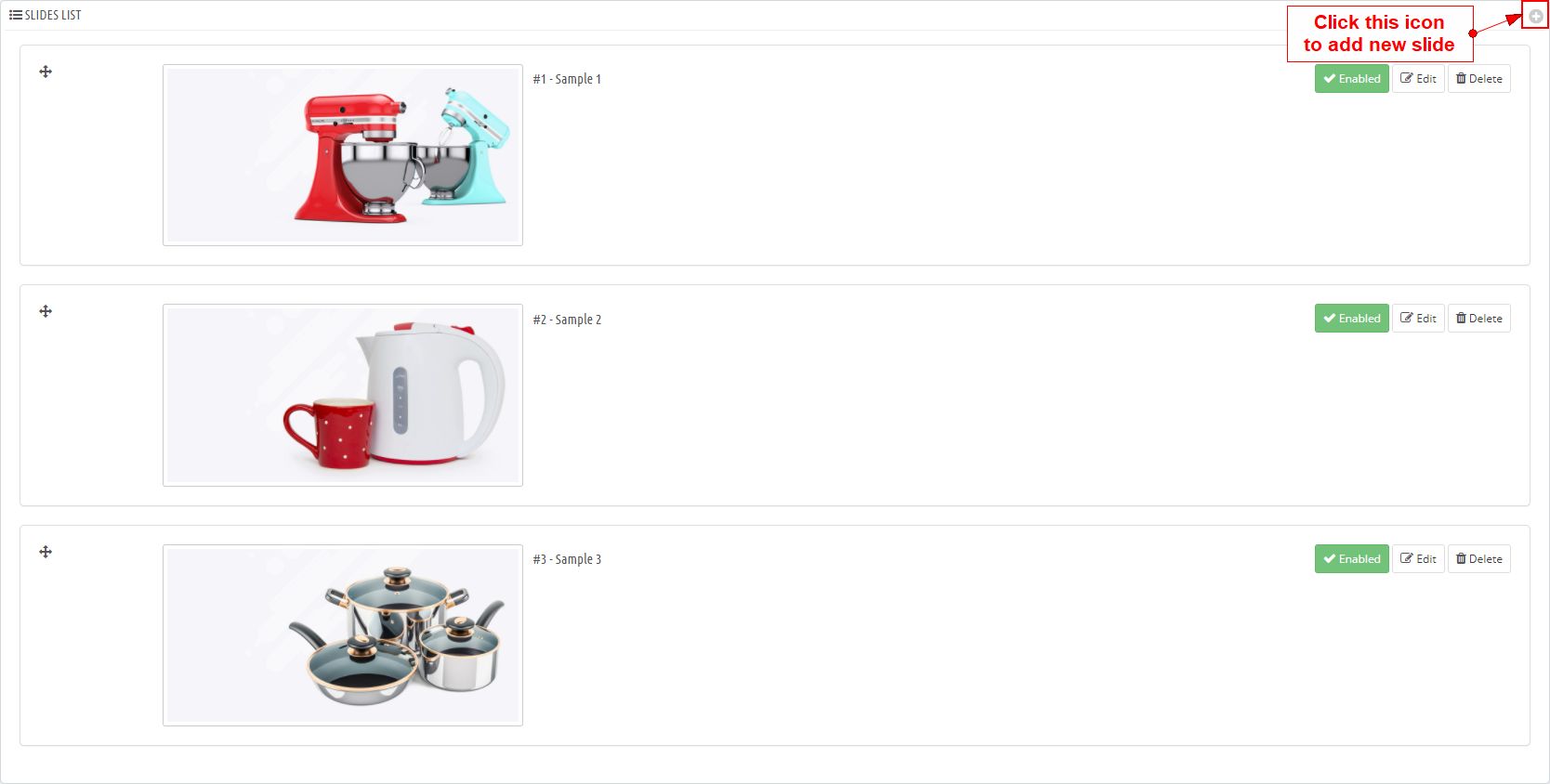
Pos Slideshow Slider
It allows to put banner on hompage. You can specify link, languages and status of slide.
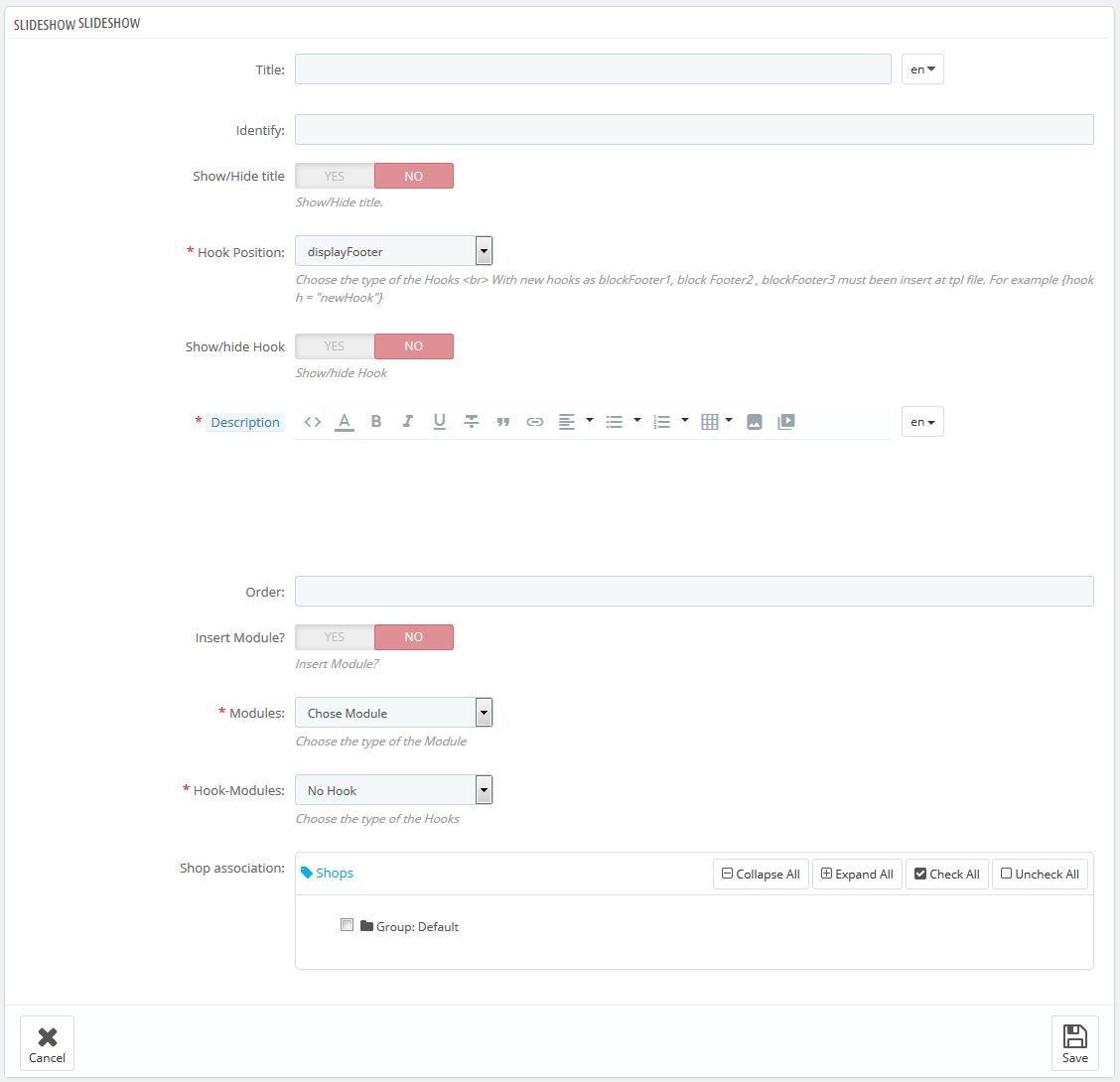
- How to add item in Slideshow
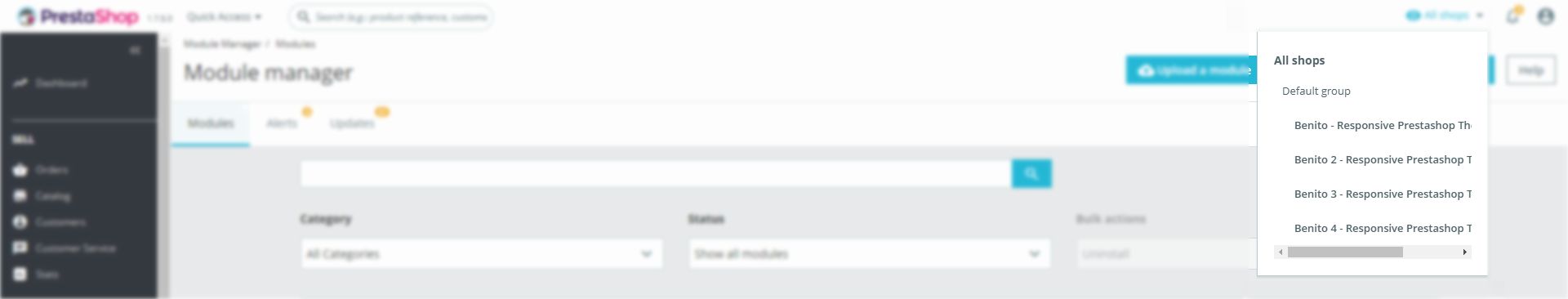
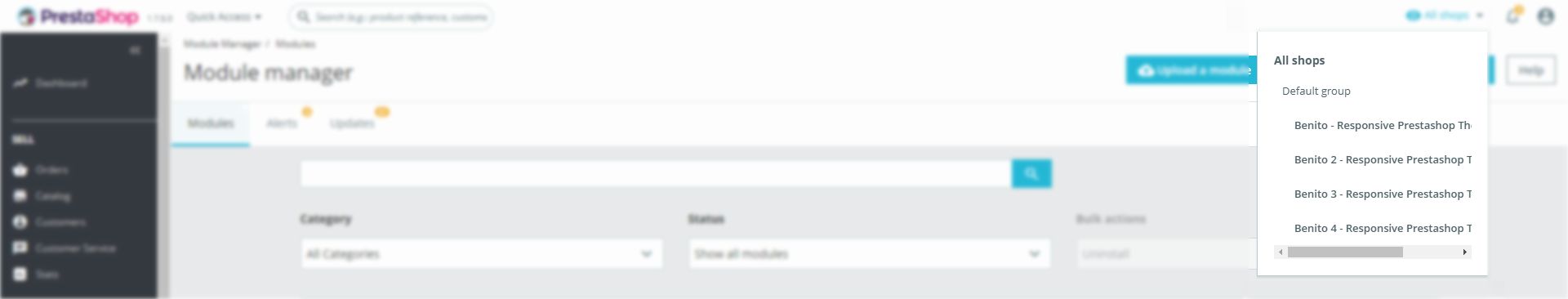
- Login your prestashop admin. Click "All shop", select the theme you want to add slideshow

- Navigate to Modules > Modules and Services
- Choose “Installed modules” tab
- On Pos Slideshow Slider module, click "Configure" button.

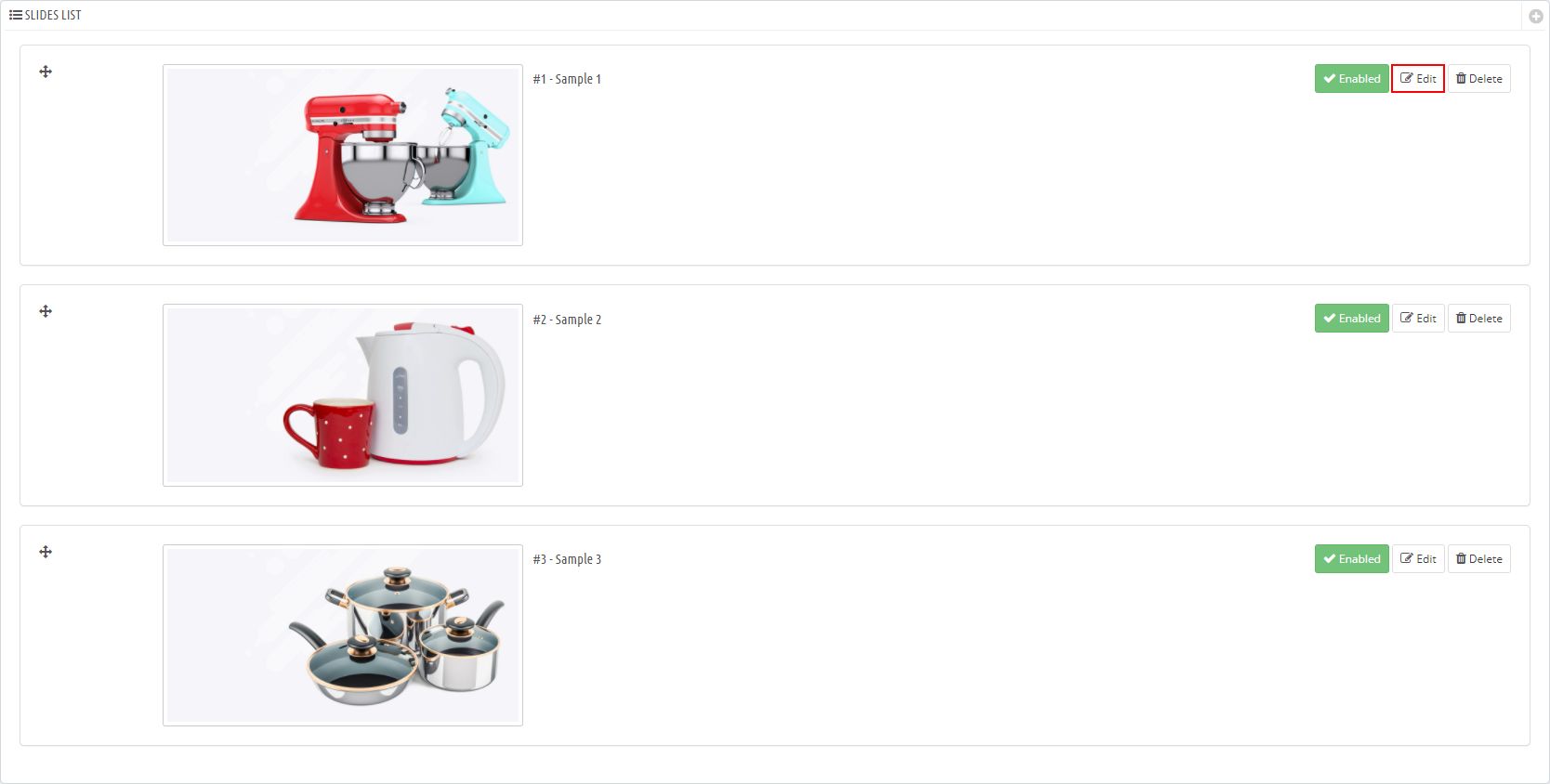
- At SLIDES LIST section, click Add New button


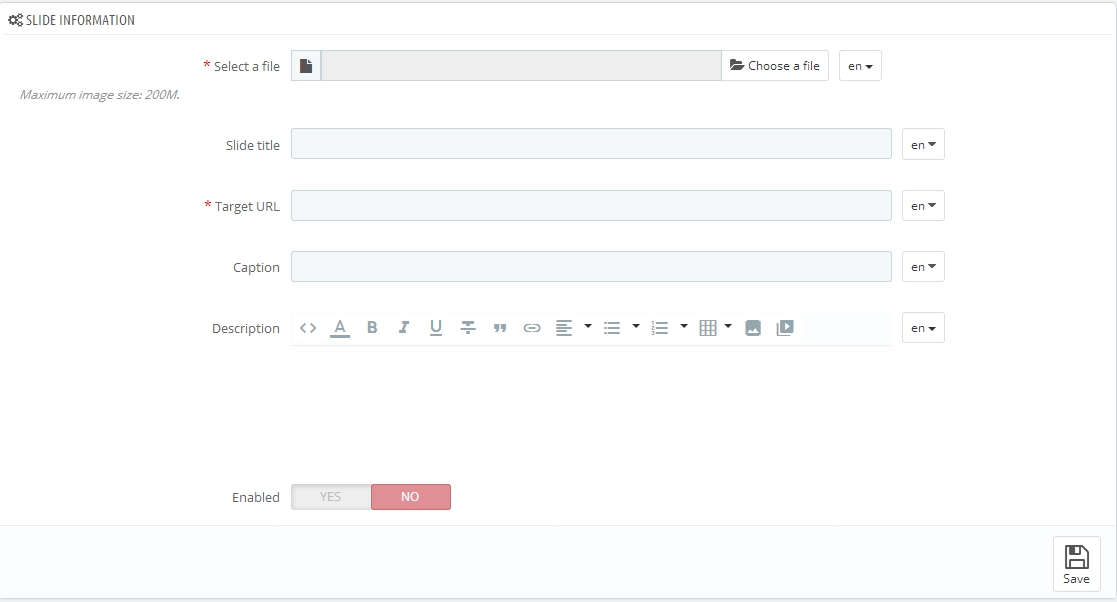
- We got:

- Click “Save” button when you finish.
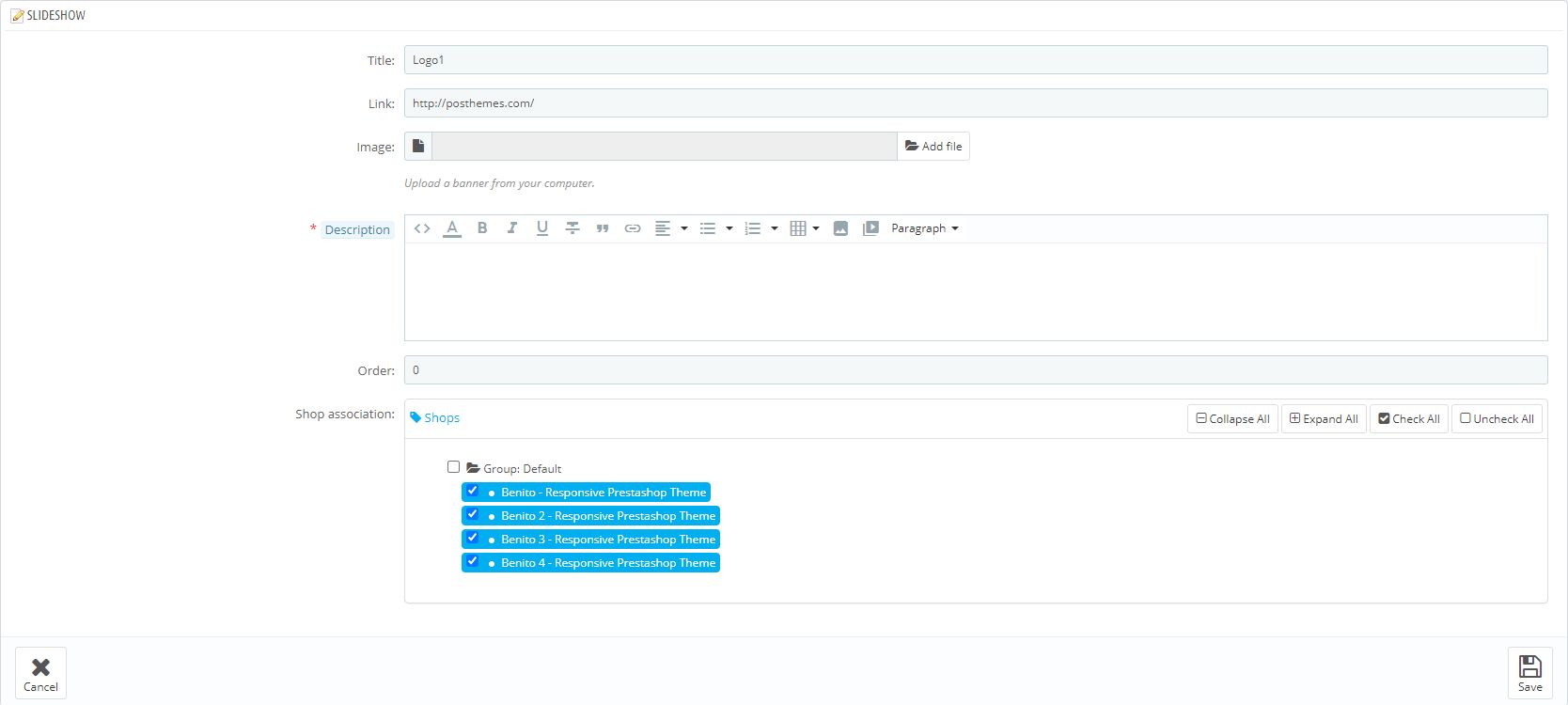
- How to edit item in Slideshow
- Login your prestashop admin. Click "All shop", select the theme you want to edit slide show

- Navigate to Modules > Modules and Services
- Choose “Installed modules” tab
- On Pos Slideshow Slider module, click "Configure" button.

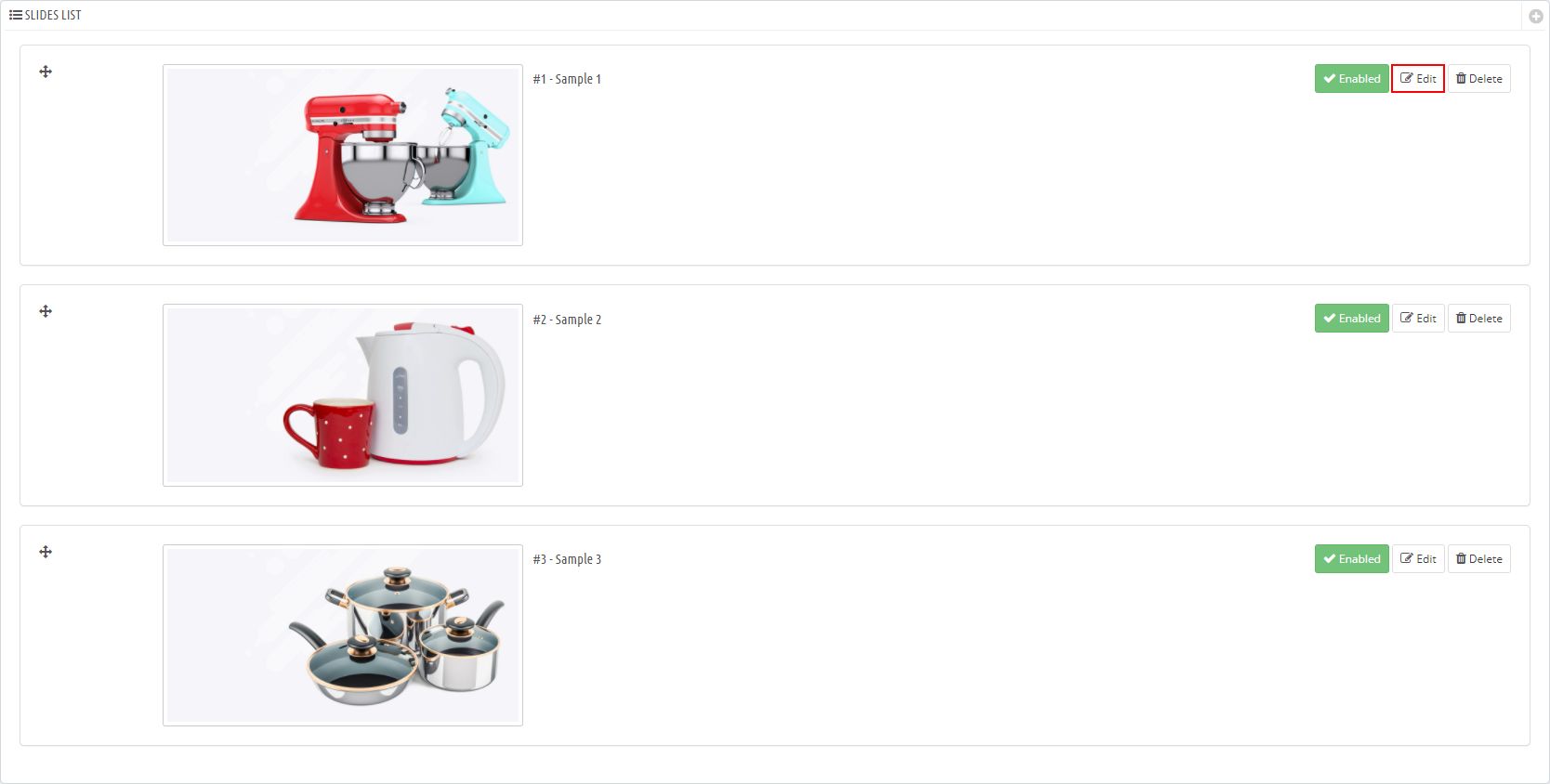
- At SLIDES LIST section, click "Edit" button of your selected slide.

- Then edit

- Click “Save” button when you finish.
Pos list categories
Module show list categories with thumbnail which display in homepage .
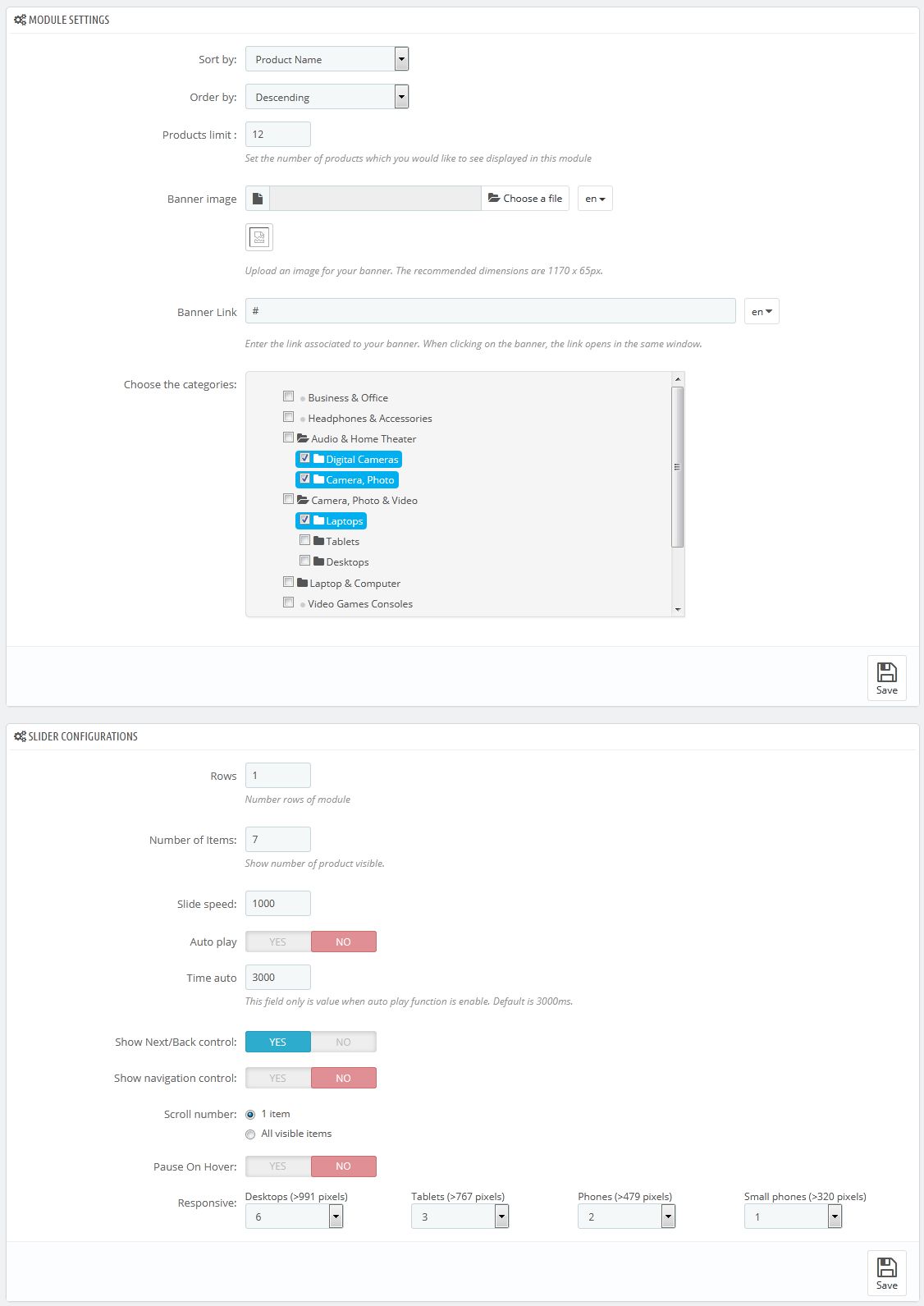
Pos list category products
Module show products from categories which display in homepage.
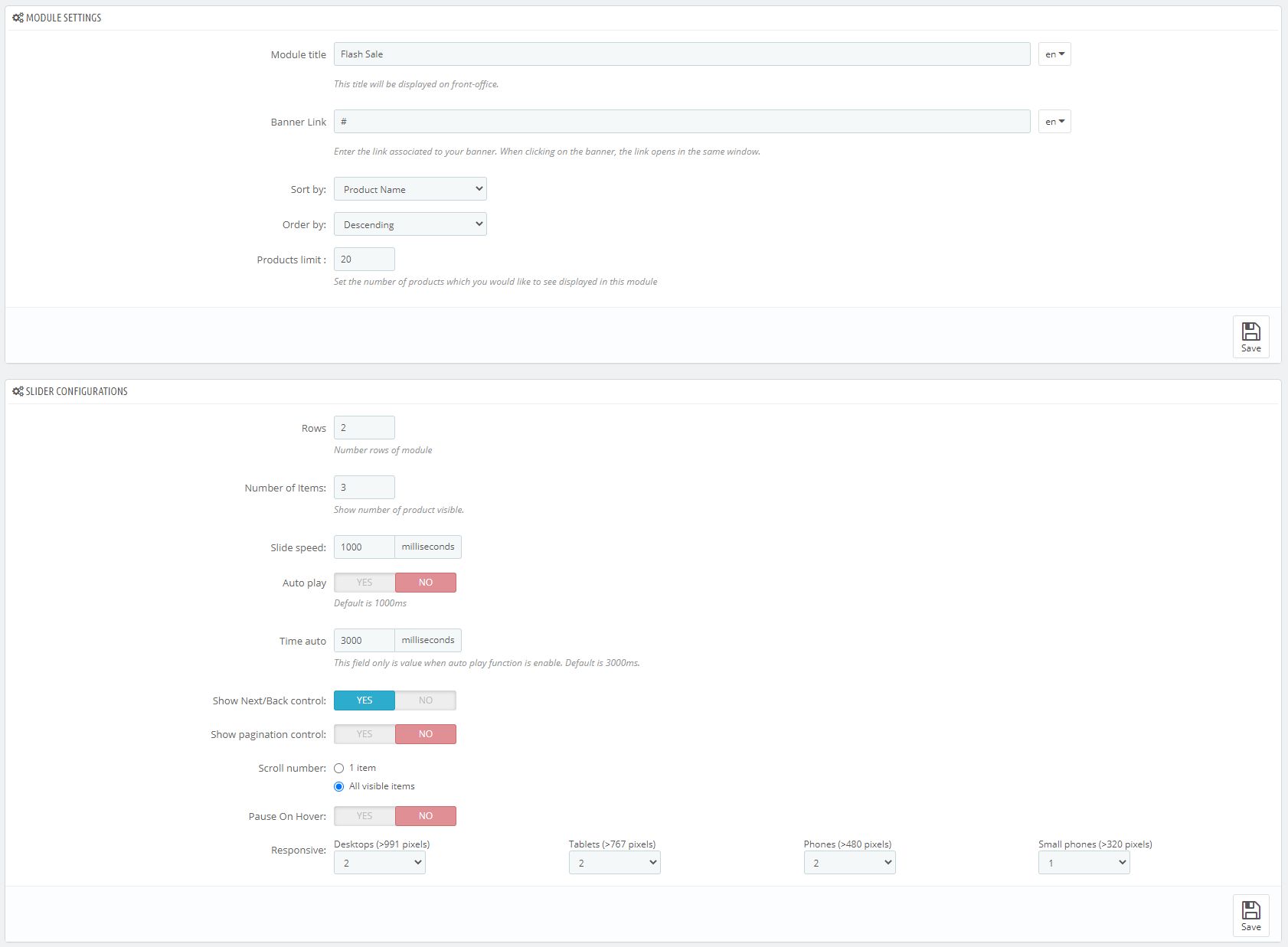
Pos Special Products module
Shows specials products in slider on hompage
How to set a product as discount product:
- Login your prestashop admin
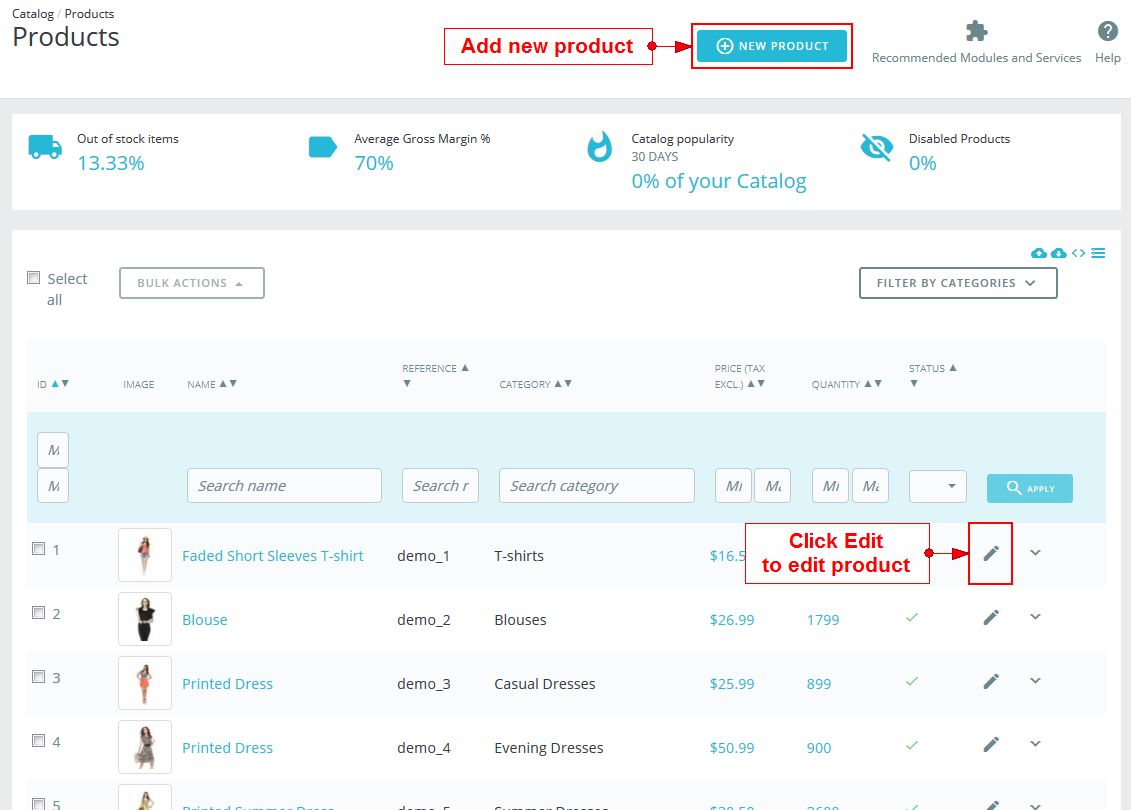
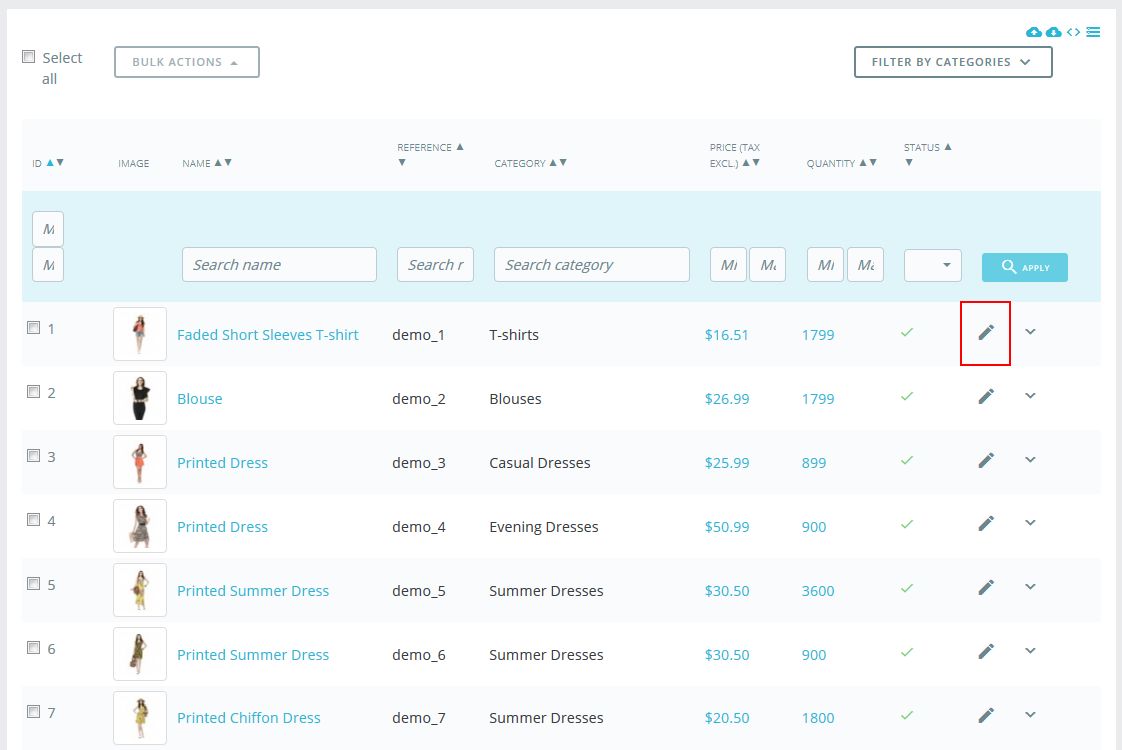
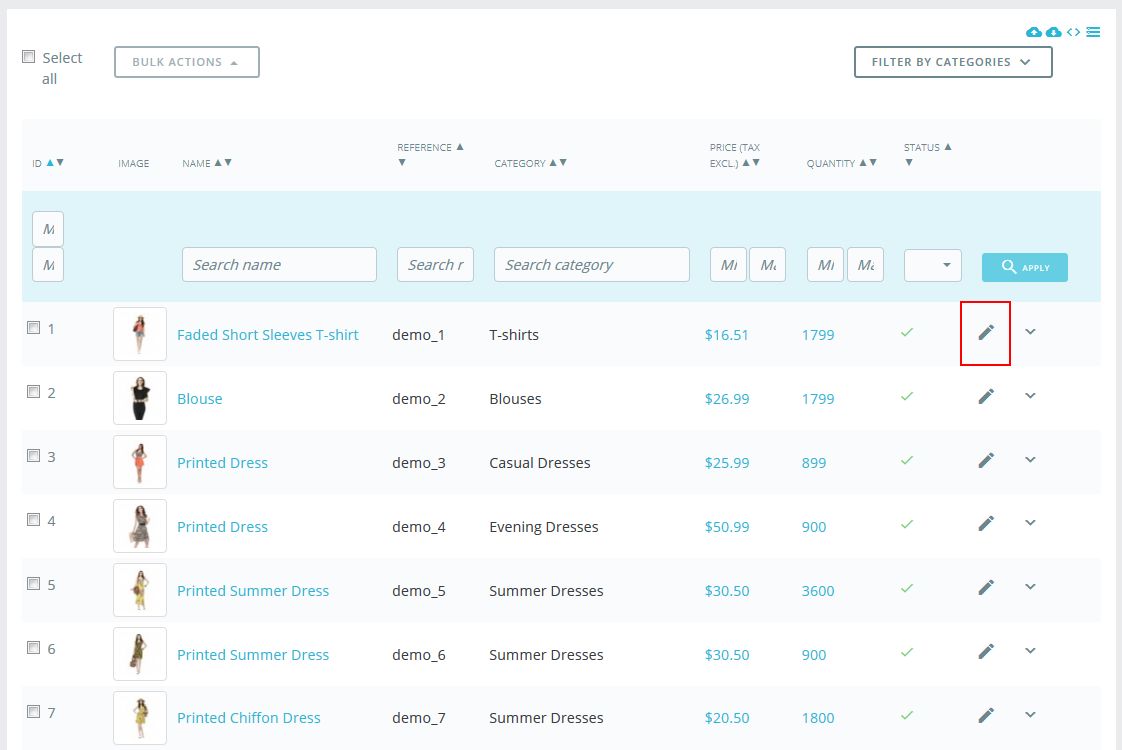
- Navigate to Catalog > Products


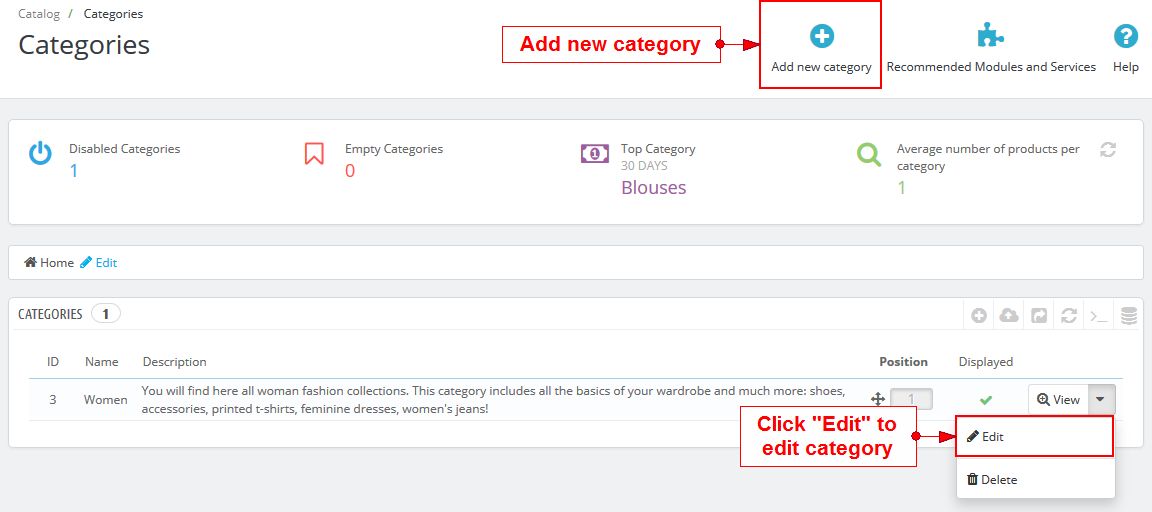
- Choose item you want to edit, click Edit
- Choose tab “Prices”

- From the Prices data tab, look for a checkbox with the description "Display the 'on sale' icon on the product page, and in the text found within the product listing" Click on the checkbox to activate the 'On Sale' status.

- Click on the Save and Stay button.


- Click "Save" button
Pos Countdown time price
Countdown time price comes with sale products.
Configure:
When you config “Pos Countdown time price” module, choose “Disable” if you don’t want to show countdown time.
Set time for discount product: Select this check box to limit the duration that a discount is valid.
- You set product as discount product. Please see in Pos Special Products module
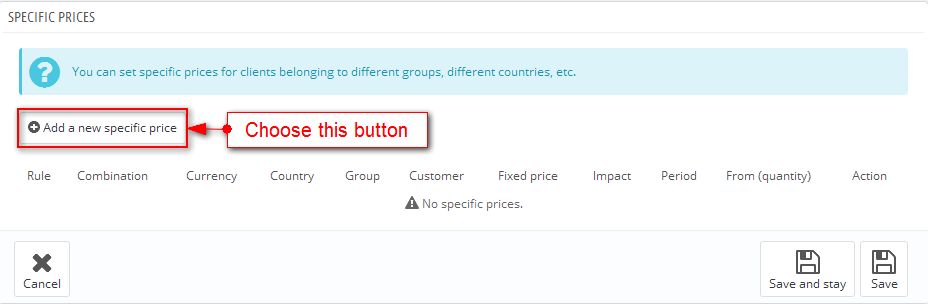
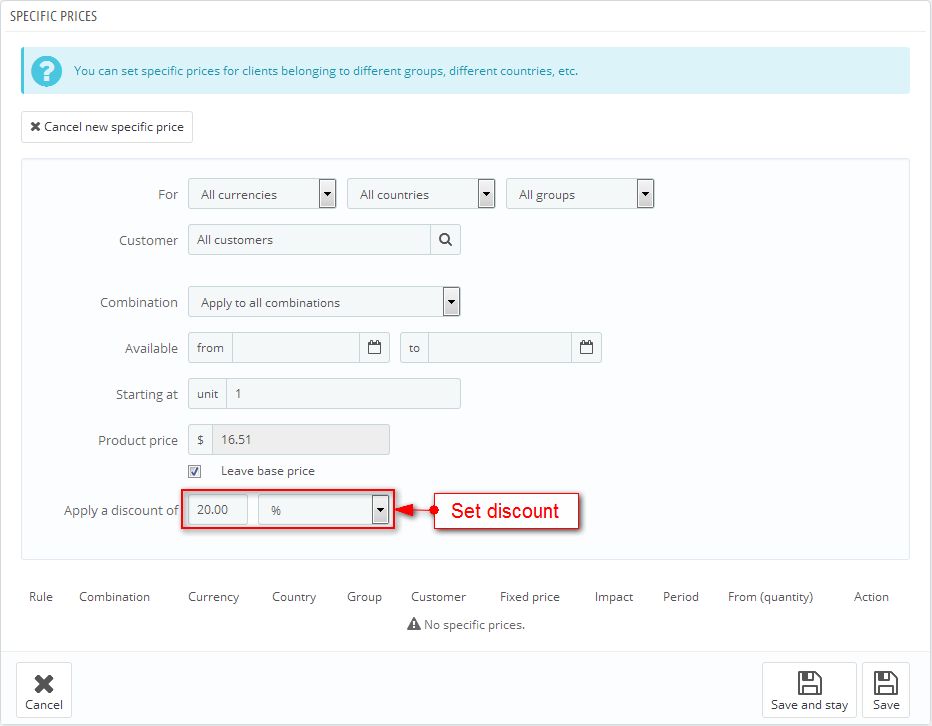
- From the Specific Prices tab, when you Add a new specific price, you choose discount prior and set discount:
- from: Select a beginning date for this discount.
- to: Select an expiration date for this discount. 
- Click "Save" button
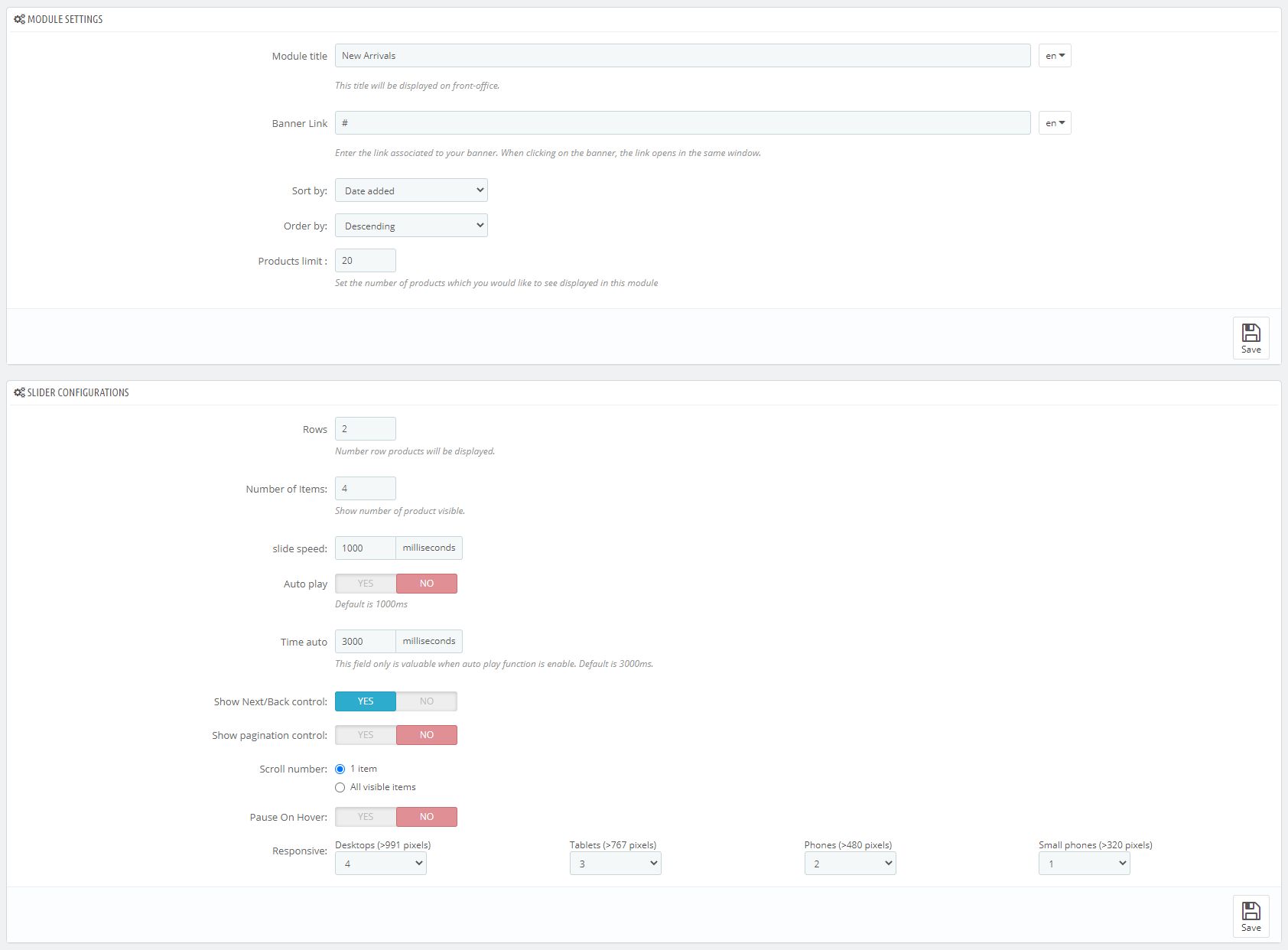
Pos New Products module
Shows new products in slider on hompage.
How to set days for new products
- Login your prestashop admin
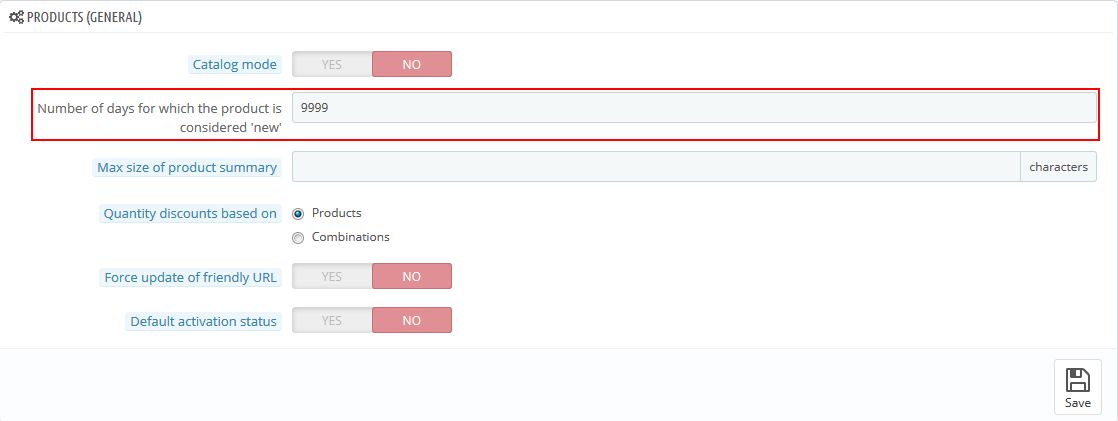
- Navigate to Shop Parameters > Product Settings

- In "Products (general)", enter "Number of days for which the product is considered 'new'"

- Click "Save" button.
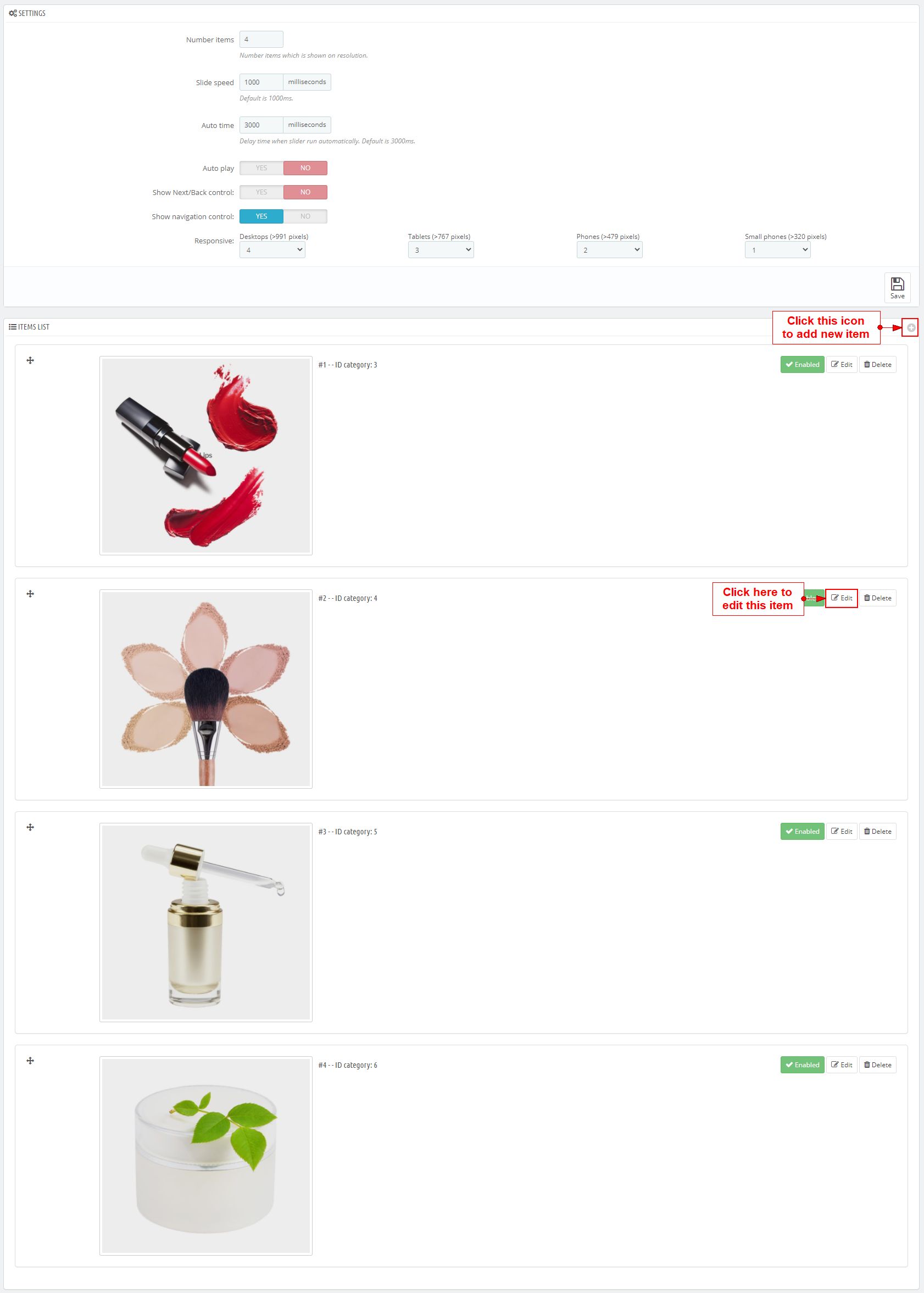
Category Tab Slider
Module which allows to show categories on homepage
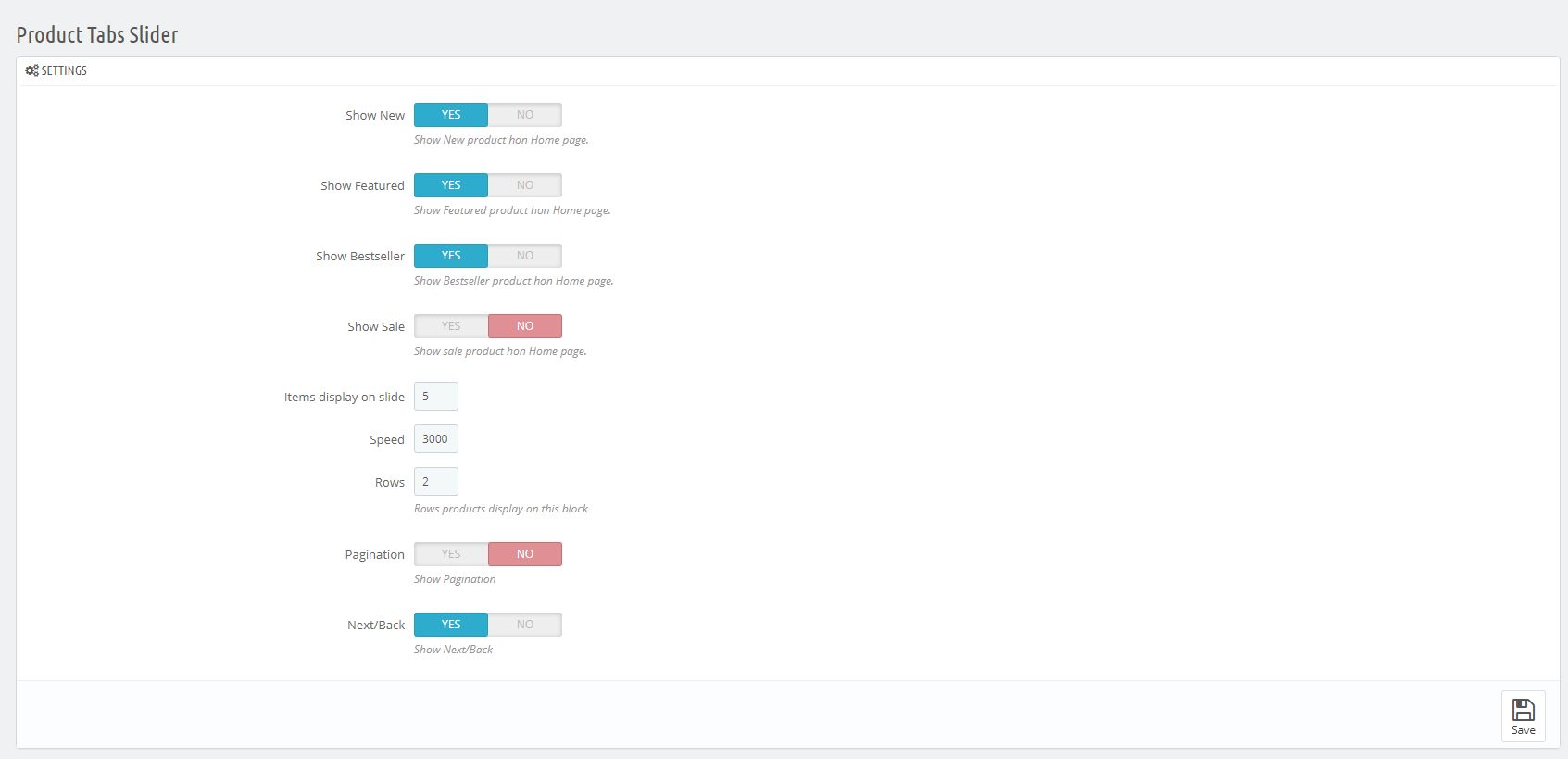
Product Tabs Slider
The module allows you to show type of products (new, featured, bestseller, discount) on homepage.
Set a product as discount products. Click here.
Set a product as featured products.
How to set a product as featured product: Home category is used for featured module.
- Login your prestashop admin
- Navigate to Catalog > Products

- Choose item you want to edit, click


- From the Categories section, select Home

- Click "Save" button
Set a product as new products. Click here.
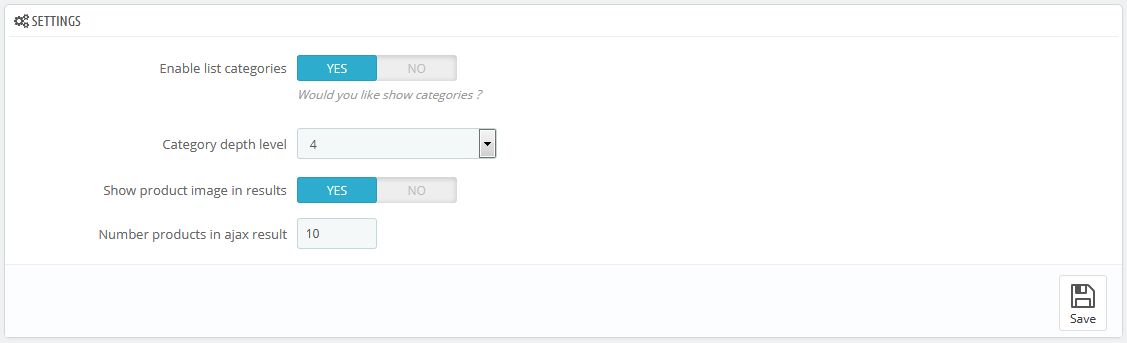
Pos search products by category
With this module, customers will be able to find exactly what they're looking for in seconds.
Pos Logo
The module allows you to configure which brand logo to display in the frontend.
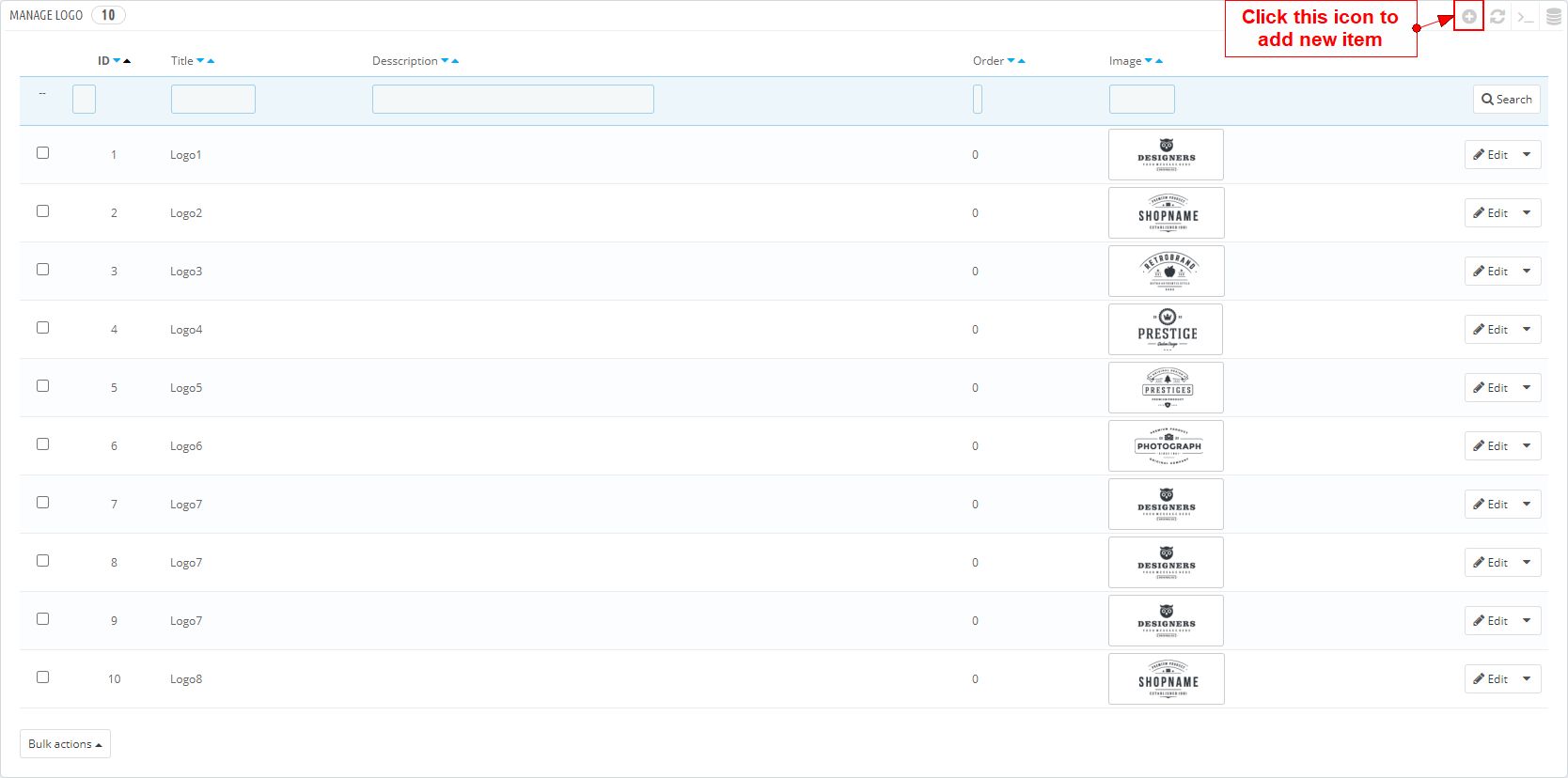
- How to add logo in slider
- Login your prestashop admin
- Navigate to Modules > Modules Manager
- Choose “Installed modules” tab
- On Pos Logo , click "Configure" button.

- Click “Go to Manage Logo”



- Click “Save” when you finish
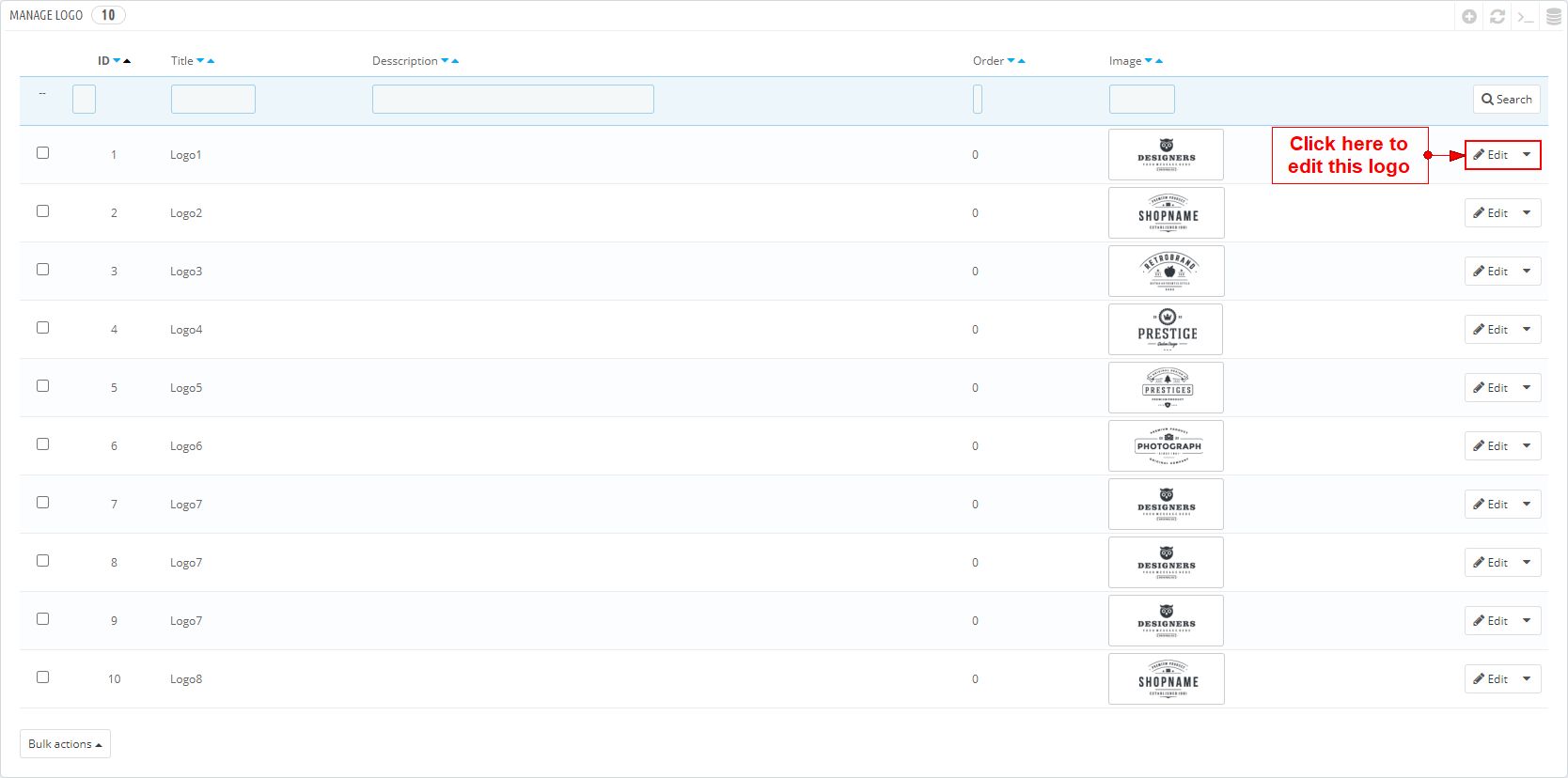
- How to edit logo in slider
- Login your prestashop admin
- Navigate to Modules > Modules Manager
- Choose “Installed modules” tab
- On Pos Logo , click "Configure" button.

- Click “Go to Manage Logo”



- Click “Save” when you finish
Other modules
- Xpert Blog Display Posts on Home Page
- About Xpert Blog Display Posts on Home Page module
- Login your prestashop admin
- Go to Xpert Blog

- Blog Posts : Add, Delete or Edit Posts of Blog
- Blog Categories : Add, Delete or Edit Categories of Blog
- Blog Comments : Manage Comments
- Blog Image Type : Manage type of images
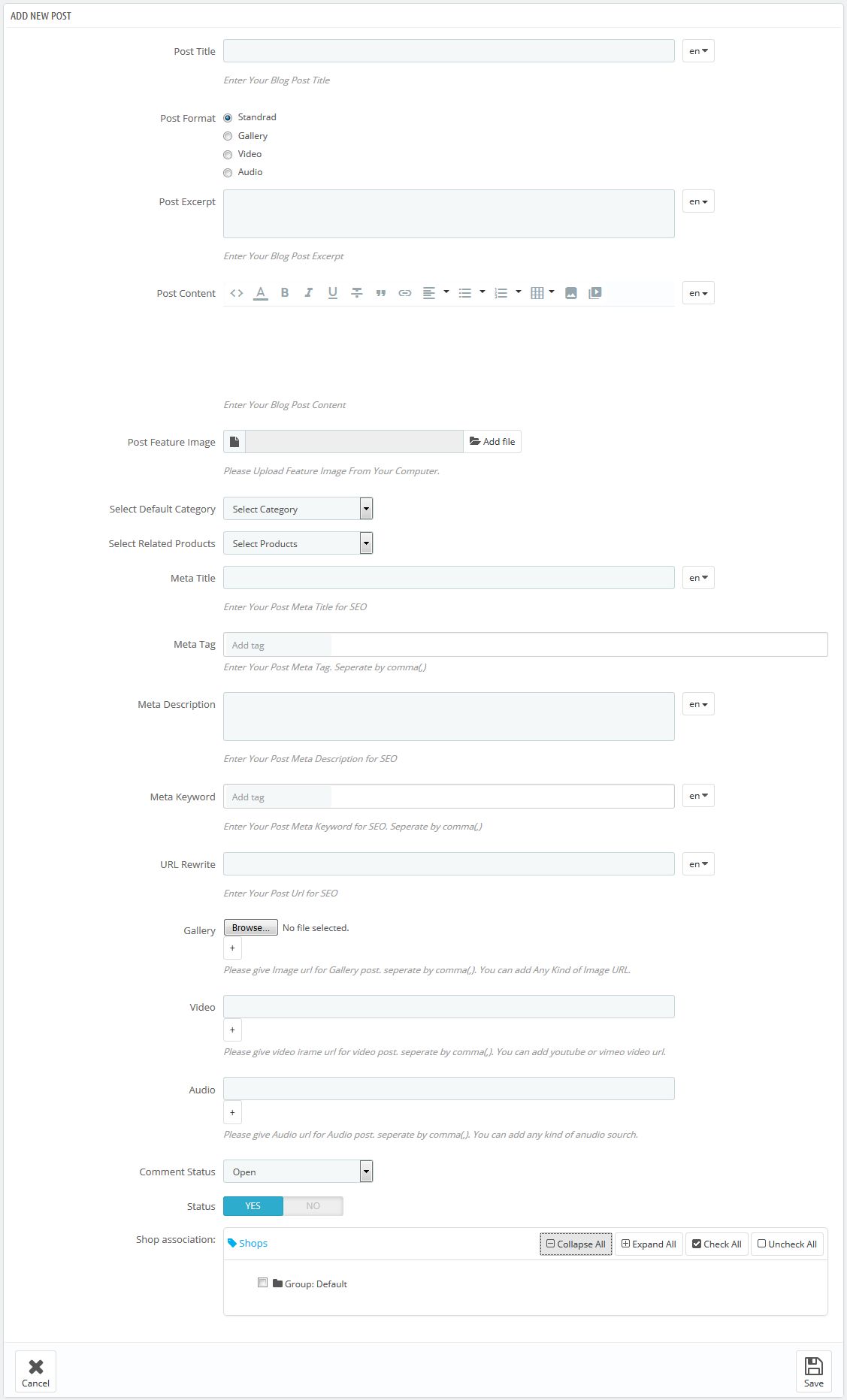
- Add Blog Post
- Login your prestashop admin
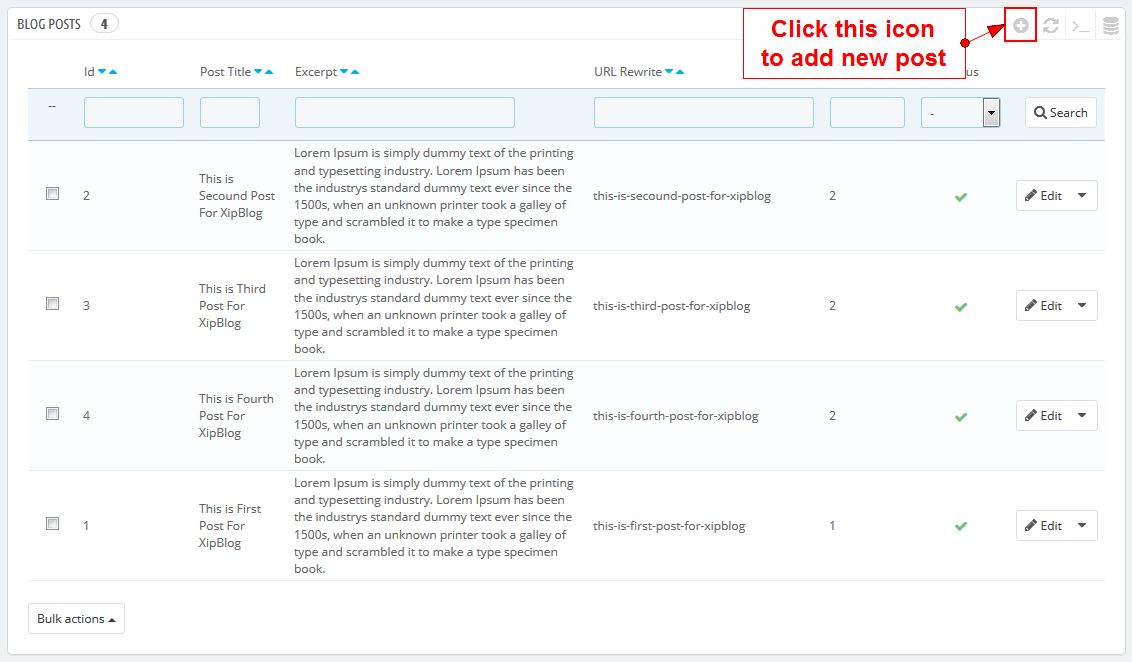
- Go to Xpert Blog > Blog Posts


- Click “Save” button when you finish.
- Edit Blog Post
- Login your prestashop admin
- Go to Xpert Blog > Blog Posts
- Choose item you want to edit, click Edit
- Then edit
- Click “Save” button when you finish.
- About Xpert Blog Display Posts on Home Page module
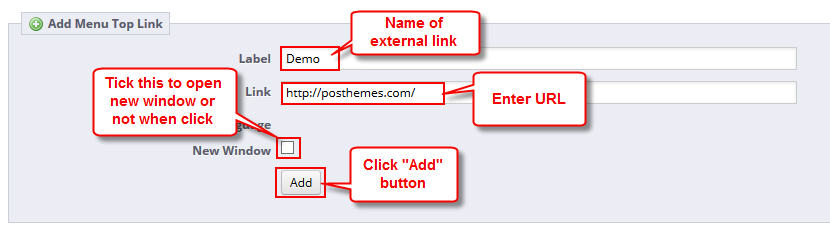
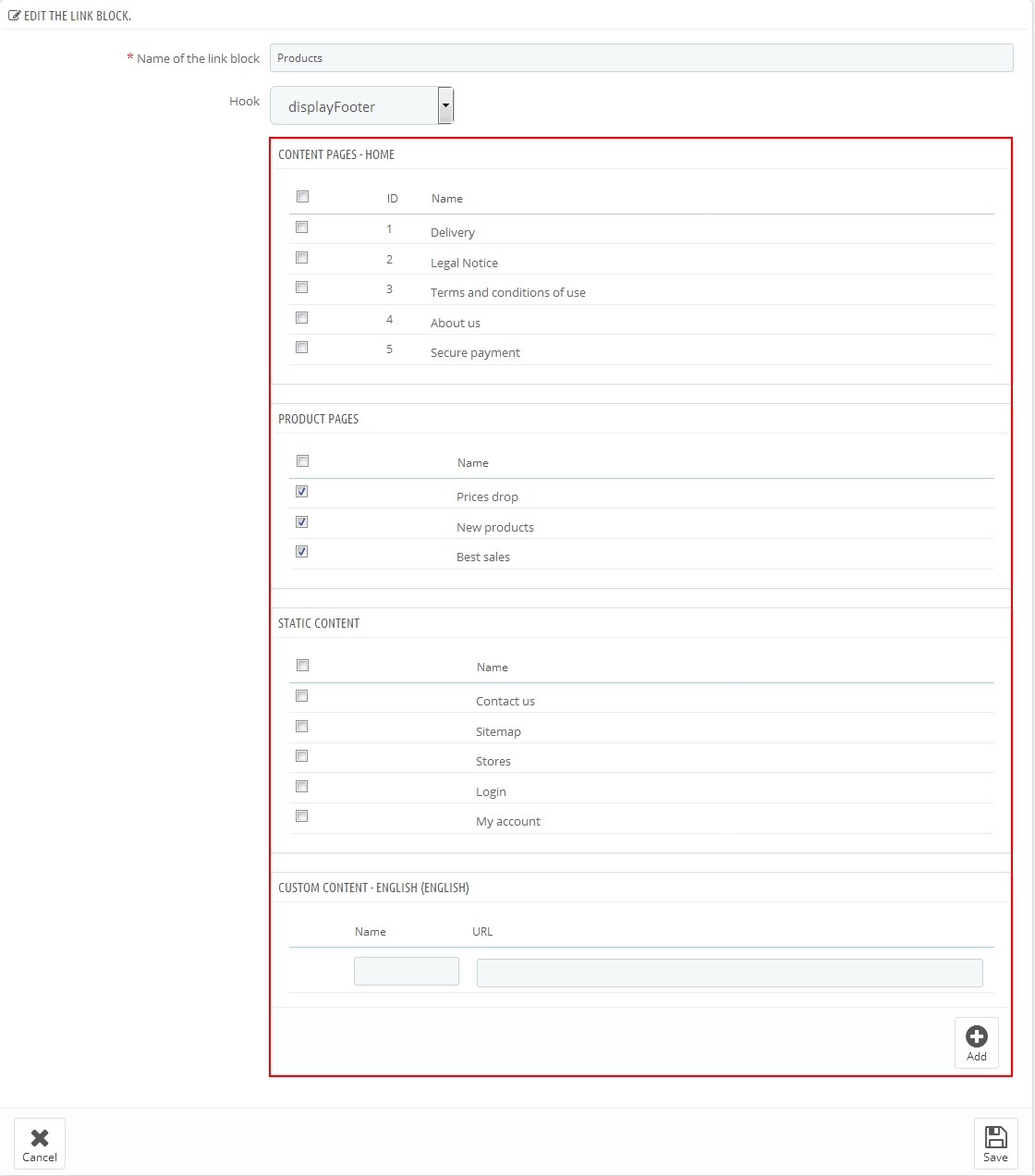
- Link List
Link List allow you add a block with several links.
Note: After that, ticking the checkbox to display link on homepage
- Newsletter subscription
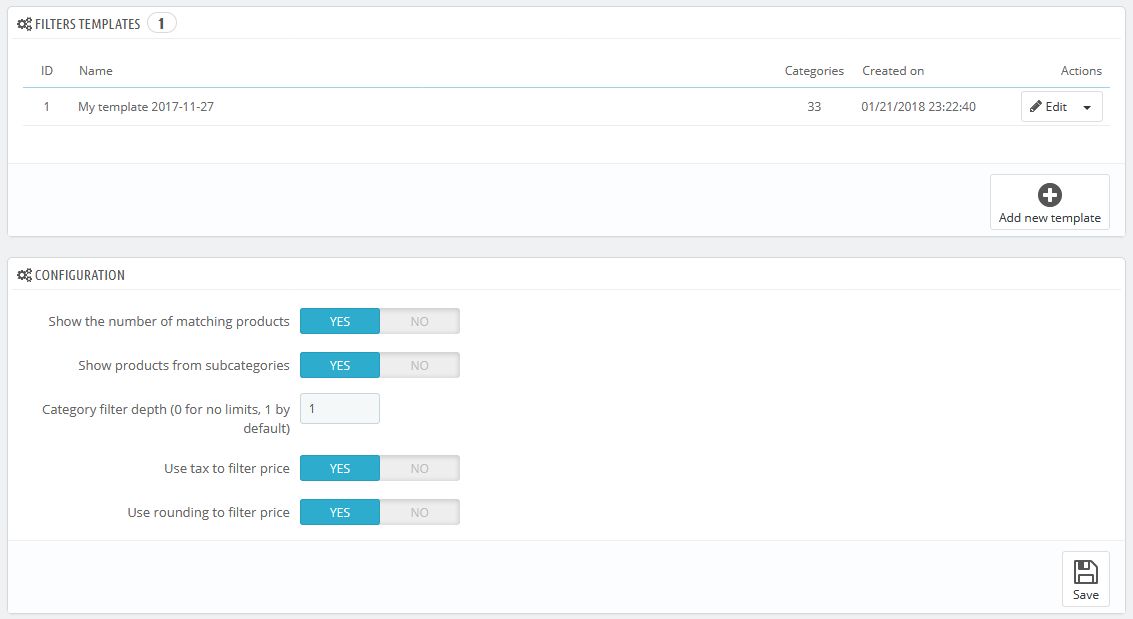
- Faceted search
Displays a block allowing multiple filters.
- Products in the same category
Products in the same category show products on the same category.
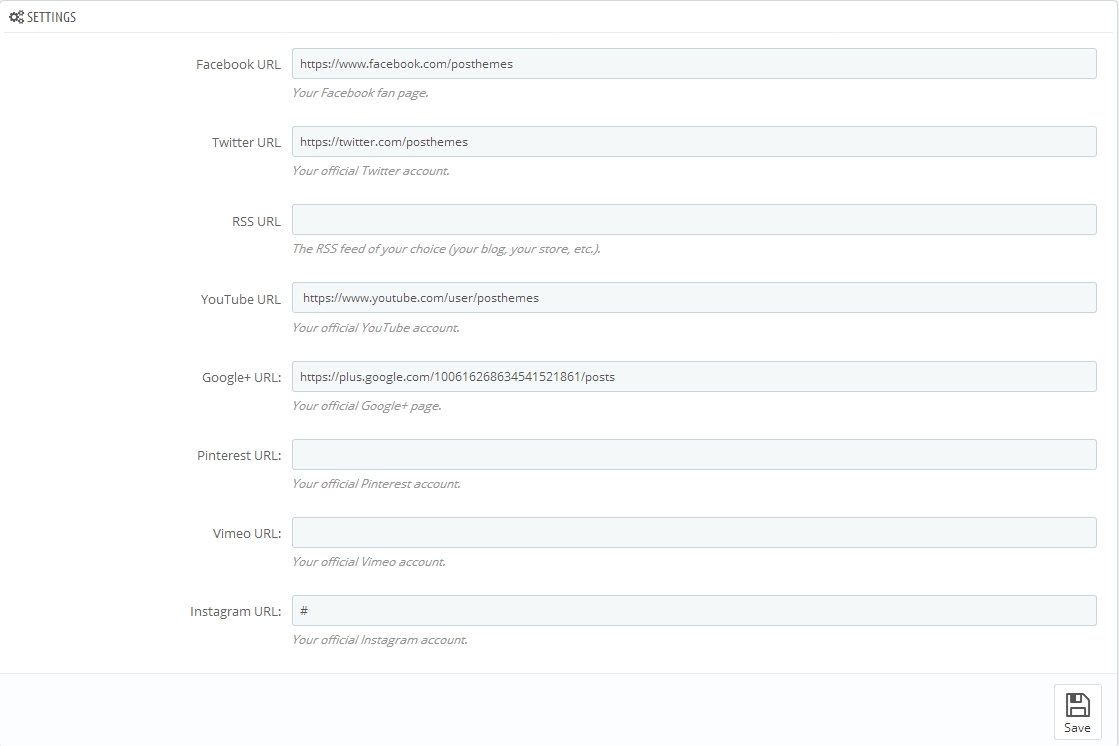
- Social media follow links
Social media follow links allows you to add information about your brand's social networking accounts
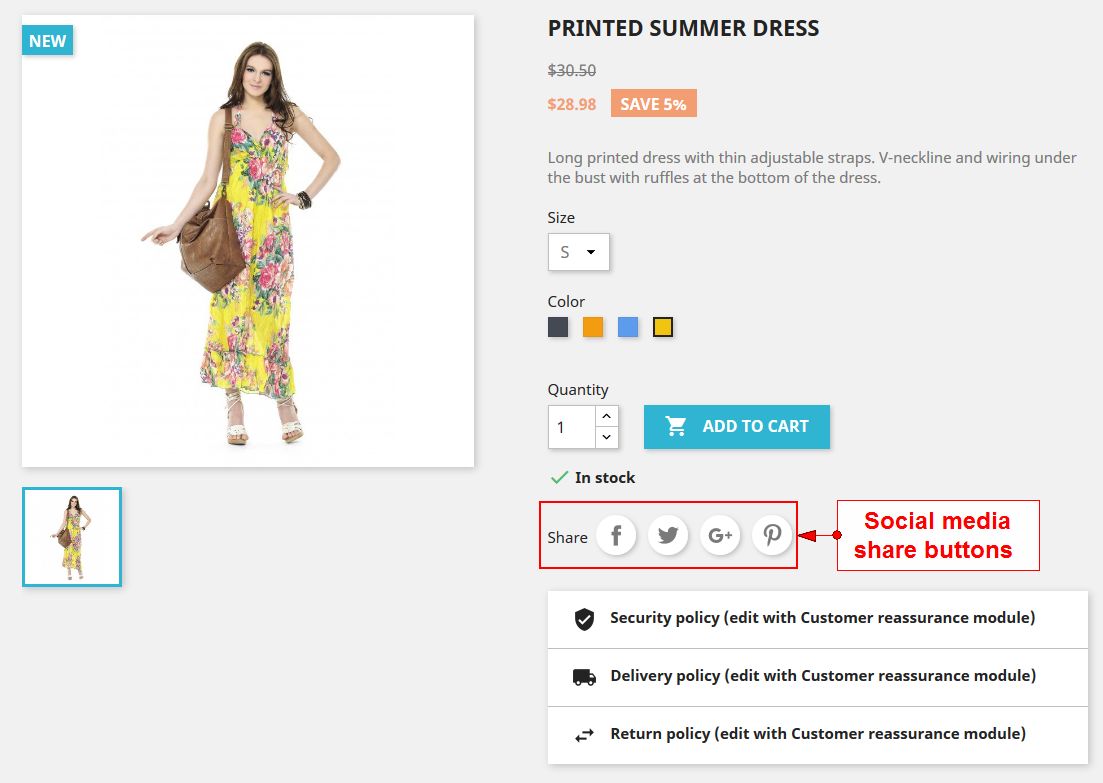
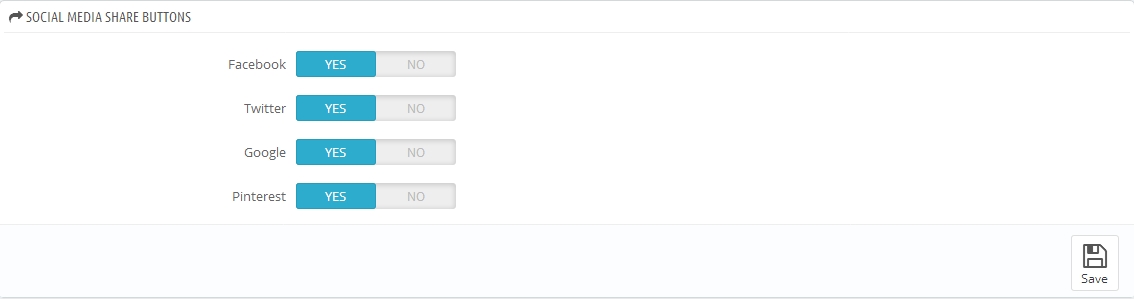
- Social media share buttons
Social media share buttons displays social media sharing buttons (Twitter, Facebook, Google+ and Pinterest) on every product page
- Customer reassurance
Customer reassurance module offering helpful information to reassure customers that your store is trustworthy.
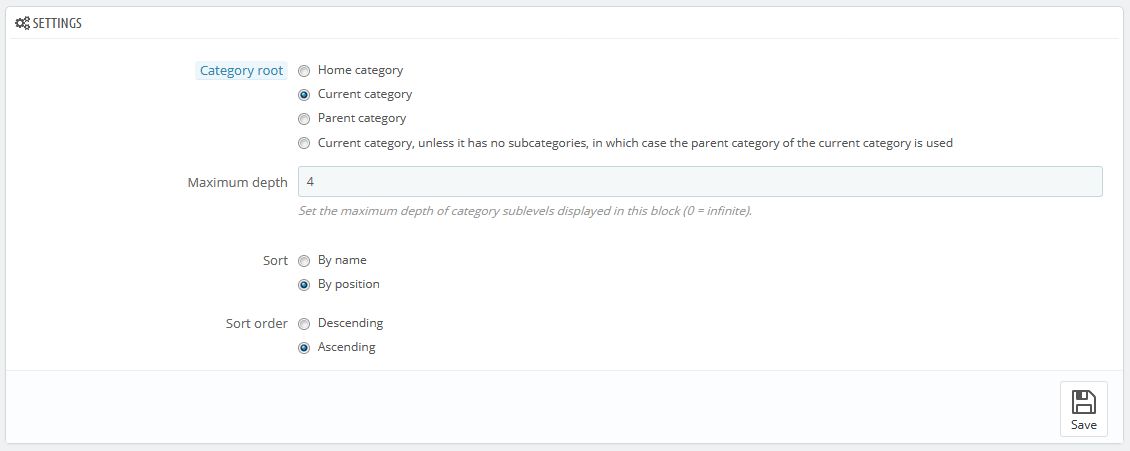
- Category tree links
Category tree links displays a block featuring product categories
- Tags block
The tags which have more associations with products are listed first in this block
Translate Benito theme
Back office translations
- Login your prestashop admin
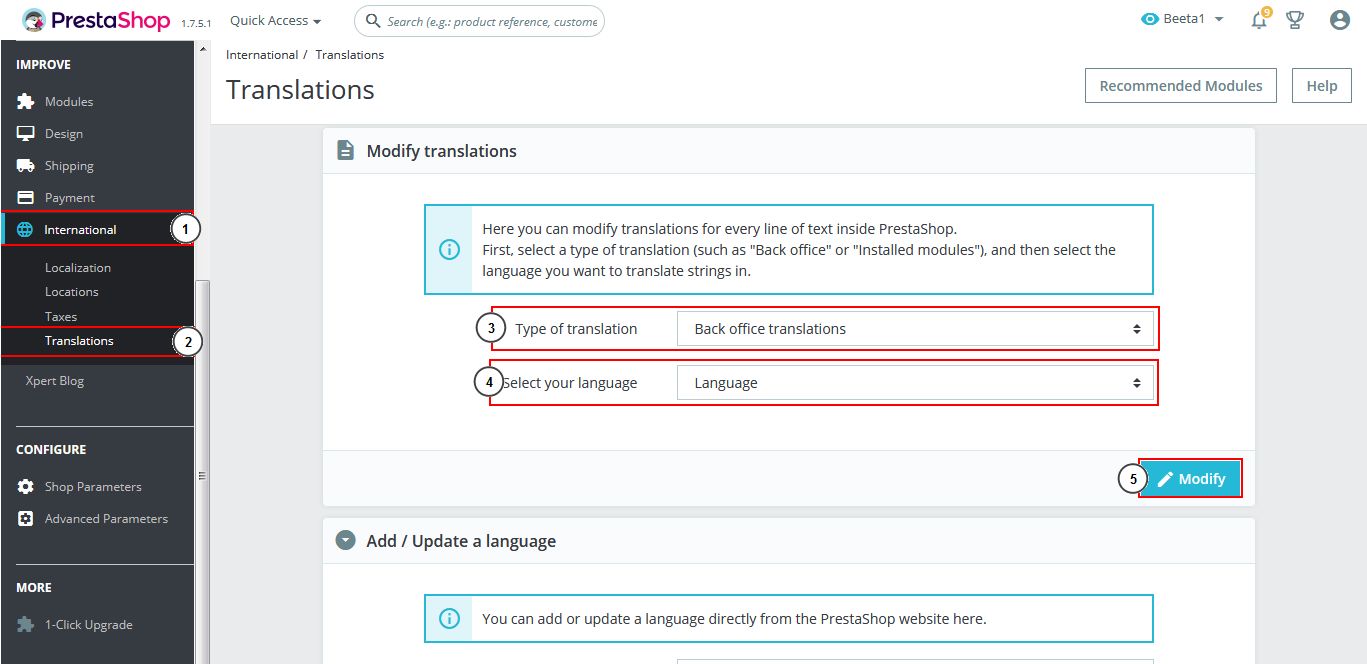
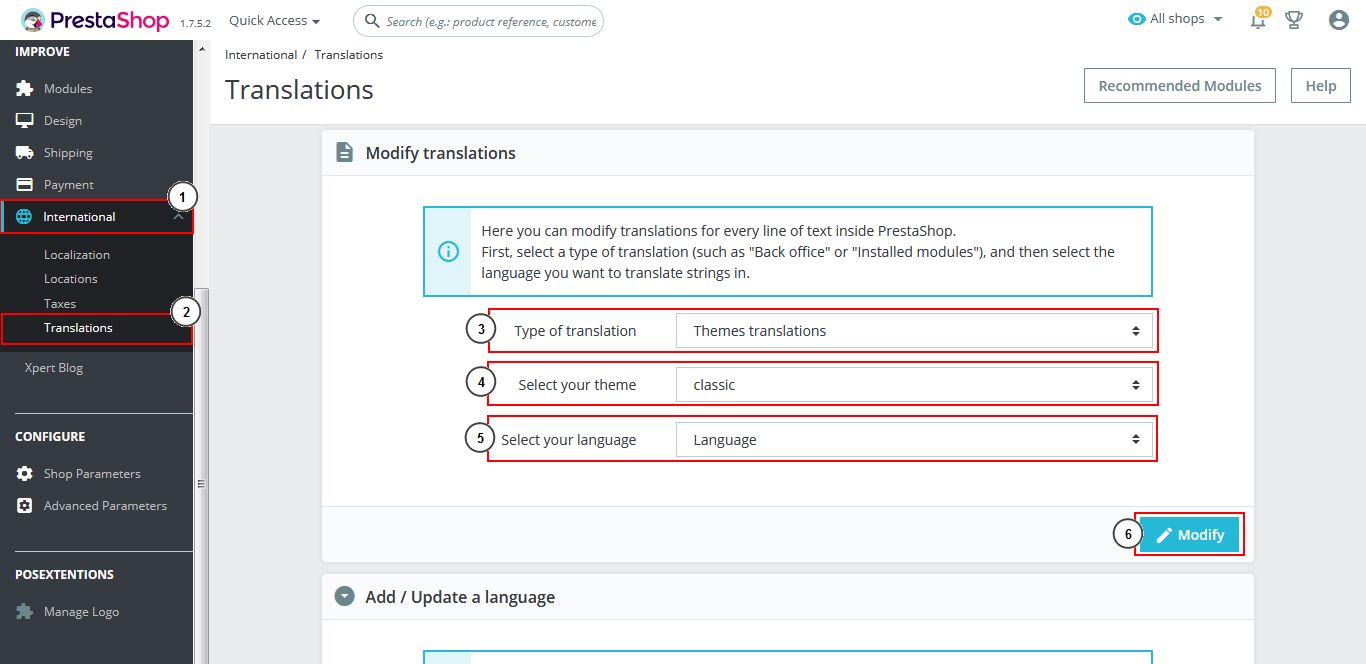
- Go to International > Translations

- At "Modify translations" section:
- Type of translation : Back office translations
- Select your language : Choose language you want to translate
- Choose Modify
- Then search text need translate

- After typing your language, click Save to finish.
- Note: To find more informations, please read on http://doc.prestashop.com/display/PS17/Translations
Themes Translations
- Login your prestashop admin
- Go to International > Translations

- At "Modify translations" section:
- Type of translation : Themes translations
- Select your theme : Select theme you want to translate
- Select your language : Choose language you want to translate
- Choose Modify
- Then Search titles or text need translate
- After typing your language, click Save and stay or Save to finish.
- Note: To find more informations, please read on http://doc.prestashop.com/display/PS17/Translations
Translate module content
1. Staticblock content
- Login your prestashop admin
- Go to Modules > Modules and Services
- Choose “Installed modules” tab
- On Pos Staticblock or Pos Static Footer module, click "Configure" button.

- Click "Edit" button of your selected block.
- Choose Source Code
 to show code HTML of this block in English. Then copy source code.
to show code HTML of this block in English. Then copy source code. - Click
 to choose language you want to translate
to choose language you want to translate - Choose Source Code
 and paste code HTML. Then translate
and paste code HTML. Then translate - Click Save button when you finish
Example: In Benito Layout 1, you want to translate text Copyright 2020 Posthemes. All Rights Reserved of Payment Block from English to Arabic.
- Login your prestashop admin
- Go to Modules > Modules and Services
- Choose “Installed modules” tab
- On Pos Static Footer module, click "Configure" button.

- At Payment Block, click "Edit" button.
- Choose Source Code
 to show code HTML of this block in English. Then copy source code.
to show code HTML of this block in English. Then copy source code. - Click
 to choose Arabic
to choose Arabic - Choose Source Code
 and paste code HTML. Then translate to Arabic
and paste code HTML. Then translate to Arabic - Click Save button when you finish
2. Pos Slideshow Slider
- Login your prestashop admin. Click "All shop", select the theme you want to translate

- Go to Modules > Modules and Services
- Choose “Installed modules” tab
- On Pos Slideshow Slider module, click "Configure" button.

- At SLIDES LIST section, click "Edit" button of your selected slide.

- Click
 of each value of parameters (Slide title, Caption or Description) to choose language then translate.
of each value of parameters (Slide title, Caption or Description) to choose language then translate. 
- Enter your language & click Save button when you finish
Posthemes Support
Support Working time: Monday - Friday
Estimated ticket and answers review time: 1-3 business days.
We have hundreds of questions and provide answers asap, but this can take up to 3 days after your submitted request. Please be patient and wait for answer.
Send us email to posthemes@gmail.com.